这是一个创建于 1080 天前的主题,其中的信息可能已经有所发展或是发生改变。
各位大佬:
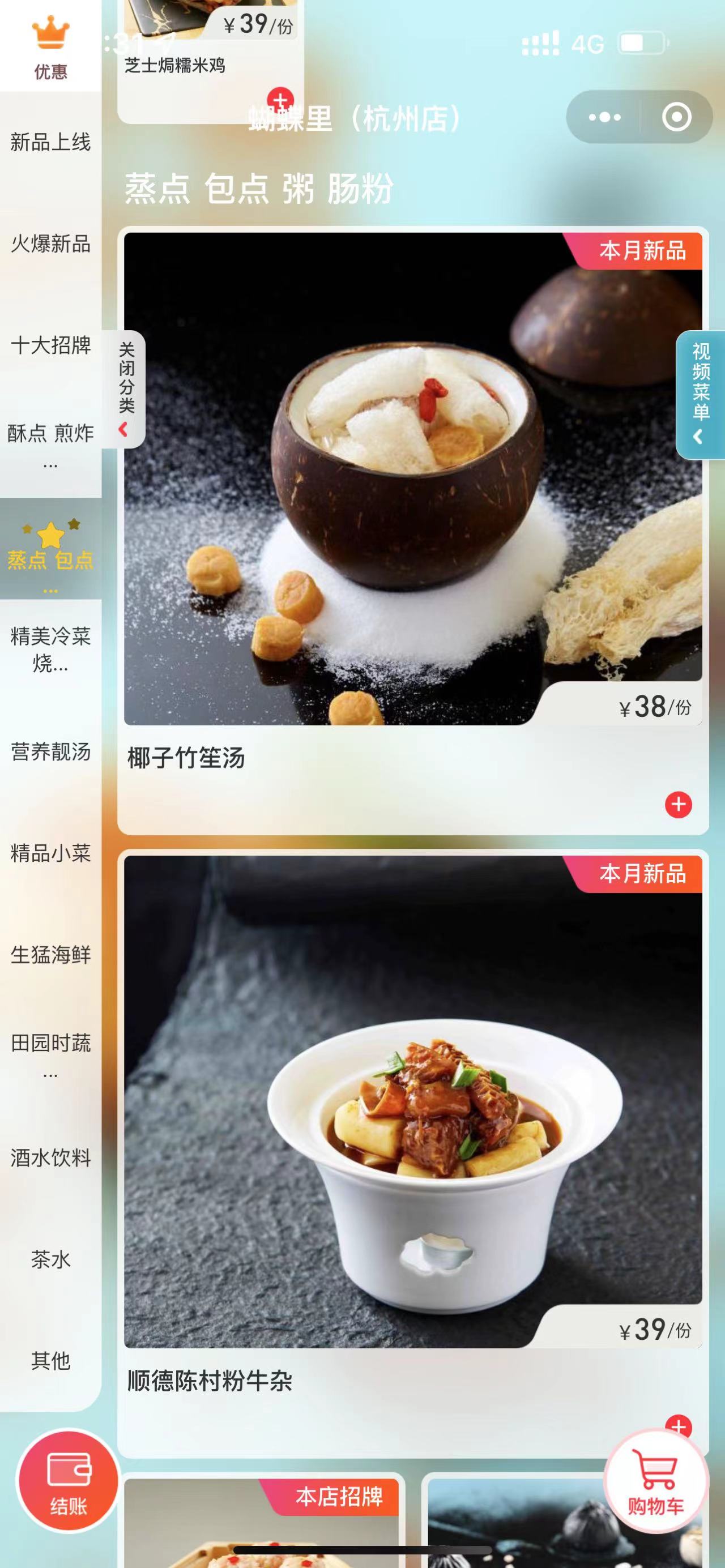
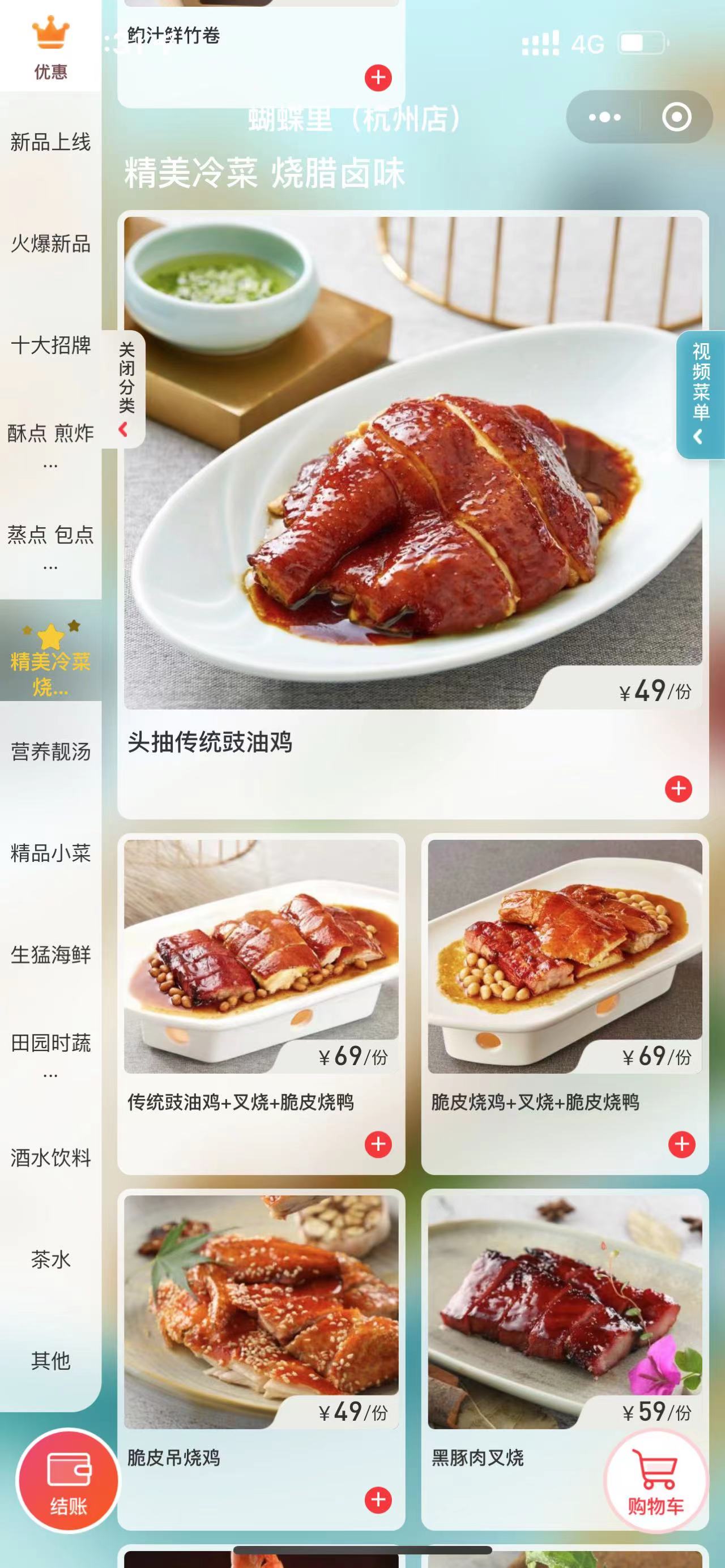
想问一下这种餐厅点菜的 h5 中,侧边栏根据滑动动态切换到下一个 tab 的功能是怎么实现的,就是滑动到下一个分类后,侧边菜单自动也切换到下一个 tab


1
keifer 2022-03-08 17:40:45 +08:00 想到几个方案:
1. 基于 Intersection_Observer_API 检测元素出现在 viewport: https://developer.mozilla.org/zh-CN/docs/Web/API/Intersection_Observer_API ; 2. 基于 scroll 事件,先计算好每个项目的 scroll 长度,根据 scroll 事件的值来切换左侧 tab 菜单; |
2
3dwelcome 2022-03-08 17:47:08 +08:00 DIV 很早就有个 scrollIntoView 方法,能直接滚动到视区内,我一直用这个。
但是不知道为什么,大部分网上教学都不用这个,而选用手动计算 scroll y 值。 我也是很不理解。 |
3
dogsHappyDay 2022-03-08 17:48:26 +08:00
@3dwelcome 大部分人都是 copy 来 copy 去的。
|
4
love642285 OP @3dwelcome 请问用 scrollIntoView 这个方法有什么思路可以解决这个问题呀
|
5
3dwelcome 2022-03-08 17:58:42 +08:00
@love642285 你应该给一楼点赞,我这个是用户选侧边栏,内容区域跳转到分类里第一个菜品。
一楼的 Intersection_Observer_API ,是第一个菜品在可视区内,给你一个回调函数,让你设置侧边栏的切换状态。 |
6
agdhole 2022-03-08 18:07:20 +08:00
一楼的方法就可以了,这玩意和 markdown toc 标记效果差不多。
但是也要看数据量,曾经遇到过巨量数据渲染的,这种滚动可能有性能问题。 |
7
iNaru 2022-03-08 19:48:10 +08:00
|