前情提要:又一年开工,我们今年依然做了一个奶茶小投票,欢迎各位来玩
来写写今年的活动,我知道一些朋友们想问什么,但我们还是按顺序来聊一下。
文章除了技术内容,还涉及到一些设计、工具、作品推荐甚至闲聊,篇幅非常长(5000 字+),首发在公众号「 Cheers 」上,希望你们读得愉快。
1 排名
本来打算使用 AntV 来实现热力图 ,但在调研阶段我们发现 AntV 当时的可定制化程度还不够高,于是干脆就换成了自己写的结构,我们为选项制定了最初的名次规则,设定了 8 个颜色层级,由浅到深数量分别为 8+7+6+5+4+3+2+1 个,刚好这样是 36 个项,而事实上从朋友圈收集到投票数目预计不会太大,这样必然会导致一些项的排名无法确定。
最开始我们确实只是想做一张有趣的祝福卡片,所以去年我们的精力更多放在了文案上
基于这个情况我们调整了一下计算规则,在去除最高与最低票数后,计算出平均票数,当前项是平均数的多少倍即为多少级,以此保证每一项都有一个确定排名,这个处理方式同时也产生了一个问题,每个等级的数量不固定,但这不重要。
2 关于祝福语
我们本来打算换一下标题,但我个人实在接受不了每年到这个时候必然泛滥的谐音梗用在自己的产品上(比如兔然暴富、兔飞猛进、前兔无量),所以最终决定还是不动标题,只增加几个,然后调整大部分的描述,惯例来写写文案的出处。

放轻松:望到个钟够钟放工 我连菊花都放松
出自新青年理发厅的歌曲《一放工菊花都放松》,顺便推荐一下《晚安,晚安》这张专辑。
葆青春:祈求旧人万岁 旧情万岁 别随便老去
出自张敬轩的歌曲《青春常驻》,feat 谭玉瑛的版本催泪指数极高。
甜蜜蜜:暴雨横过后变细水,再蒸发变轻烟一缕,幻化云雨在被窝里
出自陈奕迅的《床头床尾》,前阵子看到 FearNDreams 演唱会的某场 ENCORE 是这一首,才惊觉词写得这么好,本来我想用「再苍老几岁,病榻上结伴仰首太虚,爱涌进对方骨髓,互吻微笑送他去」这一句,但是新年伊始,读起来未免有些感伤,于是换上了上面这句。
有勇气:人类的赞歌是勇气的赞歌
