这是一个创建于 1072 天前的主题,其中的信息可能已经有所发展或是发生改变。
我主要是後端開發,之前接觸到了前端的 vue 2.0 ,慢慢習慣並且感覺挺方便的。 但是今天突然發現,agoda/攜程 /騰訊雲 /阿里雲 他們都是使用 react 進行開發。 兩者上大致差異我也百度過了,但想咨詢下, 如果一個 list 有 30 條,每條有 100 個欄位,通過 vue 和 react 來生成 table 。他們性能差異會很大嗎? 如果需要動態改變其中某一條某一個欄位,vue 和 react 他們性能上會不會有過大的區別? 另外好奇為什麼好像大廠都選擇 react ?
第 1 条附言 · 2022-05-24 15:40:52 +08:00
感谢各位回复;
我之前也搜过相关信息,大多数说法是性能差异不大,只是好奇为何大厂都倾向于选择 react 而已。
angular 在 jquery 年代有听说过,现在因为大多数(我知道的)都是基于 vue 和 react 所以才没咨询。
react 的话我只是看了下教程,感觉有点像 flutter ,(flutter 我其实也不太了解)
这两者给我的感觉就是通过函数返回 dom 。(不知道理解是否有错)
我现在主要使用 vue2.0 ,因为写法类似 WX 小程序所以才选择先学习 vue 。
但现在 3.0 也来了,自己精力也有限,所以才斗胆发帖咨询各位吴彦祖,他们具体差异是性能差异还是开发思维差异。
并不是讨论说谁好谁不好。
我之前也搜过相关信息,大多数说法是性能差异不大,只是好奇为何大厂都倾向于选择 react 而已。
angular 在 jquery 年代有听说过,现在因为大多数(我知道的)都是基于 vue 和 react 所以才没咨询。
react 的话我只是看了下教程,感觉有点像 flutter ,(flutter 我其实也不太了解)
这两者给我的感觉就是通过函数返回 dom 。(不知道理解是否有错)
我现在主要使用 vue2.0 ,因为写法类似 WX 小程序所以才选择先学习 vue 。
但现在 3.0 也来了,自己精力也有限,所以才斗胆发帖咨询各位吴彦祖,他们具体差异是性能差异还是开发思维差异。
并不是讨论说谁好谁不好。
1
murmur 2022-05-24 14:02:31 +08:00 这看你的 list 是啥东西,如果是纯 table tr td 可能会慢点,被模板拼接秒杀,但是不会卡到哪里去
如果是各种装饰后的组件,比如 input dropdown datetime ,哪个都白扯 |
2
estk 2022-05-24 14:06:22 +08:00 |
3
murmur 2022-05-24 14:08:22 +08:00
如果两个技术都差不多,大厂更喜欢难的,主要是程序员可以保住自己的位置,东西本身难,不好使,还可以造更多轮子
有什么东西原生都可以搞定,给你 vue 反倒不行了,是人太菜还是人太矫情 |
4
FightPig 2022-05-24 14:09:14 +08:00 我选 svelte ,生态不行,不过自己写组件也很方便
|
5
hxysnail 2022-05-24 14:09:30 +08:00 我个人的看法是:react 更简单,除了 JSX 其他都是标准的 JS 语法,没有模板语法和指令的记忆负担,会 JS 就能写。react 的设计思想也比较接近前端开发的本质,组件本质上就是一个函数,根据参数和状态,渲染出结果视图。
|
6
murmur 2022-05-24 14:10:39 +08:00 @hxysnail 那我的看法还是 vue 更正统呢,vue 的 template 更接近 html 语法,从亘古以来,前端就是 html+css+js 三件套,html 里一直写的都是 class ,什么时候写过 className 了
|
7
roger1253 2022-05-24 14:10:55 +08:00 他們性能差異會很大嗎?
