V2EX › 分享创造
开源了一款支持通过 JSX 来编写 Markdown 的工具
eyelly · eyelly-wu · 2023-03-21 22:59:52 +08:00 · 1460 次点击这是一个创建于 701 天前的主题,其中的信息可能已经有所发展或是发生改变。
背景
最初想给 REAMDE 文件添加多语言版本,想的不是直接整个复制翻译,而是跟项目中国际化一样。有尝试过写脚本通过各种函数嵌套来生成,但是不够灵活,也难以复用。心想这不就跟写前端代码很类似么,于是就谋生了通过 JSX 来生成 Markdown 的想法;由此促使该库的产生了。然后再结合其他的国际化库,就能很方便生成不同语言版本的 Markdown 文件了。
特性
- 提供渲染生成 Markdown 语法内容的基础组件
- 实时渲染生成
- 支持原生 HTML
- 支持多个文档同时渲染
- 支持生成目录
- 支持异步渲染
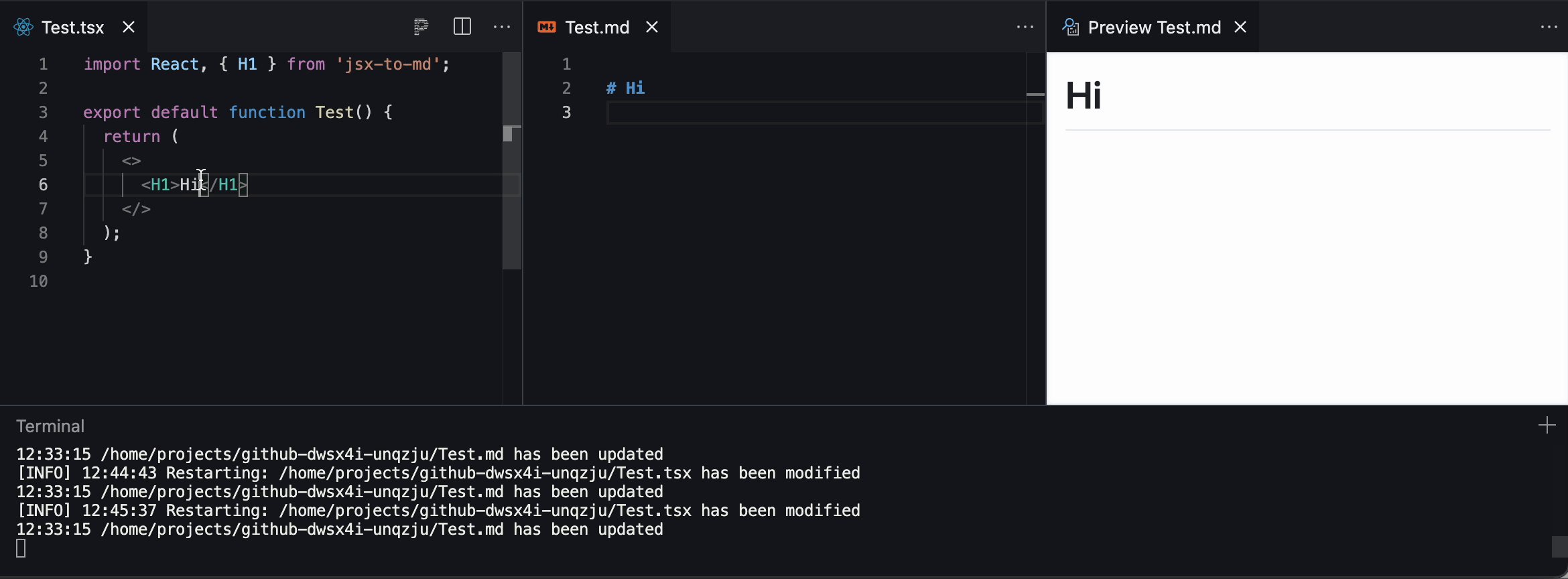
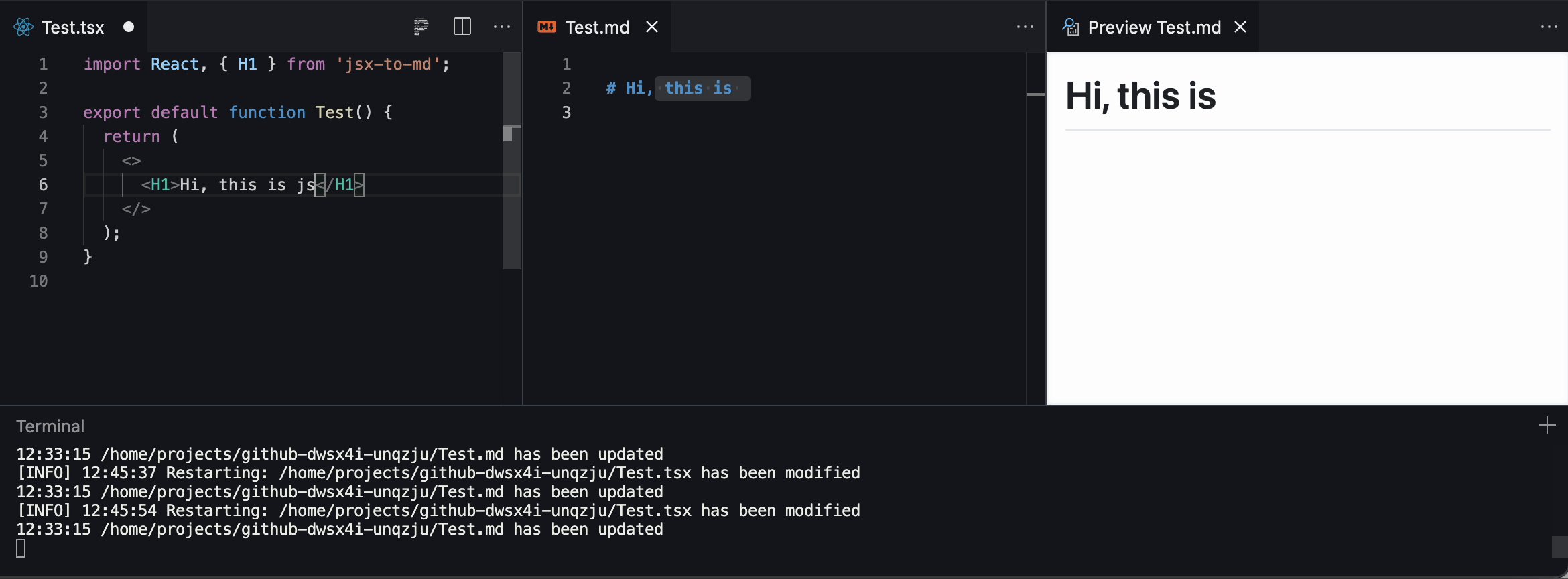
