V2EX › React
📝 一个 React Hook,让开发调试更加便捷
shuding · shuding · 2022-05-31 17:52:55 +08:00 via iPhone · 3295 次点击这是一个创建于 1039 天前的主题,其中的信息可能已经有所发展或是发生改变。
如今 React 生态圈已经逐渐接受 hook 生态,一个组件里包括数十个 hooks ,例如原生 hooks ( useState/useRef/useEffect…)、数据请求( useSWR/useFetch/useQuery…)、状态管理( Jotai/Recoil/Zustand/Vailto…)、UI 管理( React Spring/…)已经变成新常态。
在 class component 时代,render 的触发源只有 state 和 prop ,对于开发者来说更显而易见。不论是优化性能,还是调试状态,都轻松很多。
但当 function component 趋于复杂时,每一个 hook 都是潜在的 render 触发源,(而且它们可以相互挂钩,产生不可预测的影响 (;´༎ຶД༎ຶ) !)。我越来越觉得难以调试:为什么这个组件重渲染了?什么东西变了?
基于这个动机,我做了一个辅助调试的 hook:useTilg。
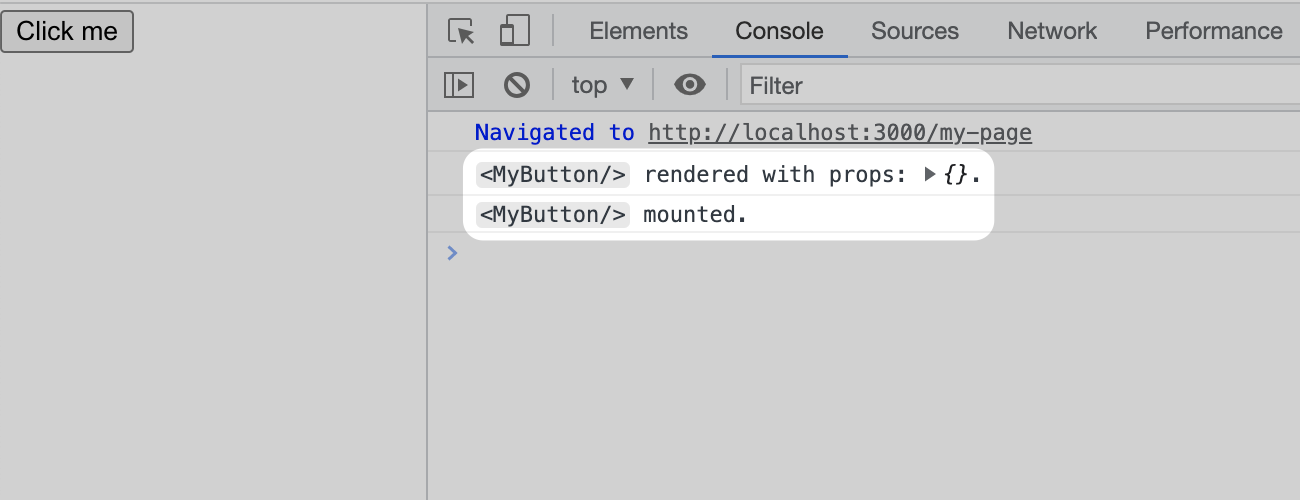
import useTilg from 'tilg'
function MyButton() {
useTilg()
return <button>Click me</button>
}

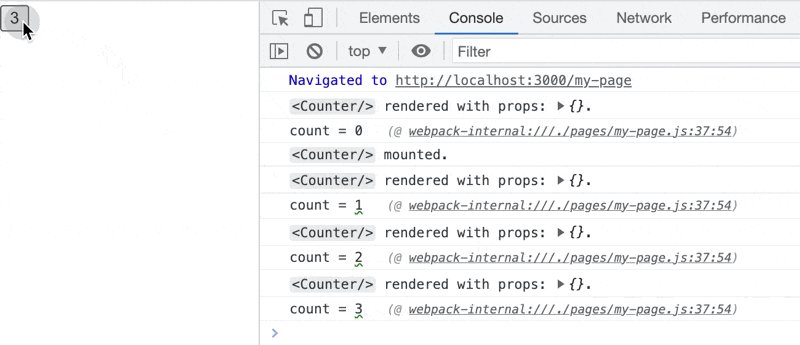
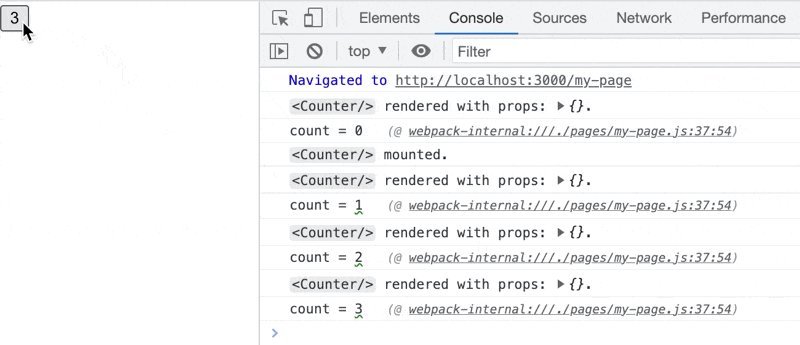
基础效果是显示组件名字、生命周期。也有更复杂的功能,显示 props 、每次渲染中变化的量、调试信息:
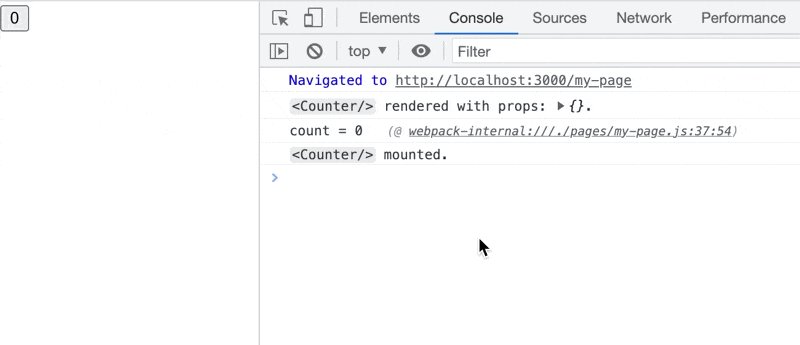
import { useState } from 'react'