不会 如果需要動態改變其中某一條某一個欄位,vue 和 react 他們性能上會不會有過大的區別? 不会 另外好奇為什麼好像大廠都選擇 react ? react 出现的早,用的人多,生态环境好,而且有 facebook 光环 |
8
pigspy 2022-05-24 14:12:49 +08:00 react 有好的地方也有不好的地方
其中一个不好的地方就是 react 明确只是一个界面库,所有很多相关的东西需要自己组合搭配,所以自由度很大。在具体的实践上,大家有各自不同的最佳实践,相比 vuejs 显得更加分裂 |
9
makelove 2022-05-24 14:13:12 +08:00
@estk 你这下载量和哪个更好用有什么关系吗?如果这么说的话 react 背靠 fb 也没比个人框架拉开数量级差距是不是说明不行
|
10
FrankFang128 2022-05-24 14:13:24 +08:00
Vue 的文档完爆 React 的
|
11
eason1874 2022-05-24 14:13:31 +08:00 一个 vue 也承认的 react 的优点是,react 社区生态更繁荣
react 社区生态更繁荣,跨端支持更好,开发大型应用都倾向于选择 react ,大厂的大型应用也不例外 |
12
jjwjiang 2022-05-24 14:14:48 +08:00 react 在 hooks 出现以前比 vue 心智负担更大
但是在 hooks 普及之后心智负担大大减小了,现在没做过 react 的新人培训两次,重点讲解一下 useState 和 useEffect ,已经完全可以胜任常规工作了,同等时间上手 vue 肯定需要更多的记忆和习惯。 当然一旦到了更深的层次其实都差不多,react 生态更好点吧。 |
13
sjhspp 2022-05-24 14:15:50 +08:00
搜搜招聘,哪个招的多用哪个
|
15
hxysnail 2022-05-24 14:20:09 +08:00
@jjwjiang 是的,我也觉得 react 更简单一点,会 JS ,在了解下 JSX 和 hooks 就可以开干了,哈哈
|
16
murmur 2022-05-24 14:22:48 +08:00
@hxysnail 纠正一点,vue 连 js 都可以不学完,v-if 和 v-for 是印在 dna 里的,是个编程语言都会学 if 和 for ,而 map 很多后端程序员是接触不到的,我见过有的后端连 array.join 都不知道
而 template 这个东西更是从前端到后端代代相传而来,为什么总有人觉得 template 学习负担重,一层层语法糖外加 es6 就没有心智负担 |
17
ychost 2022-05-24 14:22:49 +08:00
react 写起来不像传统前端
|
18
christin 2022-05-24 14:23:54 +08:00 via iPhone react 生态更好,各种库各种选择。相比之下 vue 就少了很多
|
19
sjhhjx0122 2022-05-24 14:26:29 +08:00 既然已经这样了,我再来引个战,选 ng !
|
20
murmur 2022-05-24 14:27:50 +08:00
@christin 不存在的,凡是那种重型功能,比如图表,富文本编辑器,电子表格,他的核心一定是纯 js 的,否则 angular 不玩了是吧,是不是都把 angular 忘了
其余的 ui ,react 有,vue 也有,函数级的库也是纯 js ,不存在 react 用的了 vue 不行 如果是移动端跨端,国内是小程序爆杀,小程序 uniapp 那是 vue 语法 |
21
yamedie 2022-05-24 14:33:11 +08:00
不用 react 的原因是我非常反感 JSX 甚至 TSX 这种东西, 看一眼就让人抓狂
|
22
Rrrrrr 2022-05-24 14:40:04 +08:00
写 vue 多一点,如果要我用 react 也可以
|
23
gzlock 2022-05-24 14:47:18 +08:00
vue 在国内使用量不少的,但是为什么 npm 下载量少呢?其实答案很简单,因为国内都用镜像库。
react 的 jsx 很好用,但 vue3 也是支持的。 ui 生态对我来说都是 elementui 、antd 之流一把梭,没差别。 脚手架也只会在 nuxt.js next.js 里二选一,这两个脚手架已经磨平了很多使用上的差别(例如页面路由),用起来都很不错。 其实选哪个来用都已经没什么区别了。 |
25
weixiangzhe 2022-05-24 15:01:27 +08:00
不是主业,就继续用 vue 呗,咋方便咋来,反正也是国内的主流方向,这些实现方式有时候没有那么重要吧
|
26
releaseme 2022-05-24 15:01:57 +08:00
@hxysnail