出自《 JOJO 的奇妙冒险》。1 月份除了一边在设计开发这个项目,我还顺便看完了 JOJO 第 7 部《飙马野郎》,我可以说这是目前为止最好的《 JOJO 》。
摸大鱼:指指点点提意见,安安静静摸大鱼
出自某位前同事。
好运来:让大家开心的祝福,开了又开
出自 Apple 大陆官网 2014 年的母亲节的经典果味文案「让妈妈开心的礼物,开了又开」。
再坚持:人生如折纸,向外折成山,向内便折成谷。
出自 Switch 游戏《纸片马力欧:折纸国王》内的台词,我很喜欢这个游戏画风,可惜是一直没有排上期玩它。
保健康:每个人都是自己健康的第一责任人**
来自……我也不知道最初来源来自什么地方,但大部分人应该都知道这句话。
爱幻想:创作力量同幻想 会吓你一跳
出自 TVB 《 IQ 博士》的主题曲,由梅艳芳演唱,收录在《追忆似水芳华》这张专辑。
多探索:exping the world
出自我司产品 exping 的官网。
求新知:问渠那得清如许,为有源头活水来
出自朱熹的《观书有感》。
安若素:欢迎来到这个爱与欲望求之而不得的世界
出自日剧《凪的新生活》,老婆婆对海王男二号说的一句话。
迎高升:薪满意足,升职又加薪
出自我前东家的 2021 年的新年签活动,事实上我认为这句是所有文案里面最没梗的。
财神到:好走快两步 得到佢睇起你 你有前途
出自经典粤语贺年歌曲《财神到》。
吃嘛香:积极健康,甜美入睡,吃嘛嘛香
忘记了出处是什么了,反正去年就有了。
对了,有一件连开发也不知道的事:每个大标题文案之间都没有用到重复的字,这也是特意挑选设计过的。
3 关于动画
3-1 背景噪点动画
在活动界面的背景,我们增加了一些噪点来增强质感。

常规的噪点通常都是随机颜色+低透明度( 15%以下)的无数小正方形组成。在透明度的加持下通常噪点会显示为黑色 /灰色,这样出来的效果和主题色不符,整体页面都偏向灰了。
调整的方向就是把噪点随机颜色的方案调整为固定颜色 rgb(247,182,153) ,然后只针对透明度做随机值。这时候颜色是符合主色调了,不过显得比较密集。所以在这基础上在加入一次随机值( 0-1 )只有随机值大于 0.6 的时候,也就是 40%的几率显示随机的透明度,剩下 60%的几率透明度都是 0 ,这样就得到了一个在指定颜色范围内又不太密集的噪点动画。
