前言
近年来,人们越来越关注开发者体验 (DX)。工具和框架也一直在努力改进 DX ,比如这两年光速发展的 Vite 。在大多数人的印象中,Vite 的特点是快,但是在我看来让它发展迅速并在前端构建工具占据一席之地的主要原因是它易用且扩展性强的插件设计机制,这让开发者能以较低成本开发插件或快速集成 Vite 到他们的工具和框架中,时至今日,大多数主流框架及工具都已经支持 Vite ,Vite 的生态也已经十分繁荣。Anthony Fu 在 Vue Amsterdam 2023 上开源了Nuxt DevTools,这是一个可以帮助我们了解我们的 Nuxt 应用并进一步改善开发者体验的工具,它深深地触动和启发了我。Nuxt 可以有这么酷的工具,那么 Vue 能不能也有一个呢?我们都知道官方已经有一个 Vue Devtools 的浏览器扩展,那么我们能不能做一个跟 Vite 绑定的 Vue Devtools ,在实现原先 Vue Devtools 能力的同时并集成现有 Vite 生态的一些插件来扩展太强的能力呢?并且我们可以通过暴露一些配置和能力来允许用户扩展和定制一些功能,来获取更好的灵活性。基于以上的思考,vite-plugin-vue-devtools诞生了,让我们来看看它带来了什么!
介绍 Vue DevTools
Overview
展示应用程序的快速概览,扩展应用正在使用的 Vue 版本、页面和组件数量。

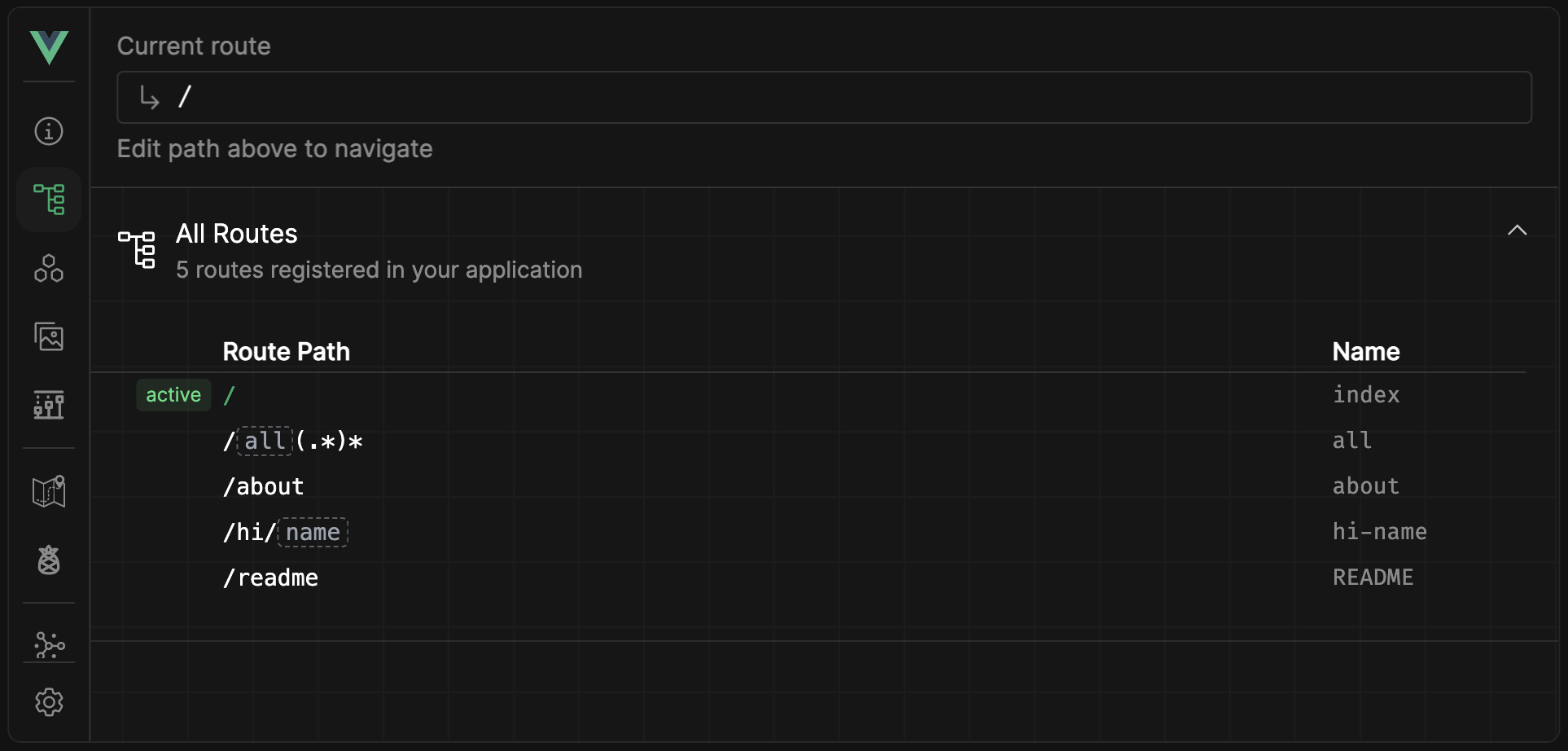
Pages