> 在了解下 JSX 和 hooks 就可以开干了 然后你可能还需要学各种第三方库,redux reselect mbox xstate recoil akita Jotai rematch ...... 不过这确实也是生态的体现 |
27
shadeofgod 2022-05-24 15:02:15 +08:00
just pick whatever you like
|
28
Twinkle 2022-05-24 15:09:38 +08:00 看没人谈性能问题,我先来,在 OP 描述的情况下两者性能基本没差。
数据量往上 Vue 3.0 会相对占优,但是用户感知并不会强烈。继续再往上,就都需要自己来做优化了,比如使用 Virtual List 之类的。 |
29
hxysnail 2022-05-24 15:26:23 +08:00
@murmur 确定吗?那 method 怎么写? computed 怎么写?这些都是 JS ,虽然也可以写得很简单。连 array.join 都不知道的后端不是个合格的后端吧,至少我也写过 Python 和 Go ,这个还是很常用的。哈哈~ template 确实用处很多,后端也有很多应用场景,不过个人觉得 JSX 也有能力承担它的角色。说白了都是实现同一个目的的两种不同方案。其实呢,我是后端出事,学前端时是先学了 vue ,学了好久都没找到感觉;但学 react ,印象中速度快很多,可能跟个人的思维方式有关,亦或者跟学了 vue ,有了前端基础有关。
|
30
releaseme 2022-05-24 15:26:33 +08:00 
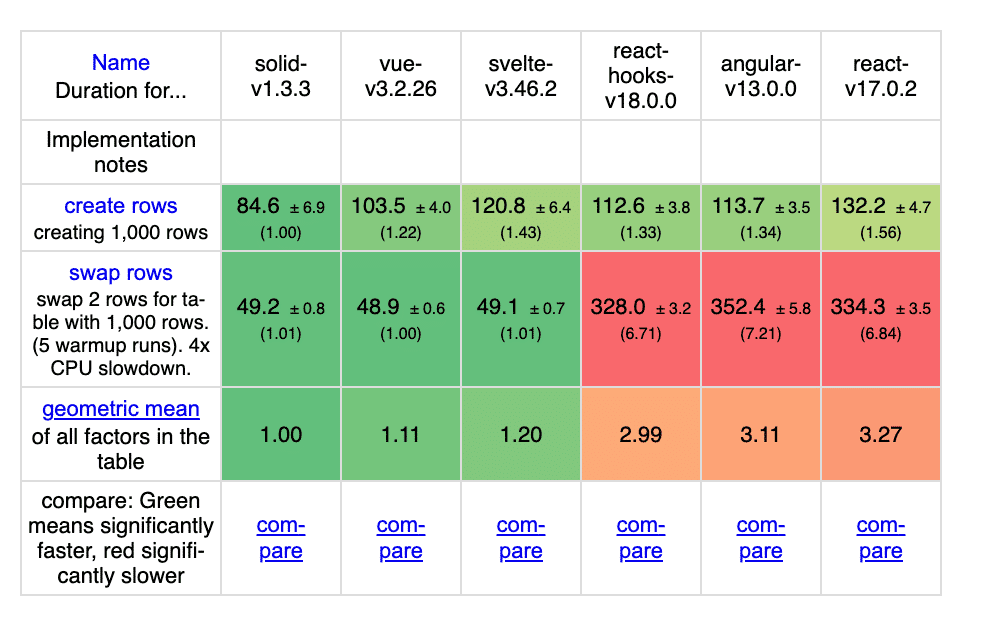
就 OP 提到的 list 创建和移位的 case 跑 benchmark ,React 比 Vue 性能还是差不少的 https://krausest.github.io/js-framework-benchmark/2022/table_chrome_101.0.4951.41.html |
32
releaseme 2022-05-24 15:29:26 +08:00
当然啦,如果认为 React concurrent mode 跑 benchmark 对 React 不公平,可忽略我上条结论
|
33
SMGdcAt4kPPQ 2022-05-24 15:29:36 +08:00 via Android
又是这个问题,那么推荐一下 Blazor
|
34
darkengine 2022-05-24 15:33:20 +08:00
从 iOS/Android 转 web 的,个人感觉 React 的理念真的是把 web 开发当 app 开发,所以很多东西写起来就很理所当然。vue 也用过,可能是学得不深入,要一直对着文档。
|
35
SMGdcAt4kPPQ 2022-05-24 15:37:43 +08:00 via Android
@ComputerIdiot 我认为 Blazor 厉害的地方就在于 Blazor Server ,它可以前后端不分离快速开发,同时也可以像现代前端框架一样 SPA 、组件化
|
36
iamv2er 2022-05-24 15:40:09 +08:00 via iPhone
团队指定要用啥就写啥 ,我主要是写 java 的🤣面向工资编程
|
37
Mexion 2022-05-24 15:44:43 +08:00 理论上 vue 的性能更好,react 会从根组件全量 diff ,vue 自带依赖收集所以只 diff 依赖的组件,但性能在普通应用里基本上很难体现出来。jsx 比模板写起来更舒服,但是 vue 的 hooks 写起来不用自己提供依赖,而 react 需要自己提供依赖,而且 vue 自己提供了很多有用的功能,而 react 只能靠第三方库,有的功能第三方库没法做好,比如 keep-alive 。
react 生态更好,背靠 fb ,国外非常流行,在国内大厂流行也是正常的。 |
39
SMGdcAt4kPPQ 2022-05-24 15:45:57 +08:00 via Android
@ComputerIdiot 其他前端框架的数据绑定是在浏览器内的数据和 UI 绑定,需要自己进行网络请求; Blazor Server 是自动将服务器上的数据和前端浏览器的 UI 绑定
|
40
markgor OP 感谢楼上所有吴彦祖们,
大概都了解了所以然。 帖子我就下沉了,免得成为引战贴。 再次感谢~ |
41
Torpedo 2022-05-24 15:50:04 +08:00
list 大部分人用 react 写都会比 vue 差吧。这个主要取决于 react 默认的写法,优化一下也是可以达到很好性能的
|
42
markgor OP |
43
MillerD 2022-05-24 17:30:43 +08:00
写了一年 vue 至今记不清什么 watch computed mounted data 是传入函数还是对象 哈哈哈哈我脑子不太好使 老是要去翻代码查一下