3-2 Lottie 动画
去年我们尝试了一个腾讯出品的动画框架 PAG ,上线后发现除了性能上有些问题,还会偶尔出现加载不出来的情况,今年我们还是换回了相对成熟的 Lottie ,有两个地方的动画用到了这个框架:
- 页面初始加载动画
- 祝福海报弹出的烟花动画
烟花是在 Lottiefiles 上找的动画,上面动画数量繁多,质量参差不齐,但仔细寻找依然可以发现不少优质的动画。
加载动画是自己设计的。Lottie 的工作流程一般是设计师在 AE 里进行设计后导出 json 文件交付给开发,而我们这次没有选择 AE ,我手上刚好有 Lottiefiles 的公司的新产品 LottieLab (一款在线动画设计工具)的 Beta 版测试名额,所以就试着用这个工具设计了这个加载动画。
使用体验可以总结为:正常设计过程比较容易上手,操作简便,但是一旦想对已经设计好的内容进行修改就会发现各种不便之处。不过产品还在 Beta 版本,也可以理解。
工具的其中一个亮点是可以生成在线 json 文件地址,前端直接加载这个地址,设计师可以后续继续修改文件实现实时同步到线上显示,只是国内的访问速度比较慢,而且目前还缺失对动画更新的管理机制。
4 今年我们新设计了些什么?
上一篇关于活动的文章里写到「如果你认为我们只满足于给去年的活动换一个皮肤,那就太小看我们的创造力了」,那么就开始聊聊这部分吧。
先来回顾一下 2022 年的版本的功能:首页、祝福语海报,emmm…没了。
奶茶的挑选就不展开聊了,因为除了换上几个新选项外,没有其他什么调整。
4-1 贴纸
贴纸是今年新增的设计之一,当满足特定的行为时就会获得,我们没有对这个功能规划得太深入,只想它作为一个小小的惊喜,贴纸一共有 6 张。