Pages Tab 展示了当前注册的路由并且提供了一个快捷的方式进行路由导航。对于动态路由,它还提供了一个表单来交互式地填写每个参数。你还可以在搜索框输入指定的路径来匹配相应的路由。

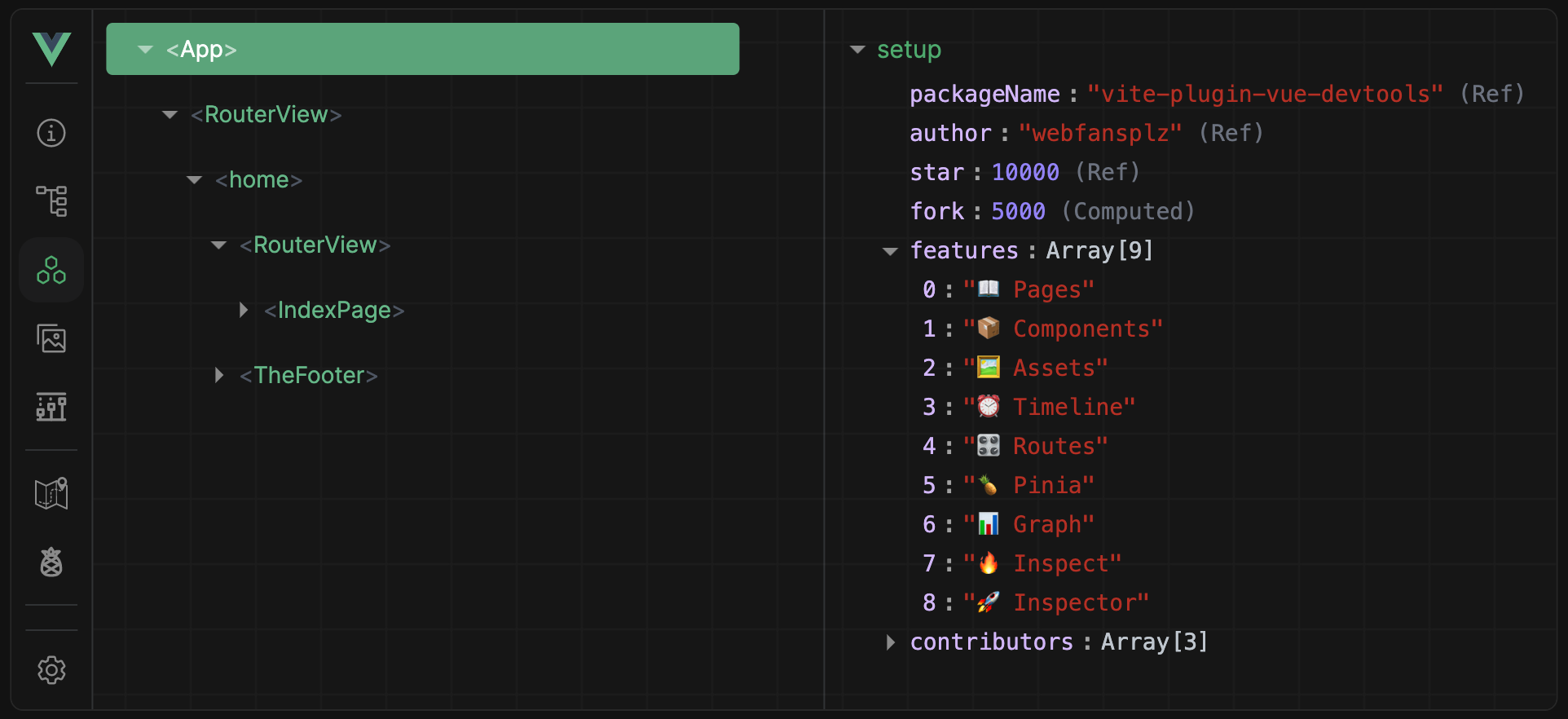
Components
Components Tabs 展示了你在应用程序使用的组件和它们的层级关系。你可以选中相应的组件来查看它的详细信息(例如 data 、props 等)。

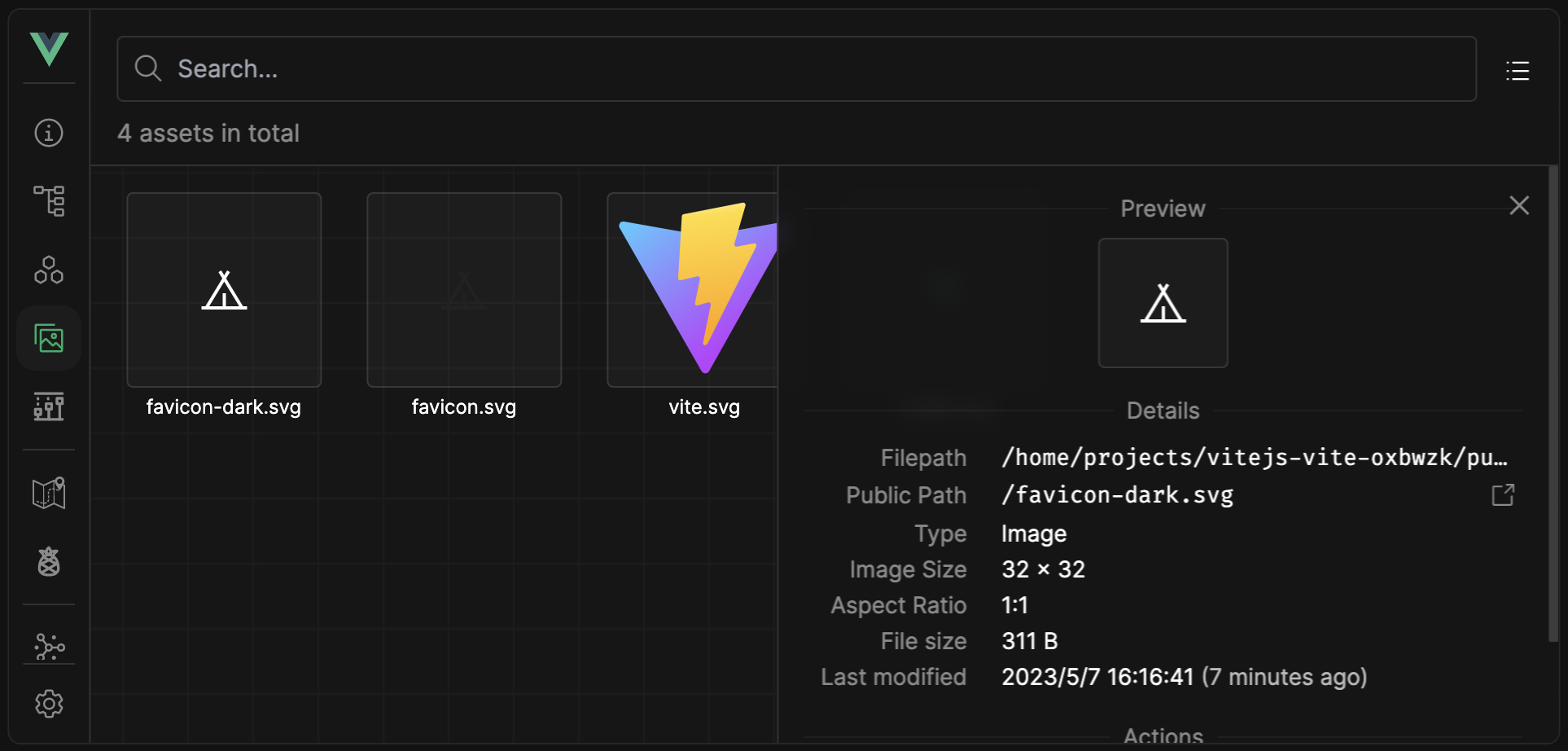
