V2EX › 程序员
请教 CDN 即使缓存失效 (Instant Cache Invalidation) 的原理
FaiChou · FaiChou · 2022-01-11 16:47:10 +08:00 · 2044 次点击这是一个创建于 1178 天前的主题,其中的信息可能已经有所发展或是发生改变。
知名的部署平台如 Netlify 、AWS Amplify 都支持这个功能。
Netlify Edge 介绍: https://www.netlify.com/blog/2015/09/11/instant-cache-invalidation/
AWS Amplify 介绍: https://aws.amazon.com/cn/blogs/mobile/aws-amplify-console-supports-instant-cache-invalidation-and-delta-deployments/
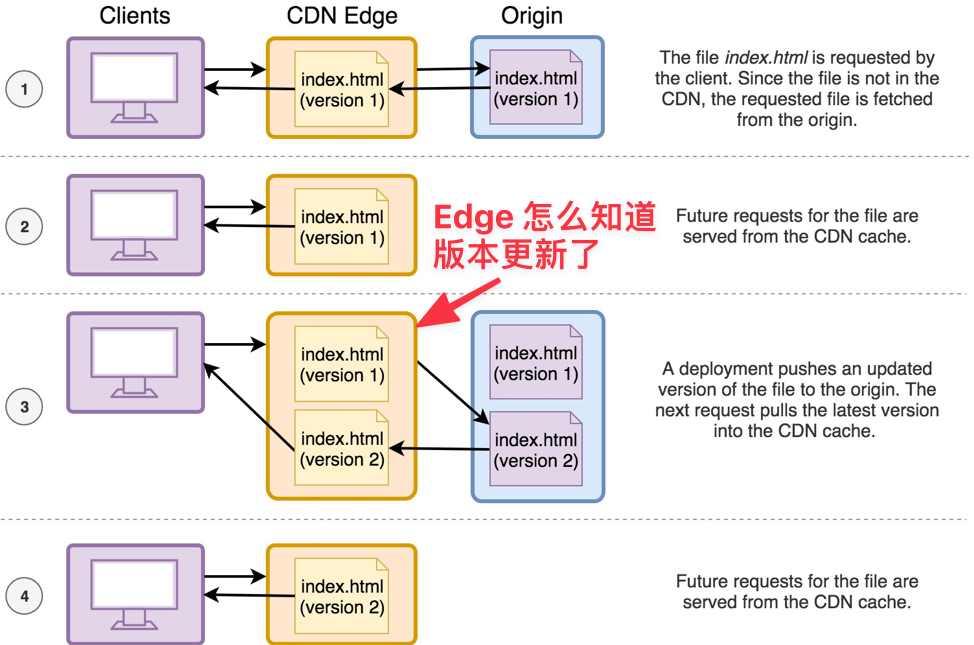
大概表现为源站更新后,不同于传统 CDN 刷节点需要等待十几分钟,客户端立即可以拿到最新的文件。我大概了解怎么通过版本化来标识同名文件,但想不通 CDN Edge 是怎么知道当前版本已经失效,要去源站拉取最新版本的。

如果主动通知 CDN Edge, 那不是和传统的刷新一样了吗。。
1
coolzjy 2022-01-11 16:54:41 +08:00
猜测是一个类似 stale-while-revalidate 的机制吧,定期查询源站是否更新。
只要没有源站主动触发 CDN flush 应该是做不到更新后的第一个请求就可以拿到最新版本的。 |
2
eason1874 2022-01-11 16:56:47 +08:00
节点是他们自己的,他们想让哪部分资源失效不就跟实时更新 CDN 配置一样么
也可以说跟传统刷新一样,只是粒度不一样,一个整站一个 URL |
3
shunia 2022-01-11 17:10:28 +08:00
居然都支持这么多年了吗?我们还在用那个传统的 html 不缓存的套路。。。赶紧学习一下,让运维看看
它图里的源站指的是 aws 或者 netlify 自己的源站,所以文件变更就触发下次刷新基本上就和 edge 拉取 origin 的接口返回了不同的值一样简单,应该是在 edge 上部署了支持版本立即触发更新的逻辑,比如说在 edge 上都部署了支持版本管理的 sidecar ,通过接收 push ( pull 还是做不到“下一次更新”)的能力来支持下一次请求更新。 |
4
wonderfulcxm 2022-01-11 17:17:18 +08:00
我点进去读了一下 netlify 的文章,最后的 The tech part 说了一点,部署到 Netlify 时,它会对 js,css ,图片做一个指纹对比,这部分是使用 Akamai 的 CDN ,如果指纹不一致就刷新文件,估计跟传统 CDN 刷新是一样的。html 是放在自己的 CDN 上,这部分是它自己刷新的。
为什么立刻就可以看到更新的效果?因为它用了多层的 CDN ,你看到的是最新的,其他的节点也是需要时间更新。 |
5
alphanow 2022-01-11 21:10:37 +08:00 via Android
HTTP 有一组 header ETag / If-None-Match.
版本比对是在服务端完成的 |
6
ragnaroks 2022-01-12 12:43:12 +08:00
etag ,事实上客户端(浏览器)才是让你看到最新页面的功臣
|
7
liaohongxing 2022-01-12 13:45:36 +08:00
现阶段最强的 stale-while-revalidate ,nextjs 的增量静态再生。全自动,无需特别设置
https://vercel.com/docs/concepts/edge-network/caching |
8
liaohongxing 2022-01-12 13:49:57 +08:00
比如下面这个 ,你点击 github 的 like , 当前套上 CDN 的页面数字马上会有反应 :
https://reactions-demo.vercel.app/ 这是详细介绍: https://vercel.com/docs/concepts/next.js/incremental-static-regeneration |