晚上 12 点过后进入任意界面就会获得这张贴纸,可以提一下的是这张贴纸上的英文名称叫「 INTO THE NIGHT 」,来自于 YOASOBI 的歌曲《夜に駆ける》的英文名称,他们另外一首非常有名的歌曲叫《群青》。

对同一个选项投了 5 票后就会获得这张贴纸,名称很明显来自于《真爱至上》这部号称每年圣诞节都必看的电影,除了文案,设计也参考了这部电影的海报设计。

当你在单个界面停留了 1 分钟后就会获得这张贴纸,设计上是一台老式显示器蓝屏的界面,我一开始想用思考者的雕塑为基础来设计,后来想到现在这个方案觉得也不错就定下来了(其实是我不想画思考者)。

发了 3 条弹幕后就会获得这张贴纸,设计上是一个用纸卷成的纸喇叭,虽然没什么梗,但这是我设计上最喜欢的一张贴纸。

投了 5 个不同的奶茶后就会获得这张贴纸,贴纸名称和设计上的参考都来自于周星驰的电影《九品芝麻官》,相信这顶帽子大家不太陌生。

手动生成了 3 张海报后就会获得这张贴纸,贴纸名称来自于我在某个群里的外号,形象来自于我司某个产品的 IP 形象。
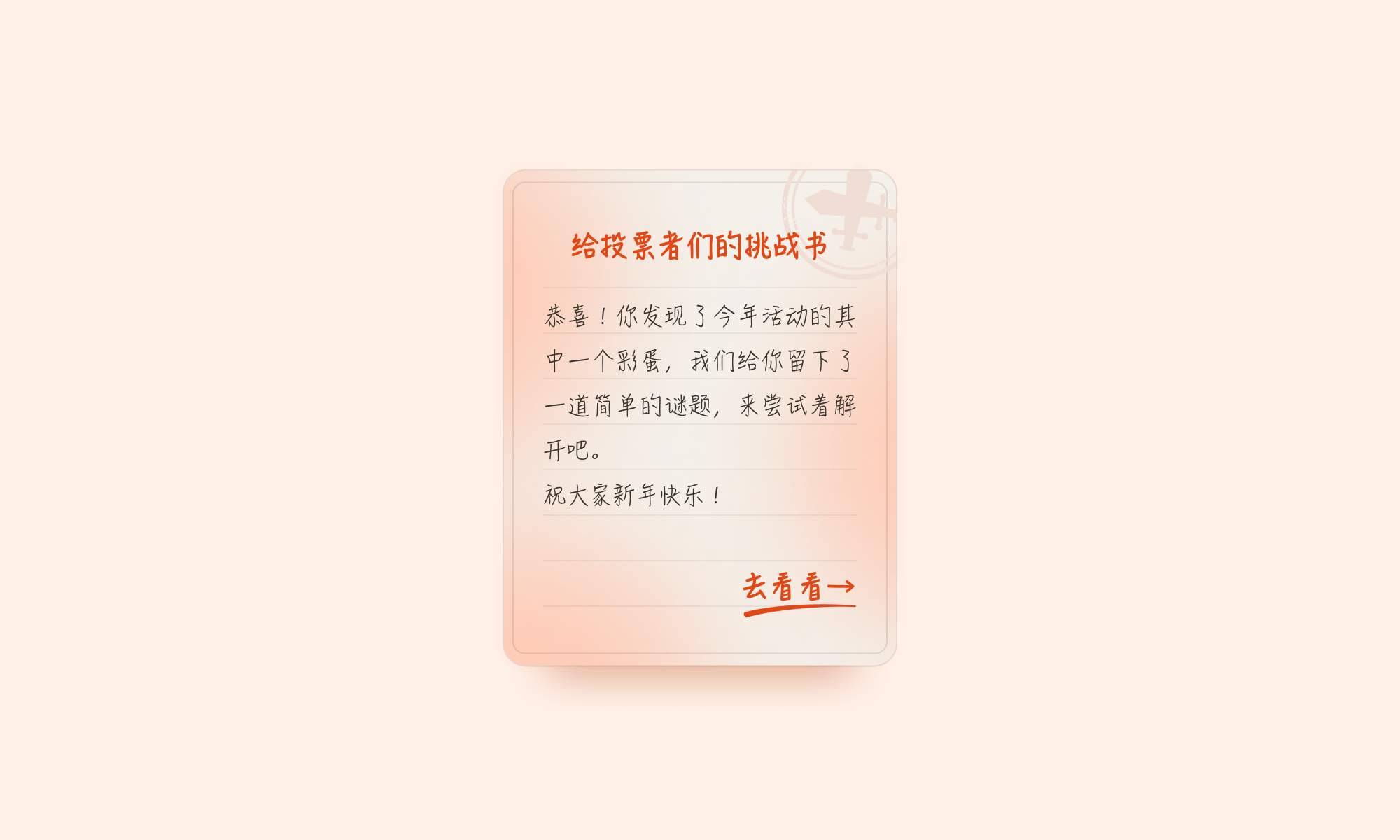
4-2 给投票者们的挑战书
在去年的活动结束后,我们持续记录了很多灵感,今年第一个确定要实现的是谜题。
推理小说作者埃勒里·奎因喜欢给读者们提供公平的线索,并在侦探开始解谜前留下一章「挑战读者」,以此来彰显对案件设计的自信。想到这点,我也模仿着留下了一封拙劣的「给投票者们的挑战书」。

我们一共设计了 3 层谜题:发现、思考和解答。
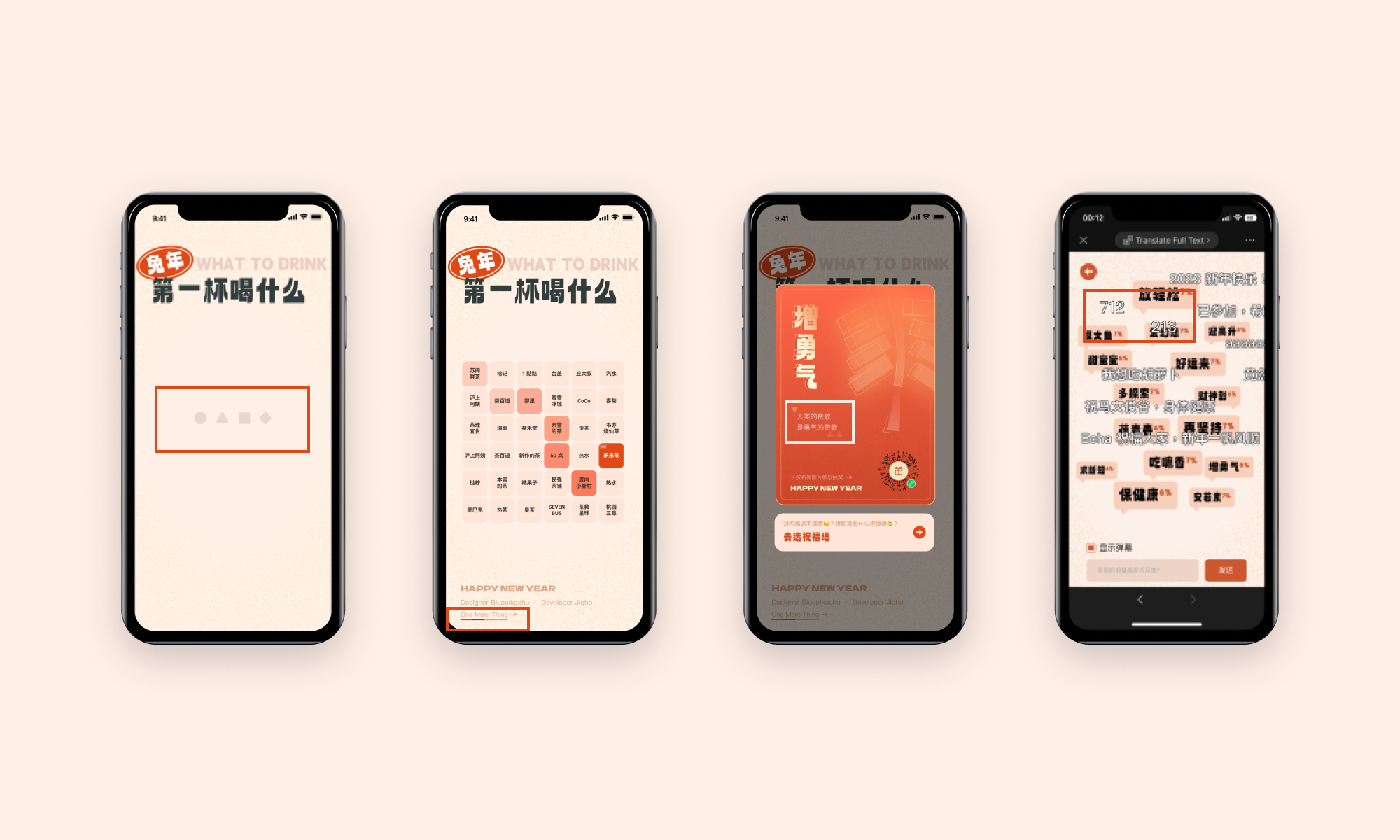
谜题的入口放在了底部的「 One More Thing 」中,对于有好奇心的人来说并不算难发现。
谜面的设计放到下一部分再聊。
而「在哪里解答」是我们设计的最后一道谜题,但活动过程中收到了一些朋友们的反馈,他们有一些想尝试的答案却苦于找不到地方提交,所以我们在过年期间抽空偷偷更新了一个版本,把提交答案的入口直接开放了出来,让大家可以专注于谜面。
谜题的设计
在设计之初我们就有了两个确定的方向:「谜题和投票互为正反面」和「这是一个只需要看的谜题」。
