这是一个创建于 929 天前的主题,其中的信息可能已经有所发展或是发生改变。

需要 Tampermonkey
插件地址: https://cdn.jsdelivr.net/gh/RyoLee/emby-danmaku/ede.js
项目地址: https://github.com/RyoLee/emby-danmaku
主要参考这个项目
和原版主要差异:
- 配置存储改为 localstorage
- 弹幕数据跨域问题通过 cloudflare 的 workers 处理绕过
- 通过播放对象的 item id 从 emby 的 api 获取数据,不再使用页面对象提取,更新导致出错概率大幅下降(顺便修好了播放下一集不能加载的问题)
因为 1&2 踢掉了油猴的 GM 函数,所以理论上你也可以把这个 js(和依赖)加到服务器是 index.html 里而不使用油猴加载
中间靠左插件会增加 3 个按钮,分别为:
- 弹幕开关
- 手动匹配弹幕
- 当前弹幕信息
弹幕来源为弹弹 play 已开启弹幕聚合(A/B/C 站等弹幕融合)
目前弹幕简繁转换开关先硬编码在脚本最前面,后面会再加个按钮
TODO:
- 屏蔽规则导入
- 简繁转换开关
- 弹幕加载失败自动重试
第 1 条附言 · 2022-08-08 13:08:31 +08:00
增加一个点击触发油猴安装的link
1
maypu 2022-08-08 10:19:19 +08:00
支持!已 Star !要是能做成插件在客户端也能显示弹幕就好了,这样在电视上也能看了
|
2
maggch97 2022-08-08 12:15:34 +08:00
插件的文件名以 user.js 结尾的话,能够自动弹出 tampermonkey 的安装界面
|
4
shelken 2022-08-08 14:01:23 +08:00 via iPhone
4.7.6 不行
|
5
RRyo OP @shelken 是指直接加 index.html 吗? 可能和 emby 自带的 js 有冲突,后面会改成全部包入匿名函数内来限制作用域
|
6
shelken 2022-08-08 19:44:47 +08:00 via iPhone
@RRyo emby 版本 4.7.6 不行。我搜了下页面 html 。并没有这个“videoOsd-endsAtText”class 。
|
8
shelken 2022-08-08 21:43:42 +08:00
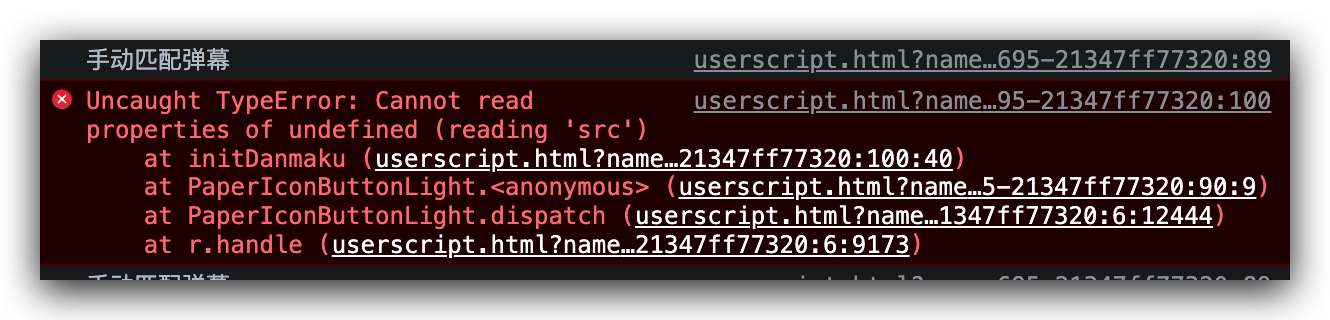
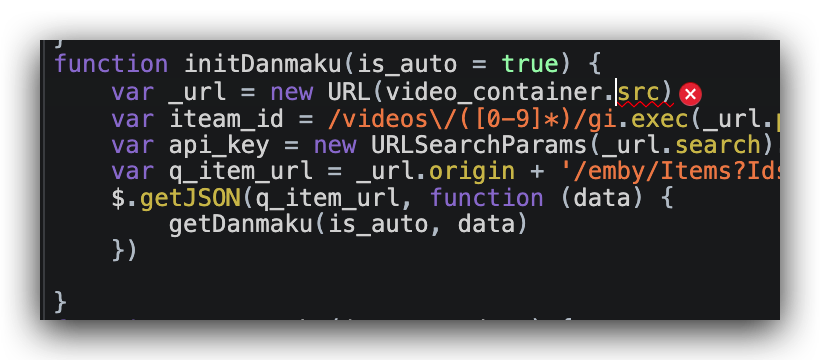
@RRyo 正常显示了,不过切换到别的还是会报错。
  |
9
shelken 2022-08-08 21:47:23 +08:00
<img src='https://s2.loli.net/2022/08/08/yhGLfVQB4c8v7lE.png' alt='yhGLfVQB4c8v7lE'/>
|
10
RRyo OP v1.2 更新
