推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1251 天前的主题,其中的信息可能已经有所发展或是发生改变。
这是一个 js 库构建模板,欢迎使用,觉得不错可以 star 支持下,谢谢~~,有问题欢迎提交 issues, 喜欢沟通交流技术的朋友也可以跟我( https://github.com/Zenquan) 相互 follow 哦
仓库地址
文档
特性
- 通过 github actions 自动部署到 npm
- 规范化注释后,由 jsdoc 生成 markdown,自动化生成文档,从某种意义上来说养成写文档和注释的习惯。
- 可使用 vercel,自动化部署文档
- 规范化 git commit
- 可生成 umd/esm 等 js 文件
- 详细的使用案例
- 可使用 mocha 编写详细的测试代码
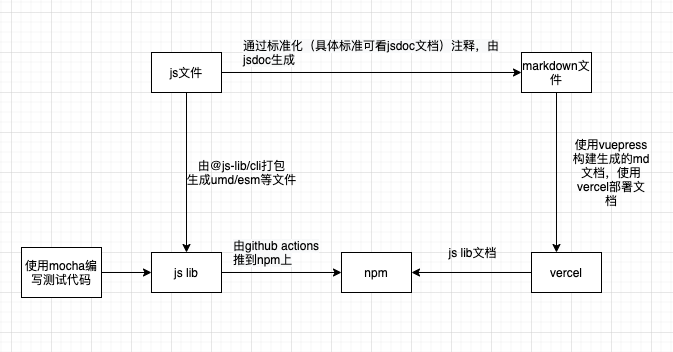
工作流程

使用
script
{
// 构建
"build": "npm run clean && npm run build:self && npm run build:esm && npm run build:aio && npm run build:aio.min"
// 由代码中注释生成 markdown 文档
"docs:jsdoc2md": "rimraf docs/pages/folder1/api.md && npx jsdoc2md src/* >> docs/pages/folder1/api.md",
// 由代码中注释生成 markdown 文档,并且生成 vuepress 静态资源文件
"docs:build": "npm run docs:jsdoc2md && npx vuepress build docs",
// 由代码中注释生成 markdown 文档, 并在本地运行 vuepress
"docs:dev": "npm run docs:jsdoc2md && npx vuepress dev docs",
// 打包生成代码和文档
"deploy": "npm run build && npm run docs:build",
}