这两句话怎么理解呢?
我们希望投票格子翻转后即是谜题,换句话说,谜题也必须基于 6x6 的格子来设计,而且谜题还要尽量减少操作,也不需要额外查阅什么资料就能解答。我们想到了一些不同的形式,最后是绘图方块给了我们主要的灵感。
立体绘图方块 是我最喜欢的解谜游戏之一。
2D 版本的绘图方块则是下面这样,他的主要玩法可以概括为通过一些数字提示填充部分格子,最终会形成一幅图。
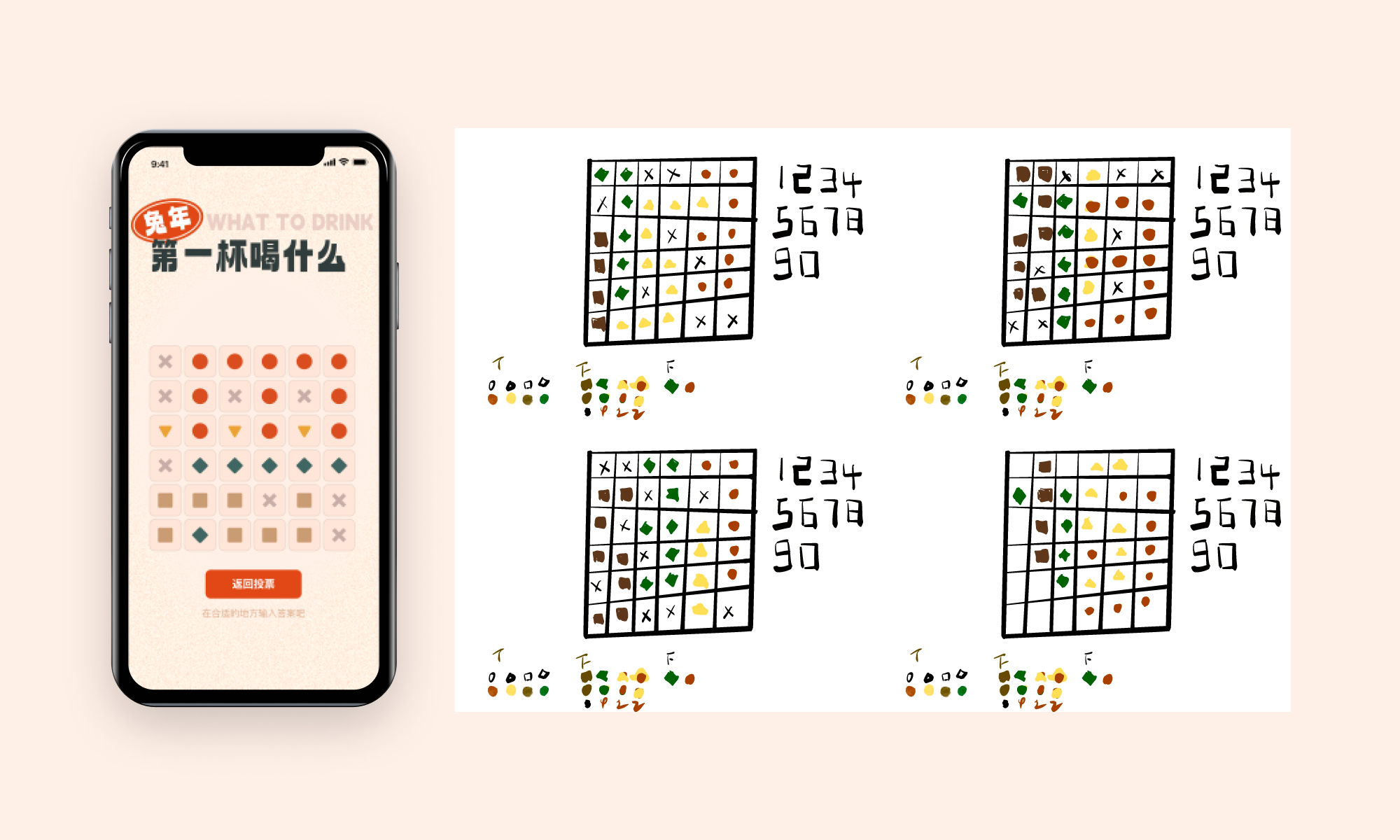
依据这个思路延伸,我们把谜题具体化后变成了「不同类型的格子连成不同的几个字符」,在这之后终于可以设计具体谜面了,具体尝试的过程就不写了,就写写几个关键点。
- 关于格子的切分:如果 4 个字符分别使用使用相等的 3x3 的区域来显示,不仅位置不够,而且也太明显了,这个想法马上就被抛弃了
- 连线断开的设计:可以看到我们下面接近最终版的草稿存在没有断开的设计,我们觉得这样太直白了
- 关于角度:还是因为太直白的缘故,我们最后将设计好的图形旋转了 90°
- 误导设计:为什么选择旋转?因为旋转这个设计还有一个非常巧妙的地方,在为了解开谜题而还原旋转的时候,顺时针和逆时针旋转图形都可以解读出来一些答案,换句话说,我们故意设计了一个能正常解读但是却错误的答案
- 答案的含义:有朋友问到答案是有什么含义吗,没有,因为格子数量的限制,可选的数字组合不多,比如 1 和 7 基本是必选的,最终只是选择了可以成功放进去的一些数字

提示
为了避免没有人解出来导致设计师很尴尬,我们留了一些提示。
- Loading 动画:暗示了和图形有关(这也是为什么不沿用去年的 Loading 动画的原因之一)和数字排列的顺序,我们还特意「劣化」了加载速度,将动画设置了最少显示 1.5s
- One More Thing 下面的下划线:颜色暗示了数字排列的顺序
- 祝福语海报中的装饰:装饰还是暗示了和图形有关,我本来打算用在右侧的图案上,比如的灯笼对应圆形,福对应菱形,后来发现 Deadline 将近其他图形也没什么特别好的想法,算了算了…其实我还挺不满意这个装饰最终的设计
