这是一个创建于 1132 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
jones2000 2021-11-12 12:02:39 +08:00
|
2
yangzzzzzz 2021-11-12 14:06:58 +08:00
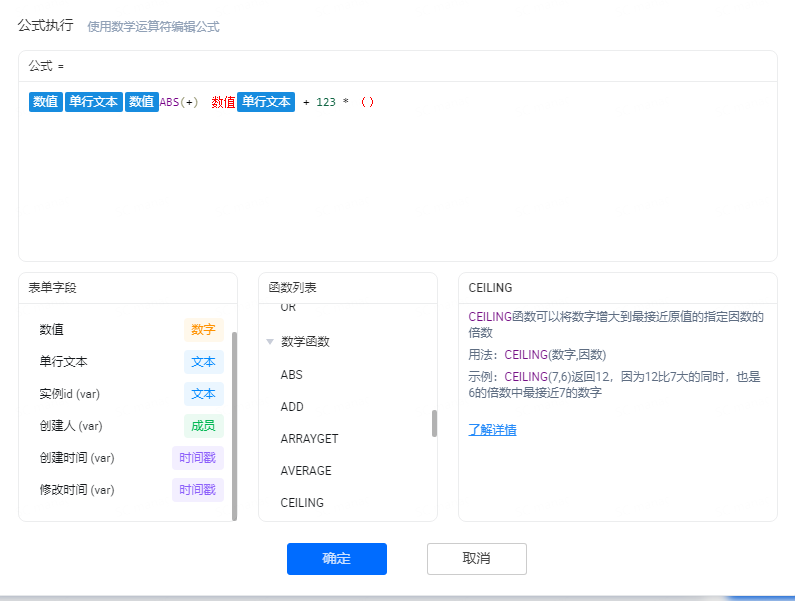
[A2-E58990-5934-4-F12-980-F-8-FD0-B3-C39351.jpg]( https://postimg.cc/tZS9zXgN)
这是我之前做的 先选操作项,然后会弹窗选操作符,如果遇到是> < =就弹变量输入框。但是我觉得不好用,也没有新的思路 |
3
yangzzzzzz 2021-11-12 14:08:31 +08:00
|
4
Gaays OP @jones2000 谢谢,我思维限制住了,没想到可以用 highlight 的方式实现,谢谢
我看了一下 prismjs 也挺不错的 |
5
Gaays OP @yangzzzzzz 这个形式是不能在输入框手动输入吧?只能点击选择操作符,然后解析预览?和我项目的需求不太符合
|
6
yangzzzzzz 2021-11-12 14:15:24 +08:00
@Gaays 其实可以手动在编辑的 但是我感觉那样不严谨 把手动编辑给取消掉了。我这个是多个公式最后合并成一个公式,思路就是二维数组,每一个数组里面存放一条公式
|
7
clf 2021-11-12 14:36:02 +08:00
正常文本框+CSS 样式可以解决。
有一个 css 样式,用好它就行了: -webkit-user-modify: read-write-plaintext-only |
9
0xD800 2022-09-16 10:32:58 +08:00
用组件化的 富文本编辑器可以开发这种编辑器 并且非常简单,推荐 textbus
|