简繁转换按钮(下一次加载弹幕生效) 弹幕开关记忆 弹幕信息改为 Notification 推送 若干 BUG 修复 修复了一个启动视频时会导致浏览器卡顿的性能问题 隔离完成,应该可以直接把 js 加到 index.html 里了(待验证 @shelken 试下 1.2?应该 ok 了 |
11
RRyo OP v1.3 已验证可以通过修改 index.html 在服务端启用
路径 /system/dashboard-ui/index.html 在</body>前添加如下标签即可 <script src="https://cdn.jsdelivr.net/gh/RyoLee/emby-danmaku@gh-pages/ede.user.js" defer></script> (顺便看了下手机浏览器效果,挤成一团有点蛋疼,但是确实可以用...估计还得改客户端 |
12
RRyo OP @maypu 安卓的话可以拆包改一下 index.html 再打包 apk ,反正签名比较方便,1.3 版本已经可以脱离油猴直接加载
|
15
chapiom 2022-08-09 17:44:35 +08:00
匹配不到弹幕,版本 4.5.4
|
16
RRyo OP |
17
chapiom 2022-08-11 16:35:57 +08:00
大概是片源问题吧,极少数有了,是不是 abc 站有的片子才有弹幕
|
18
RRyo OP @chapiom 是需要弹弹 play 支持,理论上如果片源 ABC 站都没有,但是弹弹 play 上其他用户发了弹幕也是可以的,只不过弹幕量就很有限了
因为 emby 里提取的片名和弹弹 play 很容易对不上,比如这季新番里有个『よふかしのうた』,我在各个群和 B 站见得比较多的名字是《彻夜之歌》,但是用这个译名去匹配弹弹 play 就搜不到,要用另一个译名《夜曲》才可以正确匹配,所以建议搜不到的时候试试看别的名字能不能正确匹配 如果手动匹配到了的话,这个映射关系会保持在浏览器的本地存储里,下一次(下一集)就可以自动识别了(当然换了设备 /浏览器是要重新手动匹配的) |
19
chust 2022-08-11 23:13:37 +08:00
请问能否兼容一下 Jellyfin ?
|
20
RRyo OP @chust 需要修改一些东西,一个脚本兼容应该不行,建议自己确认 /改下下面 5 点
1. 最上面的判断 application-name 要从 Emby 改成 Jellyfin 的 2. uiQueryStr 是用来定位创建弹幕 UI 的 div 的位置的,如果不兼容建议选播放的 pause 的那个 div 3. mediaContainerQueryStr 是弹幕的容器,大概是兼容的 3. getEmbyItemInfo 函数 我不确定 Jellyfin 播放插件是不是叫 htmlvideoplayer,如果不是要改成对应的 id 4. getEpisodeInfo 要确认一下 SeriesName/IndexNumber/ParentIndexNumber 这些 item 的属性有没有差异,没有的话不用改 |