- 弹幕:在审核弹幕时,虽然我们不会通过正确答案,但我们特意放出了一些错误答案,以此暗示在这里输入答案以及答案「可能」是些数字

解答
看到有一些朋友出了正确答案,设计师终于松了一口气,我记得很久前看到过一个问题:设计一个难题和解开这个难题,哪一个更难?经历了这次体验后,我觉得不是前者都说不过去。
至于答案具体是什么,看完前面两部分的人都会明白,这不重要,或者有兴趣的朋友看到这里可以重新再去试试解答,再发一次地址:兔年第一杯喝什么
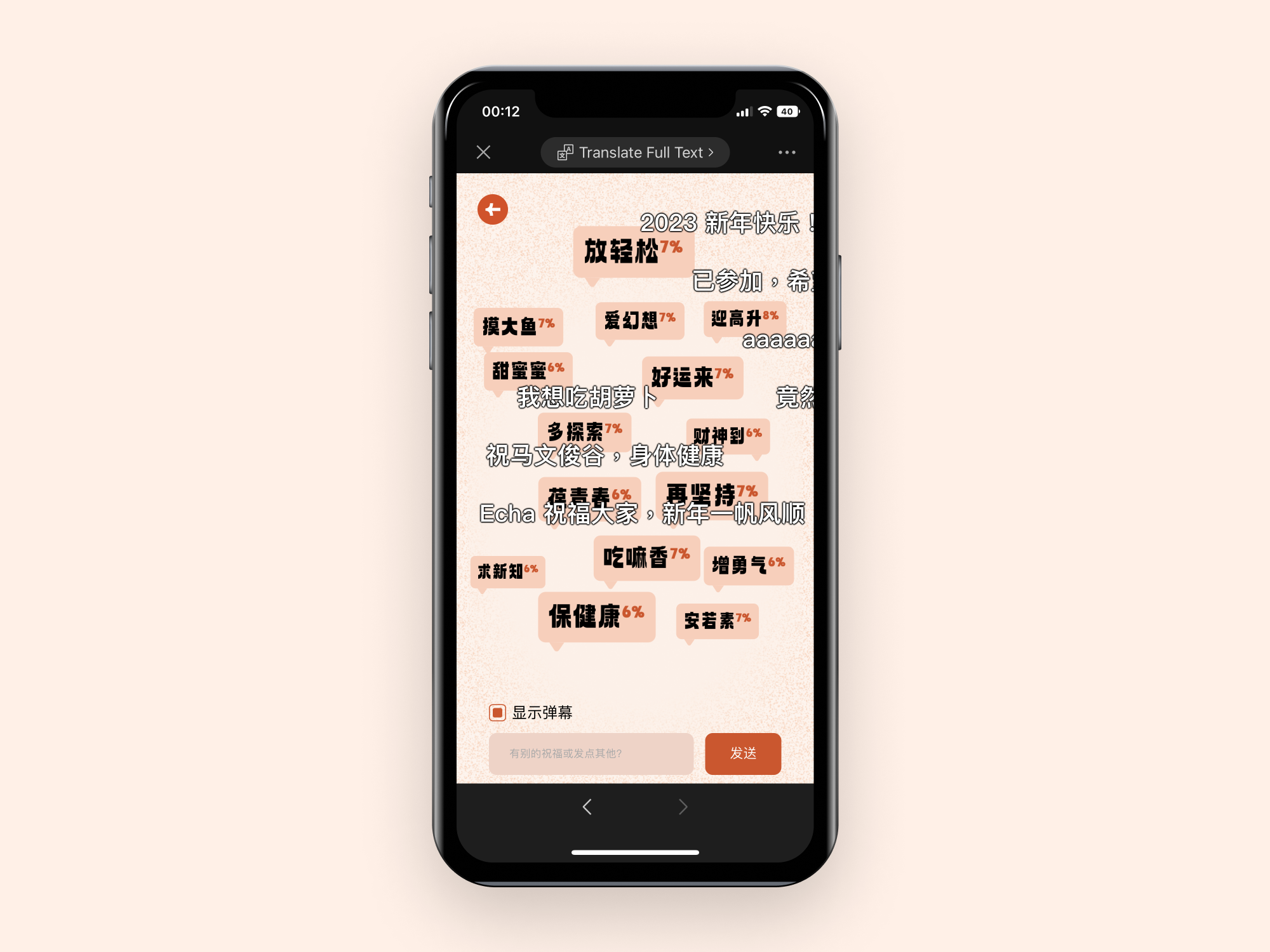
4-3 自选海报
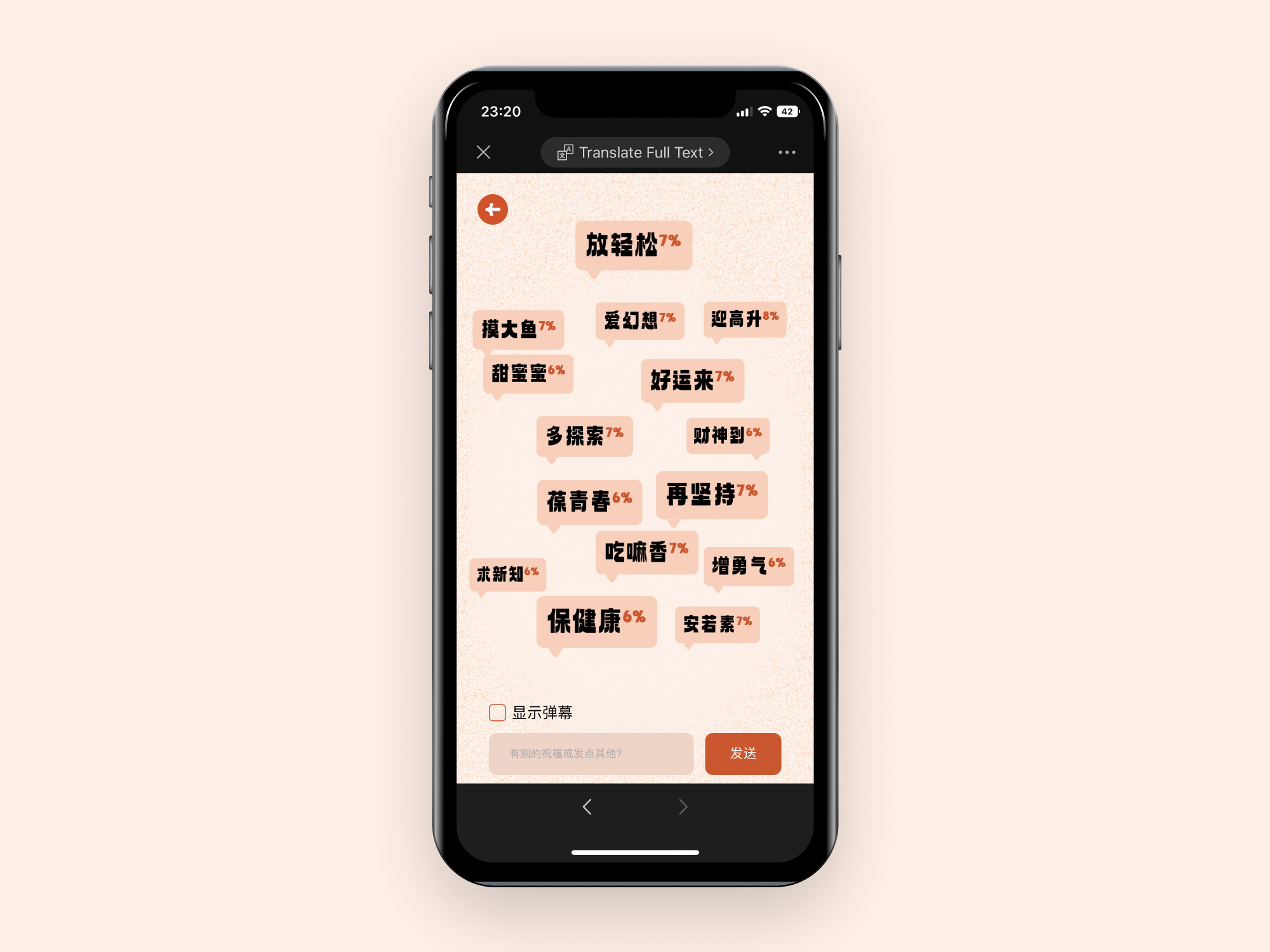
去年曾有朋友称赞过我们的文案还挺有意思,但是投票后显示的海报过于随机导致要想看完所有祝福语,投票数的期望值大概是……就不计算了。我们今年直接增加了一个自选海报的界面,一次性把所有的标题都放出来,想看哪个点哪个,这是做这个需求的第二个原因。

这个界面的实现很有意思,这个界面里面的标题其实每次进来的排序和位置都会有略微变化。开发本来打算用固定位置和大小这种不优雅的实现方式,后来得益于突如其来的灵感:只要有一个靠谱的公式,计算一个位置也不是很难,于是就有了现在的效果。
分层问题
标题一共 15 个,初步设想是分为 7 层,也就是平均下来一行是 2.5 个标题。四舍五入一下每行放 1~3 个。所以只需要循环 6 次,每一层都设定一个随机整数( 1-3 ),并且用总数 15 减去每次的随机数,在最后一层的时候就把剩余的当作最后一层的数量。
有一种极端情况:可能有好几层都出现了 1 ( 1+1+1+2+3+2+5 ),那么留给最后一层的数量就有可能会超过 3 个,而且这样出来的效果也显得很松散。所以在循环中有一个 flag:如果 1 已经出现过了那随机整数就会变成 2~3 范围内随机。
每一层排序问题
