这是一个创建于 1223 天前的主题,其中的信息可能已经有所发展或是发生改变。
特性:
- 极简 API + 良好的 TS 支持
- 内置 immer 简化深层状态更新
- 自动绑定 action 方法
- 支持多 store 相互组合复用
- 支持监听状态变化
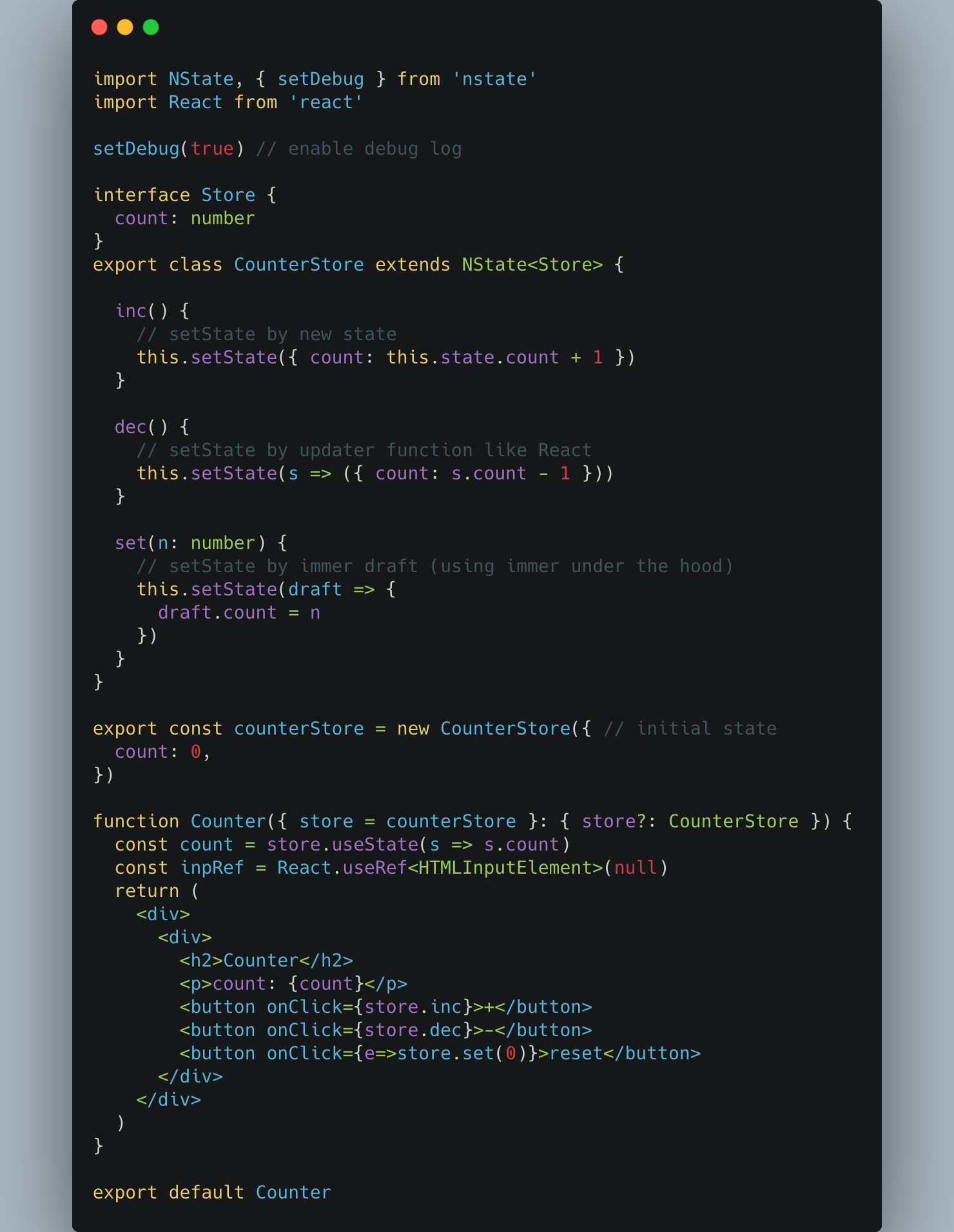
Counter demo:

1
PainAndLove 2021-10-18 15:07:44 +08:00
有类似 vue 的 computed 值吗?
|
2
yzhen123 OP @PainAndLove 没有,但是有 .useState 可以实现类似功能
|
3
cyberpoint 2021-10-18 23:51:23 +08:00
redux-toolkit 挺好用的
|
4
PainAndLove 2021-10-19 00:13:07 +08:00
@yzhen123 还是不太方便。 如果在多个组件里用,每个组件里都得重复写。
|
5
yzhen123 OP |
6
yzhen123 OP @PainAndLove 可以封装成 Store 上的方法,
```ts class Store extends NState { useCount() { return this.useState(s => s.count + 1) } } ``` |