import useTilg from 'tilg'
function Counter() {
const [count, setCount] = useState(0)
useTilg()`count = ${count}`
return <button onClick={() => setCount(count + 1)}>{count}</button>
}

还有其他功能和 demo ,详见项目地址: https://github.com/shuding/tilg
1
ragnaroks 2022-05-31 20:56:00 +08:00
简略看了下项目的页面,似乎没有提供禁用的方法?
比如 useTilg().disableWhen(process.env.NODE==='prod') |
2
shuding OP @ragnaroks 目前的表现是 `process.env.NODE_ENV === 'production'` 的时候自动禁用,还没办法配置
|
3
kongkx 2022-06-01 06:08:49 +08:00 via iPhone
有点意思。是不是可以有个 babel 插件来提升一下使用体验? 手动引入,加手动清理,感觉还没 console log snippet 来得快
|
5
zhuweiyou 2022-06-01 12:07:04 +08:00
感觉这个不应该加在代码里, 或者说应该做成浏览器扩展 开启状态就显示, 关闭就不显示
|
6
zyxyz123 2022-06-01 17:22:09 +08:00
react devtools 已经有关于什么原因引起更新的功能了。
|
7
shuding OP 确实,如果可以内置到 React DevTools 就更好了。目前的 useDebugValue API 我觉得并不太有用。而自带的调试信息太模糊了,基本上都是 “hook changed”,没有太大价值,官方也不太有兴趣改进: https://github.com/facebook/react/issues/16622
|