解决了楼层数量问题后就是每个楼层的排序问题,主要还是解决对话框撞到一起了。解决方案比较粗暴:按上面分楼层的说法每个楼层可能出现的数量也就 1 ,2 ,3 个标题的情况,直接针对这 3 种情况分别计算位置。根据每一层数量关系,每一个气泡框初始大小是显示容器的 1/3 大小。
楼层只有 1 个标题:那这一个标题在这一层往左和往右都可以,按页面大小和元素大小确定范围距离左边( left 属性)取值在 5% ~ 65% 的范围(取值 65% 是因为这个是气泡框距离容器左边的距离范围,加上气泡本身 33% 的大小,定位在 65% 处就已经是最极限的范围了)
楼层 2 个标题:按照平均分的原则,第一个标题距离左边就是 5%-25%(要把自身占的大小算进去);第一个标题位置定好后(假设是 left 是 15%),第二个标题则是( 15 + 33 )% ~ 65% 的范围。( 33% 是气泡本身的大小)
楼层 3 个标题:思路和上面一样了,楼层的第一个标题取值只能是 0% ~ 3%;第二个就是在 1 的基础上 35% ~ 38% ;第三个则是 38% ~ 69% 的范围了
最后一点点细节
位置也定好后就只需要加上一点点小细节,比如高度是根据楼层再上下( top 取值)波动 -25% ~ 18%,气泡框有 20%几率靠右,再加上缩放动画、随机动画延迟时间和随机动画持续时间,实现了现在展示的效果。
其他
界面里用的字体是 Aa 厚底黑,为了在页面上显示特殊字体,我们用 FontLab 将所需文字单独挑了出来打包成了一个新字体,最终效果非常完美。
在这个需求里我们还做了各祝福语选择比例显示和海报保存功能,不过都是顺手做的,我们对分享率根本不抱期待。
做自选海报需求的第一原因是:谜题的解答需要一个单独的页面。
4-4 弹幕
比起上一个需求,轻度互动才是我们最初设想的方向。我们曾想过设计一个可以手写祝福的白板墙来让用户互动,但最后还是被我否决了,一来最终手写效果预计不理想,二是谜题答案也需要一个输入方式,我不想做 OCR 识别或人工在后台看图判断。这时候弹幕很自然而然地被提出来了,也基本满足我们的需要,就这样很快地决定下来了。