|
44
otakustay 2022-05-24 18:32:36 +08:00
@estk #2 下载量什么都无法说明,Vue 有大量的使用直接 CDN 引个 vue.js 进来就能搞,React 要全套工具链。更别说国内大部分 npm 走的都是 npmmirror.com ,根本不会成为官方下载量
|
45
yuuko 2022-05-24 19:01:26 +08:00
无责任推荐 solidjs ,比 react 更 react ,其实 react 的 hooks 有时候心智负担也不小
|
46
yaphets666 2022-05-24 20:43:57 +08:00
与 vue 相比,react 想解决同样的问题,更加复杂,更加不优雅,显得有写过时与原始。很多东西设计有问题,比如 context ,我真想不通为啥设计一个这么难用的官方 API 。
|
47
binaryify 2022-05-24 21:00:35 +08:00
vue3 一把梭就完事了
|
48
robinlovemaggie 2022-05-24 21:27:42 +08:00
@markgor #42 目测你更需要的是一套复杂精细的 state 管理机制,一个参考:
https://egghead.io/courses/complex-state-management-in-react-with-jotai-and-xstate-3be0a740 |
49
skies457 2022-05-24 22:40:31 +08:00 via iPhone
React 在一门 imperative 语言里硬凹 functional 真的令人迷惑....
|
50
DOLLOR 2022-05-25 00:17:06 +08:00
以我接过的几个项目来看,vue 更倾向于用一个巨大的模板写一个页面,一个文件上千行代码,react 更倾向于拆分组件,代码分散在多个文件里。
|
51
secondwtq 2022-05-25 01:07:34 +08:00
有可能是你刚好碰到了几个 React 的例子而已。就算是同一个大厂里面,不同的部门可能有的用 React ,有的用 Vue 。
当然不可否认 React 社区比 Vue 更繁荣一些,用的人会相对更多一些,不过 Vue 的社区体量也完全足够了。这个其实就是像鼠标有的人用罗技有的人用雷蛇,其实区别不大。 |
52
nagisme 2022-05-25 07:17:52 +08:00
公司用什么就用什么,项目之前用什么就用什么。毕竟时间是自己的,有那么多时间早点下班不香吗?
|
53
nagisme 2022-05-25 07:18:58 +08:00
框架、语言什么的都是工具,没有最好的只有最合适的
|
54
PEAL 2022-05-25 09:29:27 +08:00
其实就一个工具,vue 有个人光环,react 有 facebook 背书
|
55
GeekJason 2022-05-25 09:38:45 +08:00
|
56
laduary 2022-05-25 10:29:36 +08:00 需心 => 虚心
|
57
wangyzj 2022-05-25 11:52:41 +08:00
我有个问题
react 里面什么都可以用 js 搞定 但写前端不就应该 html css js 都搞么 而且 js 写非业务逻辑的东西我很不适应 |
58
markgor OP |
59
Actrace 2022-05-25 13:22:57 +08:00
歪个楼。原生 es6 不香吗?
|
60
markgor OP @Actrace #59 es6 和 vue react 不冲突吧.
原生 es6 涉及 diff 的还要自己来搞,到头来差异都搞好,不就成了造轮子吗[:dog] |
61
fancy967 2022-05-25 13:34:28 +08:00
楼主这一会儿繁体一会儿简体的是啥操作?
|
63
markgor OP |
64
lifesimple 2022-05-25 17:02:58 +08:00
@estk 这个数据因为有 rn 开发呀 纯 web 开发 不一定差距这么大
|
65
estk 2022-05-25 17:26:46 +08:00 via Android
@lifesimple
我刚好也想开发 App ,所以选择 react |
67
tuomasi 2022-07-20 05:58:36 +08:00
小项目用 vue ,想长期迭代的用 react ,用 vue 也不是不行,最近三年的经验来看,技术栈是 vue 的长期项目,都是屎山,一个文件上千行,不是不能拆分,而是写的人就懒得拆,react 好一点,大家都习惯了一个 js 文件一个组件,代码写长了,随手就拆分了,至于 app ,用 uni app 或者 react native 、flutter 都可以,相对来说 rn 和 flutter 项目持续的久一点
|