V2EX › 分享创造
又一个 webpack 打包分析工具: webpack-stats-viewer-plugin
moonrailgun · moonrailgun · 2022-09-26 10:29:46 +08:00 · 1762 次点击这是一个创建于 830 天前的主题,其中的信息可能已经有所发展或是发生改变。
webpack-stats-viewer
一个用于检查 webpack 统计信息的网站。
许多同类的 webpack 分析器工具可以显示摘要,但是作为开发人员,当我尝试深入研究并思考为什么将那些文件捆绑到这些块中时,这些工具让我感到无力,因为我很难看到更多的细节。所以我开发了这个工具,没有花里胡哨的魔法,作为开发者我需要的仅仅是更多的细节与。我想我需要它。
这是为了深入研究 webpack chunks 构成以及用于深度网站性能优化而打造的
特征
-
易于阅读
- 没有花里胡哨的各种图表。只是展示更多实用的细节
-
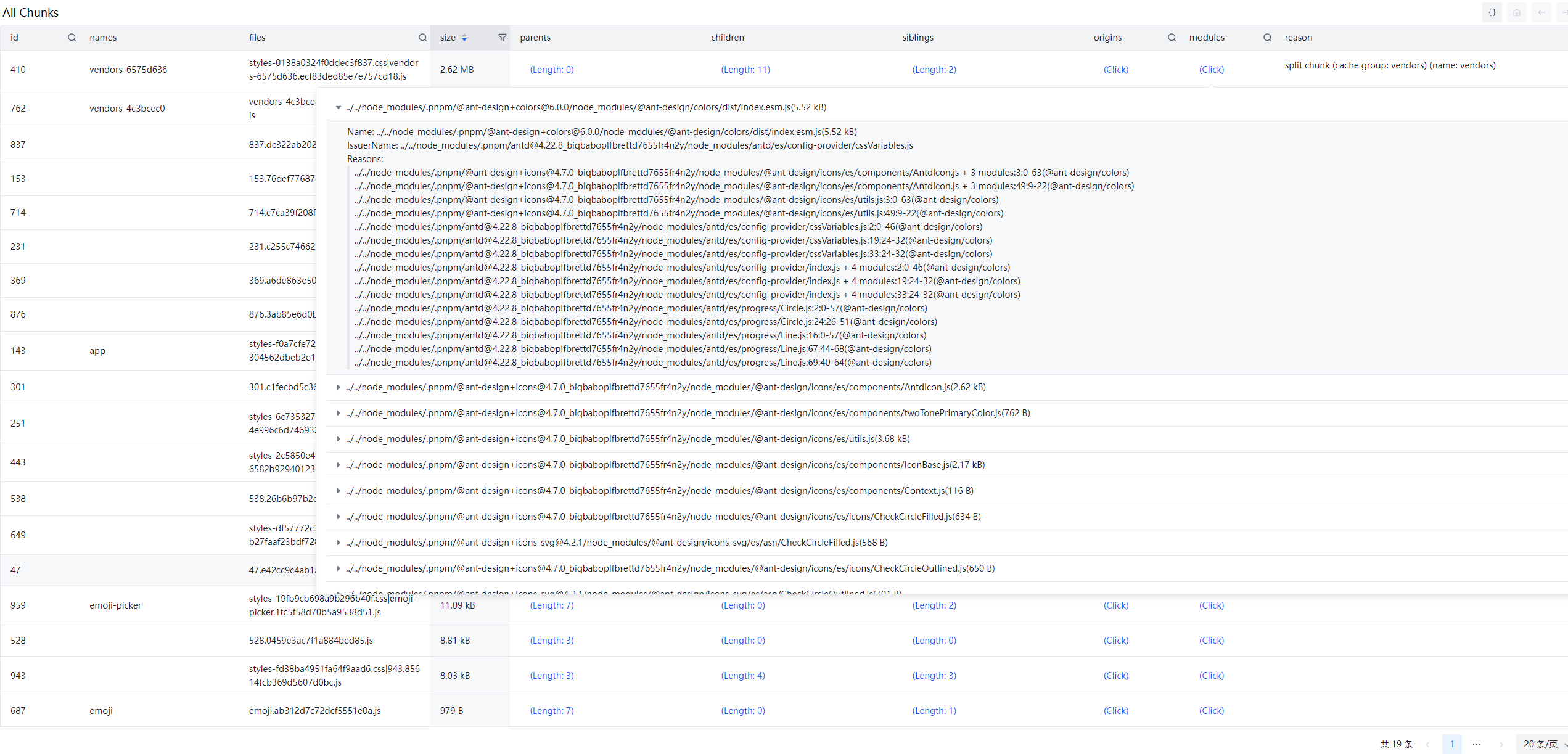
找到为什么一个文件被引入(以及包含了那些)
- 通过
modules,我们可以获得更加详细的细节,不丢失任何内容
- 通过
-
单个 HTML 文件输出
- 记录静态报告,便于比较 /存储 /归档
-
提供在线网站与
webpack插件- 易于使用
在 webpack 中使用
npm install webpack-stats-viewer-plugin
webpack.config.js:
import { WebpackStatsViewerPlugin } from 'webpack-stats-viewer-plugin';
export default {
// ...
plugins: [
// ...
new WebpackStatsViewerPlugin(),
]
// ...
