这是一个创建于 793 天前的主题,其中的信息可能已经有所发展或是发生改变。
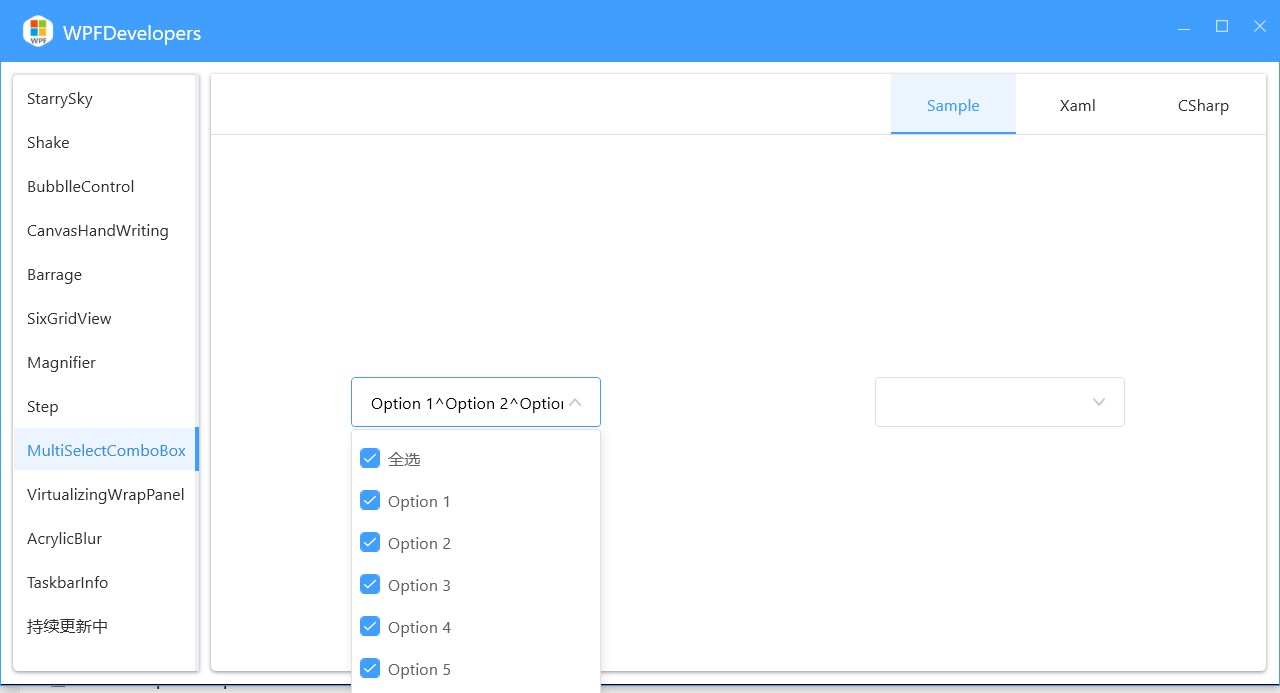
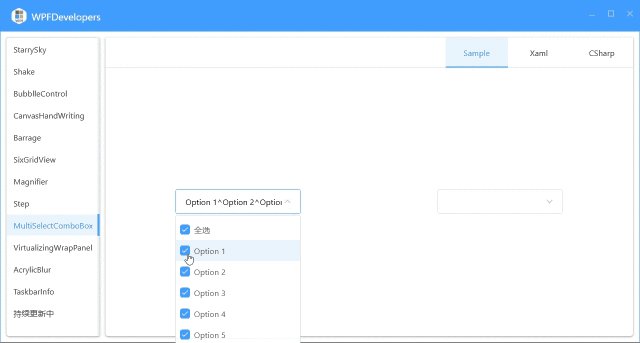
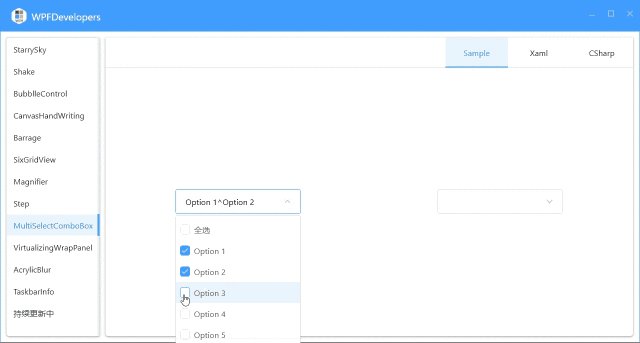
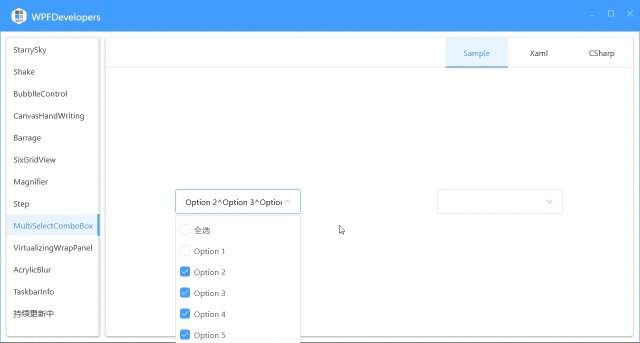
控件名:MultiSelectComboBox
作 者:WPFDevelopersOrg - 驚鏵
- 框架使用
.NET40; Visual Studio 2022;-
创建控件
MultiSelectComboBox继承ListBox。- 依赖属性
IsSelectAllActive是否支持显示全选,默认false。 - 依赖属性
SelectAllContent全选控件的Content,默认显示全选。 - 依赖属性
Delimiter分隔符,默认显示;。 - 依赖属性
Text显示选择的所有Item。 - 其他与
ComboBox依赖属性一致。
- 依赖属性
 1 )
1 ) MultiSelectComboBox.xaml 代码如下:
Github|MultiSelectComboBox
码云|MultiSelectComboBox
2 ) MultiSelectComboBoxItem.cs 代码如下:
using System.Windows.Controls;
namespace WPFDevelopers.Controls
{
public class MultiSelectComboBoxItem : ListBoxItem
{
}
}
3 ) MultiSelectComboBox.xaml 代码如下:
Github|MultiSelectComboBox.xaml
码云|MultiSelectComboBox.xaml
4 ) MultiSelectComboBoxExample.xaml 代码如下:
<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.MultiSelectComboBoxExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/WPFDevelopersOrg/WPFDevelopers"
xmlns:controls="clr-namespace:WPFDevelopers.Samples.Controls"
