这是一个创建于 838 天前的主题,其中的信息可能已经有所发展或是发生改变。
如下正则,在 Chrome 上 OK ,但是 Safari 上报 Invalid regular expression,看了一下原因是 Safari 不支持向后匹配 ((?<!),见 can i use
如下是我的正则:
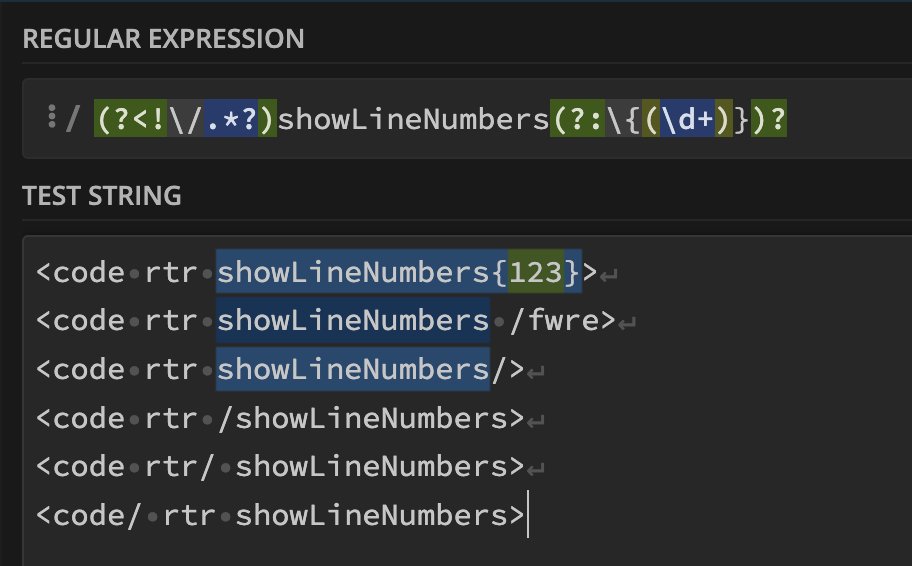
/(?<!\/.*?)showLineNumbers(?:\{(\d+)})?/
期望的效果如图:

求一个不使用向后匹配表达式((?<!)的替代方法 🙏
PS. 这个正则工具挺好用的: https://regex101.com
1
mashirozx OP 已解决,自问自答:
export const reverseString = s => s?.split('').reverse().join(''); const match = reverseString(meta).match( /(?:\}(\d+){)?srebmuNeniLwohs(?!(.*)(\/))/ ) reverseString(match[1]) |