除了普通的弹幕功能,它还有一些关联谜题的设计。比如上面提到,显示谜题答案的一些暗示,以及检测到用户输入了我们故意诱导的错误答案时会有特殊提示,比如「已经很接近了,换个角度试试~」,也算是最后一步的提示。
其实输入框中的 Placeholder 「有别的祝福或发点其他?」也算是我们设计一个暗示……
By the way ,弹幕是有后台审核机制的,自己发出去就立即飘过的那些弹幕只会在用户本地显示。
5 一些有趣的小插曲
我们曾设想过要一个吉祥物,于是我随手画了一个兔头,但是又觉得太潦草不好用,不过最终它还是被我放到了解谜成功的界面上了(图就不展示了)。
挑战书的背景上有一个印章,本来设计是和背景连在同一张切图上,但看代码时发现开发把它单独切了出来,我一时没想明白这是为什么,结果他问我「那不是关闭按钮吗」😂😂😂

V 站上有个回帖问答案是不是 19f44700-361c-4cf8-83fd-b8de5178de5d ,我不知道他是怎么解出这个答案的😂
6 最后
其实文章早就写完了,但我们最近又花了些时间将部分动画代码和设计文件整理后公开分享出来了,所以拖到了现在,有兴趣的可以看看下面的链接。
背景噪点动画:https://codesandbox.io/s/noise-background-animation-ywq6j1
海报翻转动画:https://codesandbox.io/s/flip-card-animation-6kcrhj
对话框随机浮动动画:https://codesandbox.io/s/random-card-8ilcm1
设计文件:https://www.figma.com/community/file/1206459531741910648
如果你认真地读到了这里,应该可以感觉到,为什么要坚持「正反面」的设计,因为在我们心里谜题才是今年的核心,才是我们认为的「正面」,这是留给怀有好奇心和探索欲朋友们的游戏,挑战书中说的「彩蛋」也只是一个幌子,无论是自选海报还是弹幕,甚至是投票,都不过是为了包裹「谜题」这个馅而做的饺子皮。
写到这里,要聊的都聊完了,而我也开始苦恼明年的饺子要包什么馅了。