xmlns:model="clr-namespace:WPFDevelopers.Sample.Models"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<UserControl.Resources>
<model:HospitalList x:Key="myHospitalList"/>
</UserControl.Resources>
<UniformGrid Columns="2">
<wpfdev:MultiSelectComboBox
VerticalContentAlignment="Center"
HorizontalAlignment="Center"
Delimiter="^" Width="200">
<wpfdev:MultiSelectComboBoxItem>Option 1</wpfdev:MultiSelectComboBoxItem>
<wpfdev:MultiSelectComboBoxItem>Option 2</wpfdev:MultiSelectComboBoxItem>
<wpfdev:MultiSelectComboBoxItem>Option 3</wpfdev:MultiSelectComboBoxItem>
<wpfdev:MultiSelectComboBoxItem>Option 4</wpfdev:MultiSelectComboBoxItem>
<wpfdev:MultiSelectComboBoxItem>Option 5</wpfdev:MultiSelectComboBoxItem>
</wpfdev:MultiSelectComboBox>
<wpfdev:MultiSelectComboBox VerticalContentAlignment="Center"
HorizontalAlignment="Center"
IsSelectAllActive="True"
ItemsSource="{Binding Source={StaticResource myHospitalList}}"
DisplayMemberPath="DoctorName"
SelectedValuePath="ID" Width="200">
</wpfdev:MultiSelectComboBox>
</UniformGrid>
</UserControl>

1
ragnaroks 2023-02-02 11:47:51 +08:00 难能可贵还在坚持 WPF ,现在 dotnet 做图形界面应用程序一般都是 blazor desktop ,MVU (类 react )加点样式表实现这种东西快得很。
|