Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 1328 天前的主题,其中的信息可能已经有所发展或是发生改变。
我们的组件是用 react 写的,css 是用 styled-component 写的。比较复杂,没有办法直接贴代码出来。
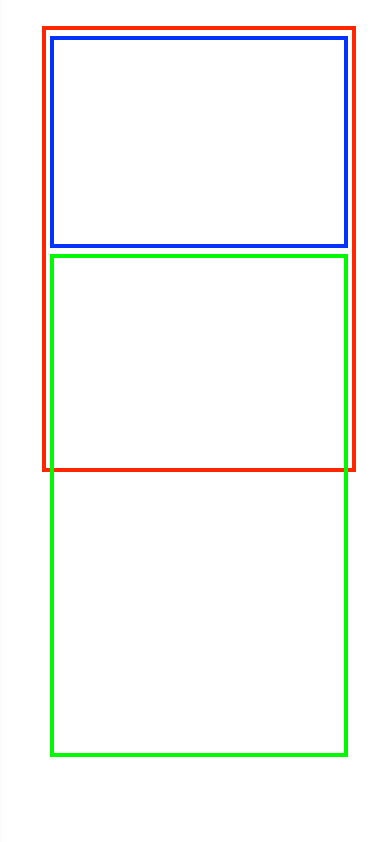
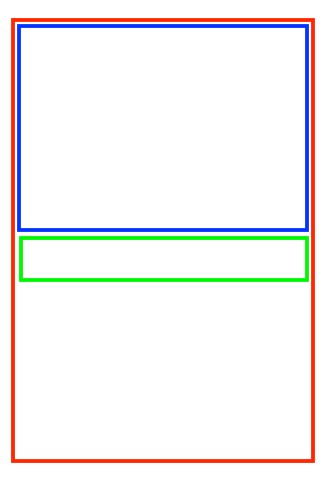
我画了一张图。红,蓝,绿 都是 flexbox,flex-direction: column, flex: 0 1 auto,基本都是默认的设置
设计的初衷,是希望蓝框和绿框都能够在红框内部。
红:固定 width & height,比如,300px 600px 蓝:高和宽,没有设置,应该默认就是 auto 。里面有列表,点击一个 item,会在绿框里面显示其详细的属性,属性的条目有多有少(问题就在这里) 绿:高和宽,没有设置,应该默认就是 auto 。也有列表。当显示蓝框里 item 的详细属性时,如果条目少,则绿框没有问题。但如果条目很多,绿框直接就超过红框。突出去很多。明明 flex-shrink 是 1,应该会自动缩回去啊,咋不缩回去呢?
这个,可能是啥原因?整了一两天,完全找不到头绪。希望能兄弟姐妹们,能给一点提示。

第 1 条附言 · 2021-09-17 15:28:58 +08:00
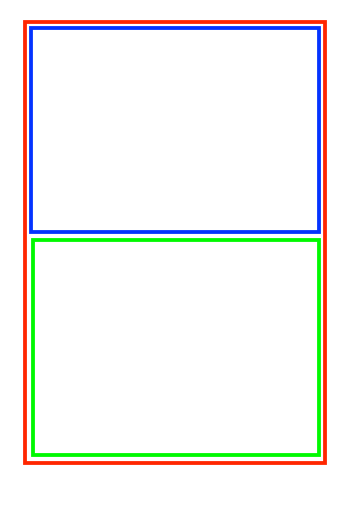
这个是我最终期望的
图二

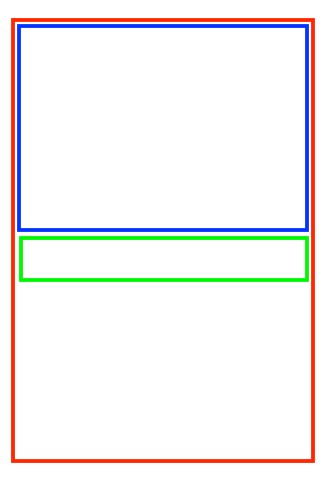
这个是设置了 min-height 的
图三

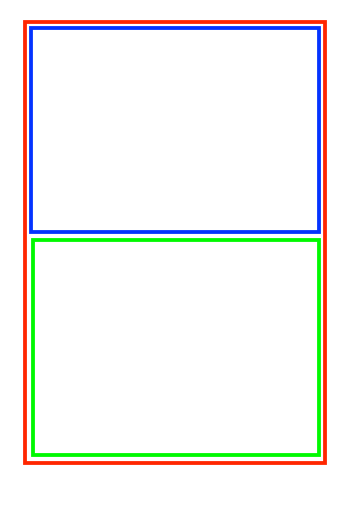
图二

这个是设置了 min-height 的
图三

1
cxe2v 2021-09-10 10:00:31 +08:00
自动缩回去是什么效果,这里没想明白
|
2
Biwood 2021-09-10 10:15:35 +08:00
|
3
cyrbuzz 2021-09-10 10:28:20 +08:00
好像没看懂具体意图,如果绿框内容不能省略,滚动或者红框变高,如果绿框内容可以省略,直接省略就好了啊。
你的期望难道是绿框内容自动缩到红框剩余高度且内容不变吗= =... |
4
liyang5945 2021-09-10 10:38:32 +08:00
这个我遇到过,需要触发 BFC,方法之一:在绿的元素上设置 overflow:auto
|
5
IsaacYoung 2021-09-10 10:40:36 +08:00
上个 demo
|
6
seki 2021-09-10 10:45:12 +08:00
详情内容就是会有这么多,所以占用了这么多空间。你想让它缩回去,就是要 overflow scroll 了吧
|
7
xianyu191031 2021-09-10 10:51:22 +08:00
给蓝框上一个 flex-shrink: 0, 绿框 height: 100% 看看是不是符合你的预期
|
8
yazoox OP |
9
Junh 2021-09-10 11:15:40 +08:00
|
10
auroraccc 2021-09-10 11:34:29 +08:00
加个 min-width: 0, flex-shrink 在计算的时候会考虑 min-content, 而 min-content 又会受诸如 whiteSpace: nowrap 之类的影响
|
11
DrakeXiang 2021-09-10 17:33:52 +08:00
flex 就是这种问题有点蛋疼,什么设个最小宽度加个 margin 啥的
|
12
Charrlles 2021-09-10 19:16:49 +08:00 via iPhone
10 楼是正解
|
13
yazoox OP |
14
auroraccc 2021-09-17 19:01:39 +08:00
@yazoox
<div style={{ width: "300px", height: "600px", border: "3px solid red", display: "flex", flexDirection: "column" }} > <div style={{ border: "3px solid blue", wordBreak: 'break-all' }} > auto height </div> <div style={{ border: "3px solid green", wordBreak: 'break-all', flex: 1, overflow: 'auto', }} > overflow auto </div> </div> 这个结构你看看 |