这是一个创建于 1307 天前的主题,其中的信息可能已经有所发展或是发生改变。
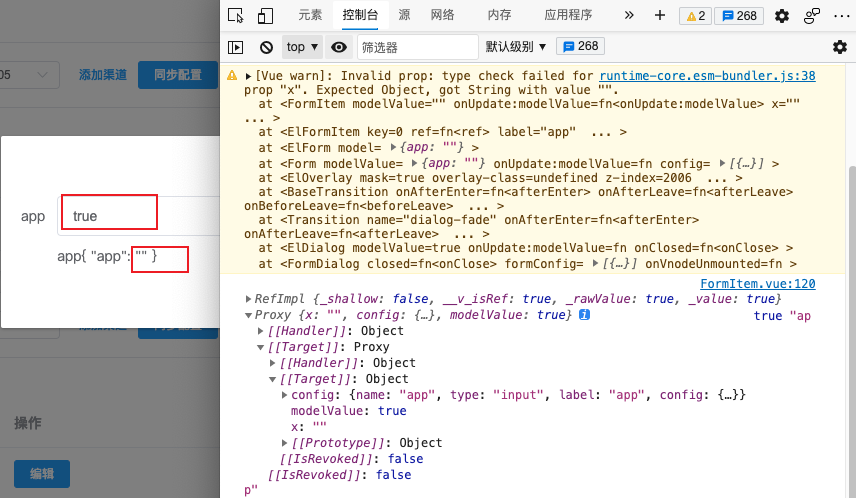
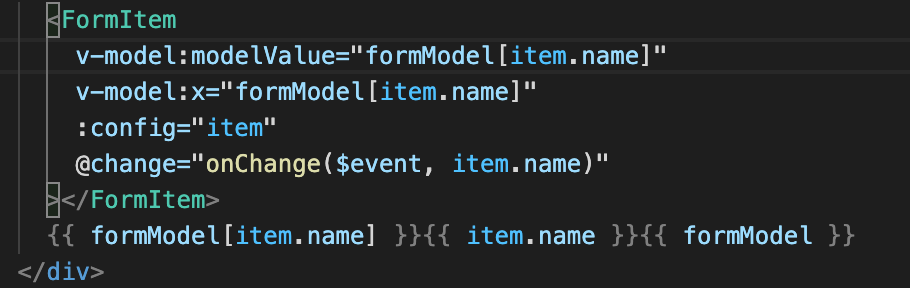
在封装 element plus form 组件的时候,我发现 Form 父组件传给 FormItem 的子组件的 modelValue 值居然会被自动转换???明明传给子组件的 v-model 值是空字符串"",但是在子组件打印 prop.modelValue 就变成了布尔值 true,我的代码里明明没有修改过 modelValue,更神奇的事,如果我把同样的值不用 v-model 而是其他名字例如 v-model:xxx 传给子组件,子组件就能成功打印出空字符串,而且这个转换似乎只对空字符串生效,可把我坑死了。
图中红框绑定的值在父组件里明明就是同一个,但是 v-model 却被直接转换了,打印出来的 modelValue 值为 true,但是 x 的值却是字符串,这个操作是不是太迷惑了?
3 条回复 • 2021-08-15 10:34:27 +08:00
1
sleepm 2021-08-14 19:35:20 +08:00
modelVale 是一个关键字,像 js 里的 if else var 等不能作为变量名一个道理,会出错
https://v3.vuejs.org/guide/migration/v-model.html |
2
sleepm 2021-08-14 19:35:52 +08:00
modelValue 是一个关键字 /关键词
|