这是一个创建于 1203 天前的主题,其中的信息可能已经有所发展或是发生改变。
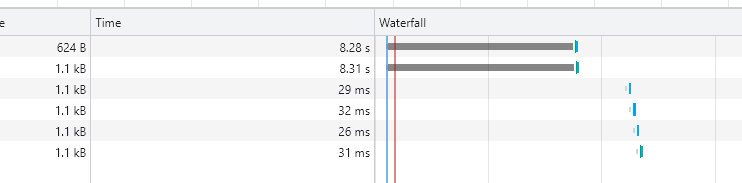
各位大佬,有人遇到前端请求后端 api 时,请求时间过程情况。 属于概率性,而且概率比较大。可以确认前后端代码没有问题。 就只在第一次页面刷新的时候出现。后面通过点击按钮请求 api 不会出现。

第 1 条附言 · 2021-12-23 16:13:41 +08:00
服务器在外网。后端用 nginx 代理。
1. 我用 postman 测试服务器,没有问题。
2. 用 360 浏览器访问也没有复现。chrome 会。
3. Vue 前端本地开发代理到服务器也没有问题。
查了一些资料,好像是因为缓存的问题,触发浏览器缓存读写锁导致的。可能需要在 nginx 配置一下。
1. 我用 postman 测试服务器,没有问题。
2. 用 360 浏览器访问也没有复现。chrome 会。
3. Vue 前端本地开发代理到服务器也没有问题。
查了一些资料,好像是因为缓存的问题,触发浏览器缓存读写锁导致的。可能需要在 nginx 配置一下。
第 2 条附言 · 2021-12-23 18:51:21 +08:00
目前看,把 js.map 文件删除了就可以了。
谢谢楼下大佬,结贴,给后面来的人,做参考。
谢谢楼下大佬,结贴,给后面来的人,做参考。
1
shintendo 2021-12-23 15:23:30 +08:00
可以确认前后端代码有问题。
|
2
LancerComet 2021-12-23 15:34:17 +08:00
一般是网络问题(也有可能是服务器配置问题),浏览器第一次加载的时候如果在反复重试建立链接就会把 Stalled 拖长,一旦建立成功就好了,包括后面的点击按钮的 API 请求都会正常,可以用 TCP 抓包工具看一下
|
3
Huyoumnonos 2021-12-23 15:37:39 +08:00 via Android
服务器的问题吧?
|
4
releaseme 2021-12-23 15:37:59 +08:00
不太懂这跟 Vue 有啥关系
|
5
shadowyue 2021-12-23 16:19:09 +08:00
提此类问题能不能不要带上 Vue ,这和 Vue 有啥关系,你咋不直接问我用 js 发请求怎么 Stalled 时间太长呢?
清晰准确的理解和描述你遇到的前端问题,这里的前端开发人员才可能准确高效的协助你解决问题。 |
6
mxT52CRuqR6o5 2021-12-23 16:38:31 +08:00
浏览器并发限制了吧
|
7
play78 OP @shadowyue 你这话真搞笑,为什么不能带上 Vue 。我如果能知道哪里有问题,我还需要在这里问。
Vue 也不能提,chrome 也不能提,Linux 也不能提,Nginx 也不能提。那我要怎么问。真是滑稽。 你这个回复才是浪费时间。 |
8
shadowyue 2021-12-23 17:39:02 +08:00
@play78 因为 Vue 跟网络请求毫无关系啊, Vue 又没有带网络请求的功能。你要不是前端开发不了解这个事情,那确实这样提问也没办法。如果是前端开发,那这个问法问题就很大。
|
9
shadowfish0 2021-12-23 17:47:47 +08:00 via Android
@shadowyue 其实我觉得问题不是很大,vue 请求就可以等同于 js 请求吧,问问题的时候多给点信息也不能说人家错吧
|
10
InternetExplorer 2021-12-23 17:50:08 +08:00
并发连接数太大了吧,换 http2 可解
|
11
IvanLi127 2021-12-23 17:50:12 +08:00
是 API 慢吗?在 nginx 上看看响应耗时?
|
12
march1993 2021-12-23 17:53:51 +08:00 把你的.js.map 删了
|
13
yamedie 2021-12-23 17:55:49 +08:00
get 请求吗? 加时间戳参数来避免缓存吧 ?t=xxxxxxxxx
|
14
shadowyue 2021-12-23 17:57:42 +08:00
@shadowfish0 隔三差五就能看到个帖子说,我用 vue 怎么怎么了,出了啥问题。点进去看 8 成和 vue 一毛钱关系都没有。确实这样问也不是啥事,我只是觉得这样不合适,可以有更好的描述问题的方法。
|
15
kekxv 2021-12-23 18:08:53 +08:00 via iPhone
升级 node 或者降级试试
|
16
play78 OP |
18
forgcode 2021-12-23 19:55:13 +08:00
这个问题是调试的时候才出现吗,source map 是在打开开发者工具才请求的吧?
|
19
play78 OP @forgcode 你一说,好像确实是。以前没注意,今天查线上问题,突然出现,各种阴差阳错造成的事故现场。感觉应该挺常见的事故现场,搜索了一圈都没有资料。还是自己知识储备不行啊。
|
20
TomatoYuyuko 2021-12-23 20:06:21 +08:00
@play78 准确的说 source map 是 webpack 配置的,和 vue 还真的是没啥直接关系的
|