}
关于 webpack 统计信息
https://webpack.js.org/api/stats/
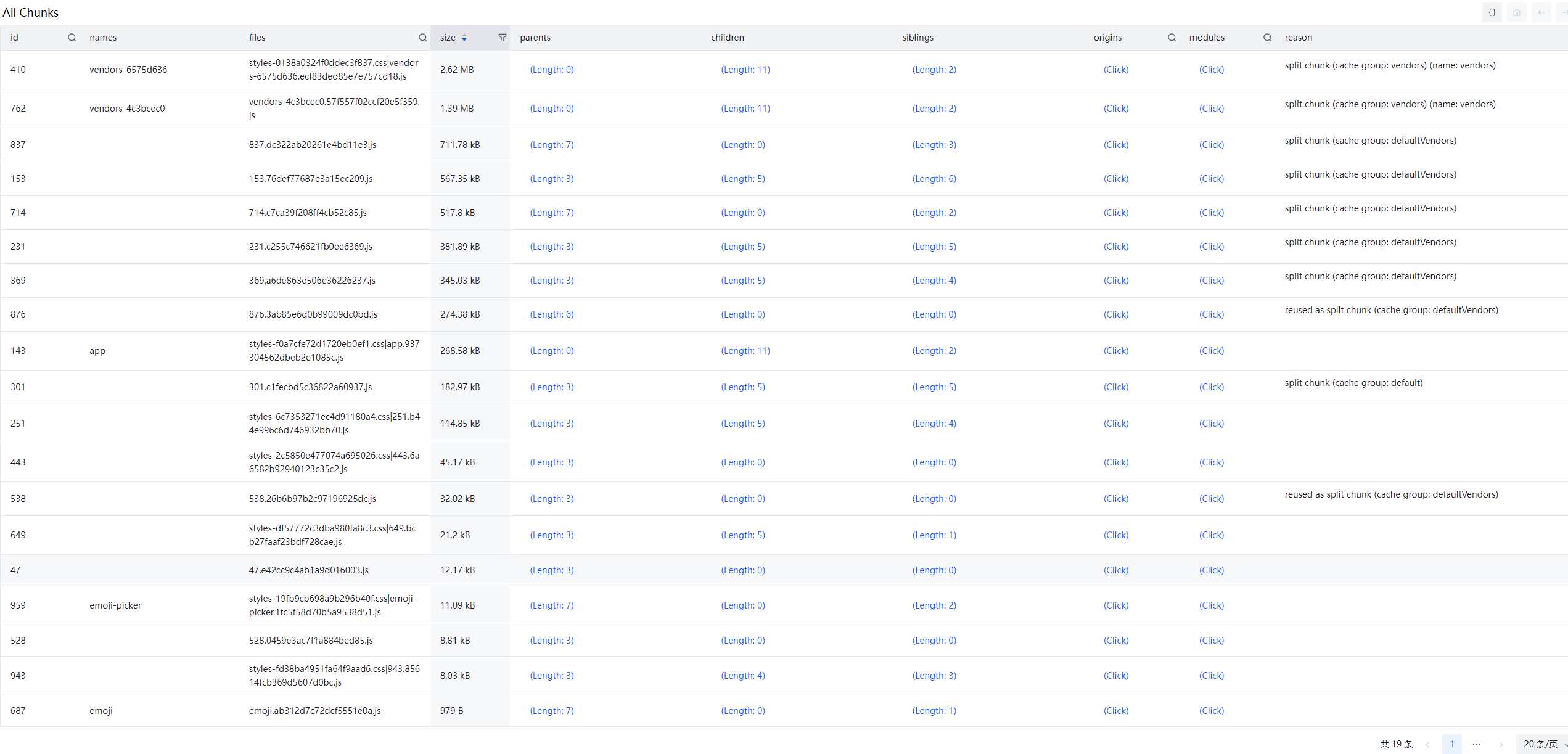
界面查看


使用在线版本
- Online Viewer (你应该自己生成
stats.json)
开源地址
https://github.com/moonrailgun/webpack-stats-viewer
顺便再打个小广告: 专为企业与私域用户打造的开源即时通讯应用 tailchat
1
yuthelloworld 2022-09-26 14:35:23 +08:00
有没有 vite 的,也就是 rollup 的
|
2
moonrailgun OP @yuthelloworld vite 有什么好分析的。vite 的打包机制非常简单粗暴
|
3
yuthelloworld 2022-09-26 15:20:44 +08:00
@moonrailgun #2 vite 用的是 rollup 打包,怎么简单粗暴了
|
4
houzhenhong 2022-09-26 17:58:20 +08:00 via iPhone
|
5
moonrailgun OP @yuthelloworld 因为 rollup 没有 webpack 这么多的配置项和优化项。代码分片也是简单的根据 lazy import 进行的分片,本身没有什么非常特别的
所以 rollup 适合库(简单且少中间代码)而 webpack 适合项目。当然 webpack 更多配置项的和优化项也带来了更高的复杂度。 |