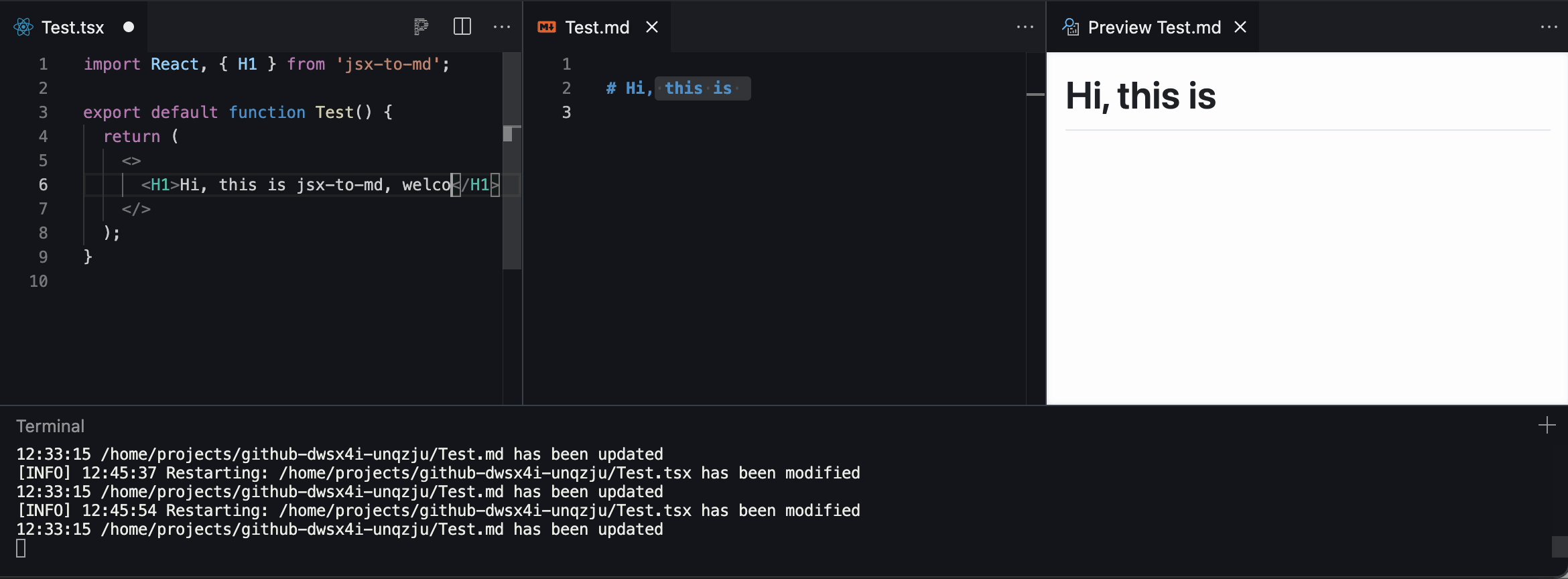
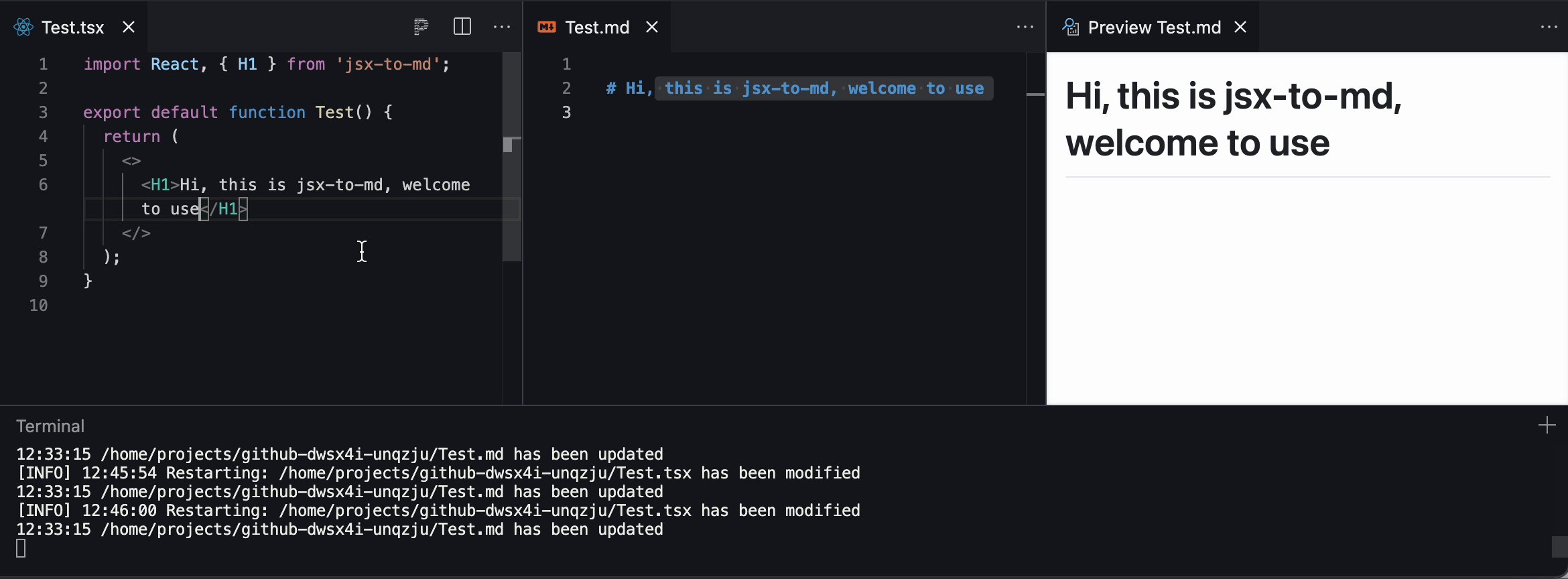
效果图

最后
当然适应场景应该不会局限与此,所以分享出来,欢迎各位大佬试用、指导、PR
1
ourongxing 2023-03-22 11:33:55 +08:00
你这思路有点离谱。首先,readme 国际化现在 chatgpt 就可以轻松解决。其次,这样 markdown 的优势就没了,别人 mdx 还只是 markdown 里支持插入 jsx ,你这是全变成 jsx 了。
|
2
eyelly OP @ourongxing 哈哈哈,谢谢你的评价,首先呢,尝试做这个的时候 chatGPT 好像还没有面世,即便现在我个人也更倾向于基于句子的翻译,而不是整片文稿的翻译,虽然类似于 chartGPT 的 AI 工具很强,但他们也不是完美的,很多细节还需要人工把控。其次,个人喜欢纯粹的 JSX ,因此 jsx-to-md 从命名上也可以知道它的定位也很明确。最后呢,jsx-to-md 虽然不完美,但是还能用😂😂😂
|
3
Sailwww 2023-03-22 14:30:06 +08:00
还是麻烦了,可以尝试分两步,第一步是把 Markdown 每一行读出来,第二步是自动生成相应的国际化版本接口的代码文件。如果痛点是在国际化的话,你现在的 jsx-to-md 相当于只做了第一步,还把第一步整复杂了,第二步还要去找别的库。开发还是要尽量把简单留给别人的
|
4
eyelly OP @Sailwww 认同你的看法,我也很期待那种直接识别 Markdown 中内容,然后生成可用国际化工具的出现(或许已经有了🤔)。也认同你说的把第一步复杂化了,毕竟相对于原生 Markdown 的简洁写法是要繁琐很多,毕竟 JSX 就是类似于 HTML 的,这样有点反骨了,但这样也最终实现了我的需求。第二步要找其他的库,因为国际化有很多的解决方案,可以任选自己熟悉的,自己实现也可以。当前库的英文版文档就是基于中文版生成的,也是借助于我写的另一个国际化库自动翻译生成的语言包。由于另一个库还不完美,所以暂不敢发出来,大佬感兴趣的话,可以在当前库中找到答案
|