推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1295 天前的主题,其中的信息可能已经有所发展或是发生改变。

这是一个 js 库构建模板, 快速搭建 JavaScript lib 开发环境, 欢迎使用,觉得不错可以 star 支持下,谢谢~~,有问题欢迎提交 issues, 喜欢沟通交流技术的朋友也可以跟我( https://github.com/Zenquan) 相互 follow 哦
特性
- 通过 github actions 自动部署到 npm
- 规范化注释后,由 jsdoc 生成 markdown,自动化生成文档,从某种意义上来说养成写文档和注释的习惯。
- 可使用 vercel,自动化部署文档
- 可使用 Github Pages 部署文档
- 规范化 git commit
- 可生成 umd/esm 等 js 文件
- 详细的使用案例
- 可使用 mocha 编写详细的测试代码
- 集成测试覆盖率( istanbul+nyc )
- 集成代码风格校验(eslint)
- 集成 ISSUE_TEMPLATE
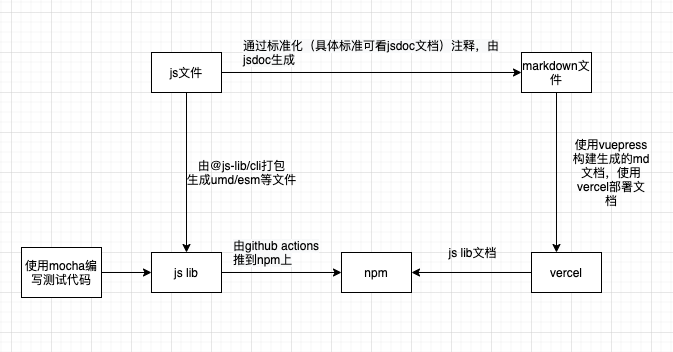
工作流程

使用
script
{
// 构建 js 库和文档
"build": "npm run clean && npm run build:self && npm run build:esm && npm run build:aio && npm run build:aio.min && npm run docs:build",
// 由代码中注释生成 markdown 文档
"docs:jsdoc2md": "rimraf docs/pages/folder1/api.md && npx jsdoc2md src/* >> docs/pages/folder1/api.md",
// 由代码中注释生成 markdown 文档,并且生成 vuepress 静态资源文件
"docs:build": "npm run docs:jsdoc2md && npx vuepress build docs",
// 由代码中注释生成 markdown 文档, 并在本地运行 vuepress
"docs:dev": "npm run docs:jsdoc2md && npx vuepress dev docs",
// 部署文档到 Github Page
"deploy:gh": "gh-pages -d docs/.vuepress/dist",
}
使用案例
1
jomsou OP github 地址: https://github.com/Zenquan/js-lib-starter
|
2
yunyuyuan 2021-09-23 16:25:21 +08:00
有必要隔 6 天就重新推广一次吗
|
