V2EX › React
ant-design 的 tree 控件,如何实现 drag&drop 的时候,源节点高亮和显示一条提示线的?
yazoox · 2021-11-16 14:47:15 +08:00 · 1494 次点击这是一个创建于 1236 天前的主题,其中的信息可能已经有所发展或是发生改变。
从这里,找到了 ant 里面有个 tree 控件 https://ant.design/components/tree/?utm_source=pocket_mylist
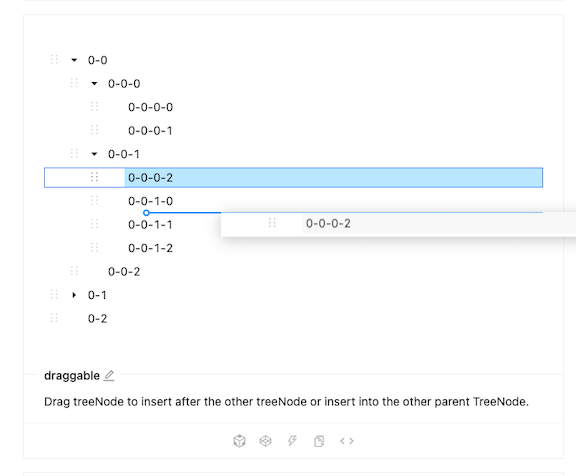
example 下面的 draggable 例子,如图所示。当拖动一个节点时,源节点处,会添加上高亮 border ,然后拖动到一定的位置,还会有一条蓝色的提示线。释放鼠标,如果节点没有达成移动条件,然后 border 和提示线均消失。如果节点移动了,那 react 重绘,border 和提示线应该都没有了。

请教一下,这个是如何实现的?
我的想法,
在 onDragStart 的时候,要拿到源对象的 style ,然后添加 border ,画一个 rect
在 onDragOver 的时候,拿到 target 对象的 style, 然后也添加 border ,top 或者 bottom 画一条 line\
但是,现在就是不知道怎么在这两事件中,拿到对象的 style 并再设置回去......
根据 ant-design tree 的示例,onDragOver 的时候,还需要取得 mouse's position 以及 target element's top, left, & size. 用来计算,提示线是画在目标节点的上面,还是下面,etc.
我试着 git clone ant.design ( https://github.com/ant-design/ant-design), 但没有找到相关的源代码,那个 rc-tree ,不知道哪里来的......
谢谢
1
alexsunxl 2021-11-16 15:00:03 +08:00
|
2
lalalaqwer 2021-11-16 15:50:16 +08:00
你的想法是对的呀,所以我不明白你的疑惑在哪里。
如果只是修改样式的话,在两次事件的时候你都可以拿到要操作的 dom 对象的, 直接修改 dom 对象的相关属性就可以了。 至于说你看的 ant-design tree 示例里面需要鼠标位置和目标尺寸,这个应该是为了判断拖动后源对象跟目标对象是并列还是上下级关系用的 rc-tree 这个直接就能搜到的。and-desigin 的各个组件基本上都是单独维护在 react-component 这个项目下面的,ant-design 这边再对样式及具体操作进行统一维护 |
3
yazoox OP @alexsunxl 找到源代码了。
@lalalaqwer 我知道,拿到的是 DOM 。如果是 javascript ,可以直接 e.target.style.border = "1px solid red"这样。但我们用的是 react + ts , 类型检查很严格。这里只能(e.target as any).style.border ,能工作,但很难受...... 我想找找,有没有优雅的方式,改变 source node 的样式...... thx |