Assets
Assets Tab 展示了你的静态资源列表(目前只展示 Vite config.publicDir 目录下资源)以及它们的详细信息,你可以在浏览器打开或下载它们。

Timeline
Timeline Tab 分为三个分类:分别是性能、路由跳转及 Pinia 。你可以切换它们来查看对应的状态变化及时间线。

Routes
Routes Tab 是一个与 Vue Router 进行集成的功能,它允许你查看你所注册的路由及相关详细信息。

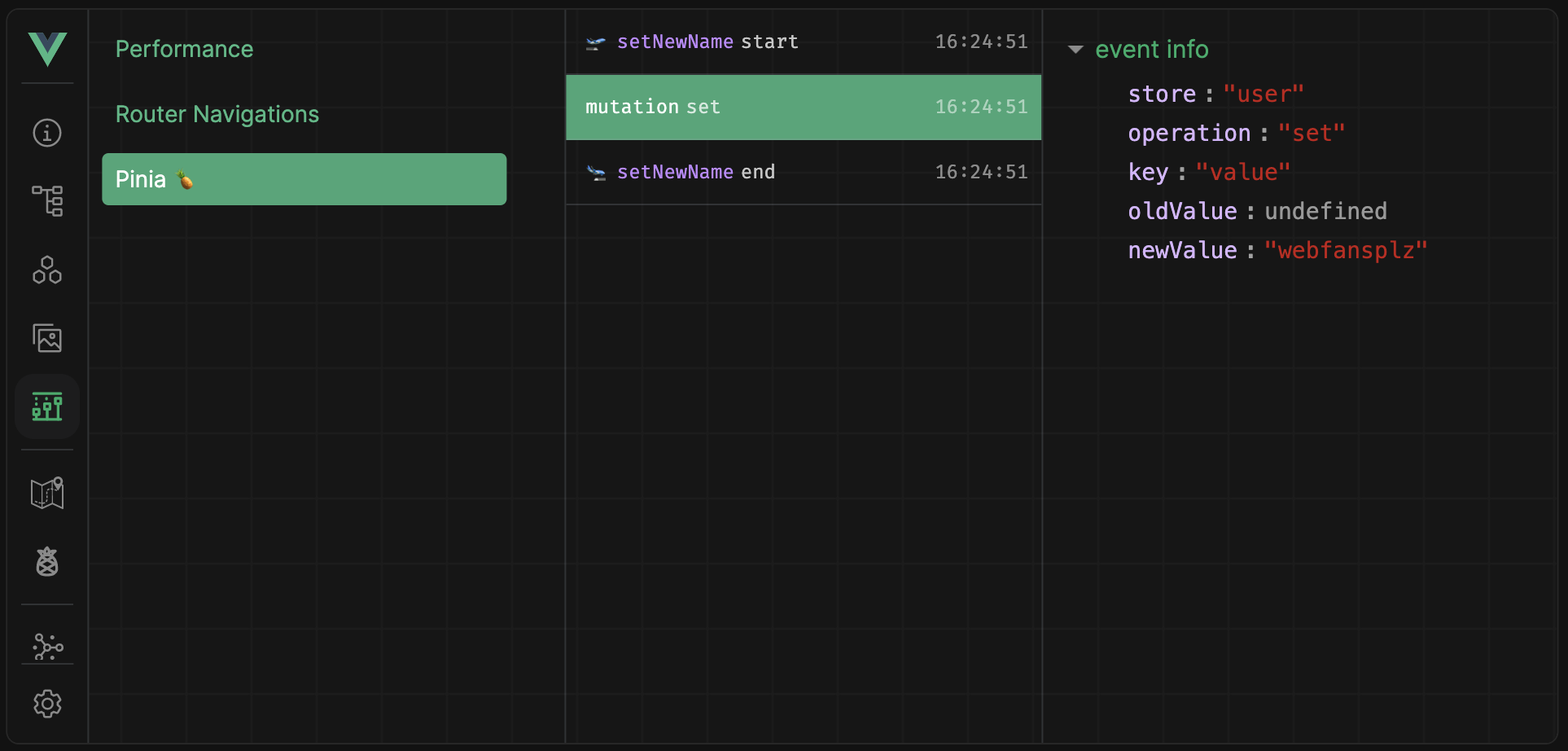
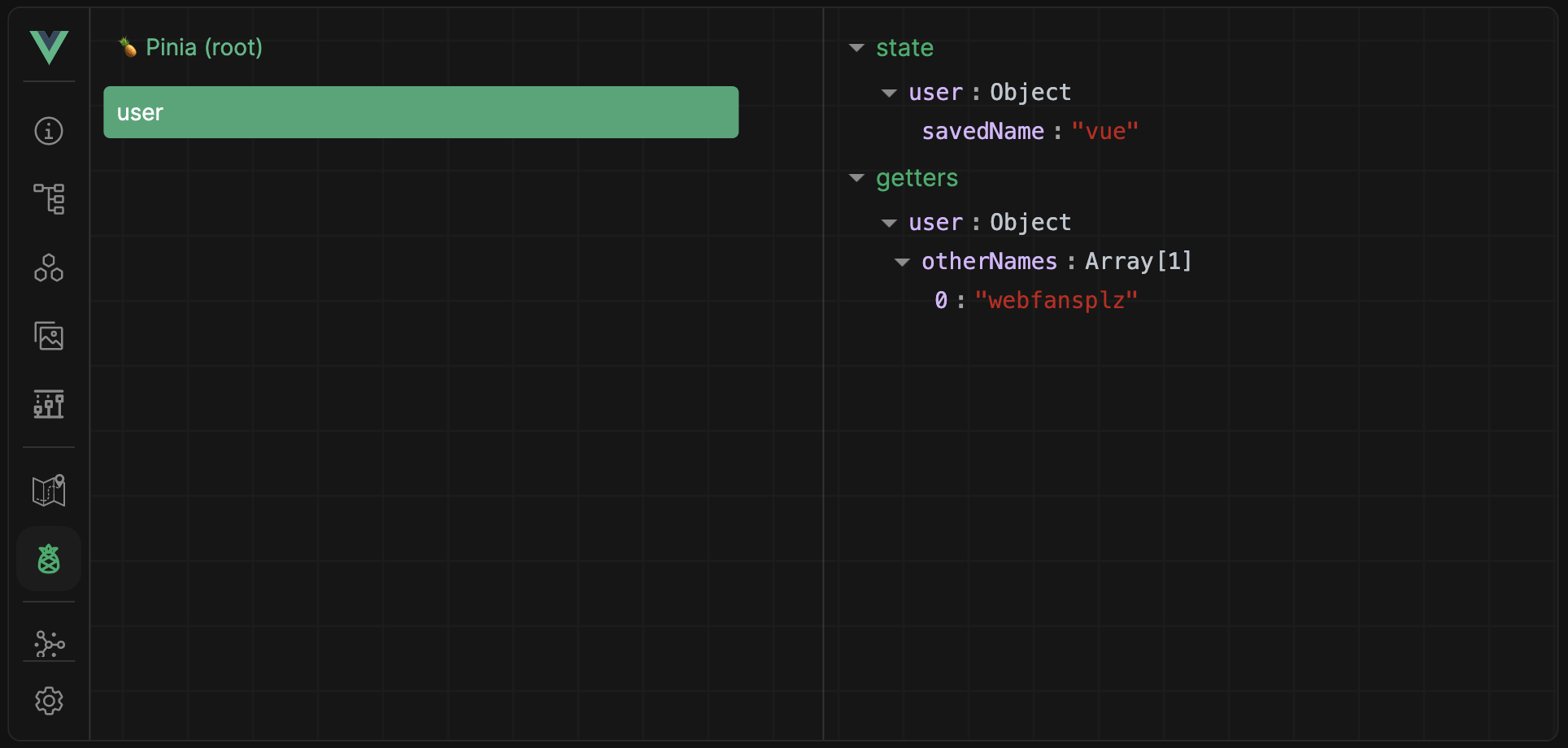
Pinia
Pinia Tab 是一个与 Pinia 进行集成的功能,它允许你查看你所注册的模块及相关详细信息。

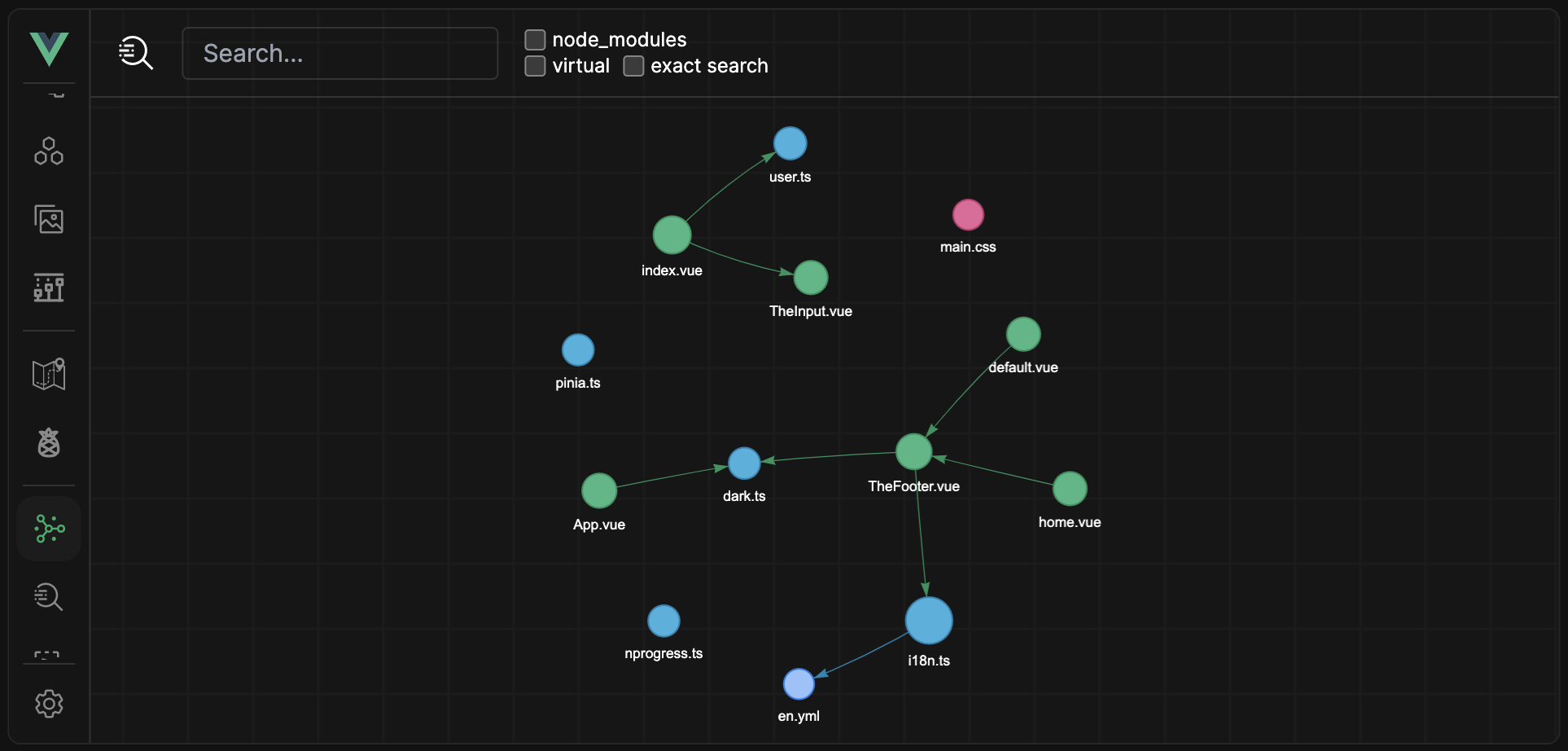
Graph
Graph Tab 提供了显示组件之间关系的依赖视图。

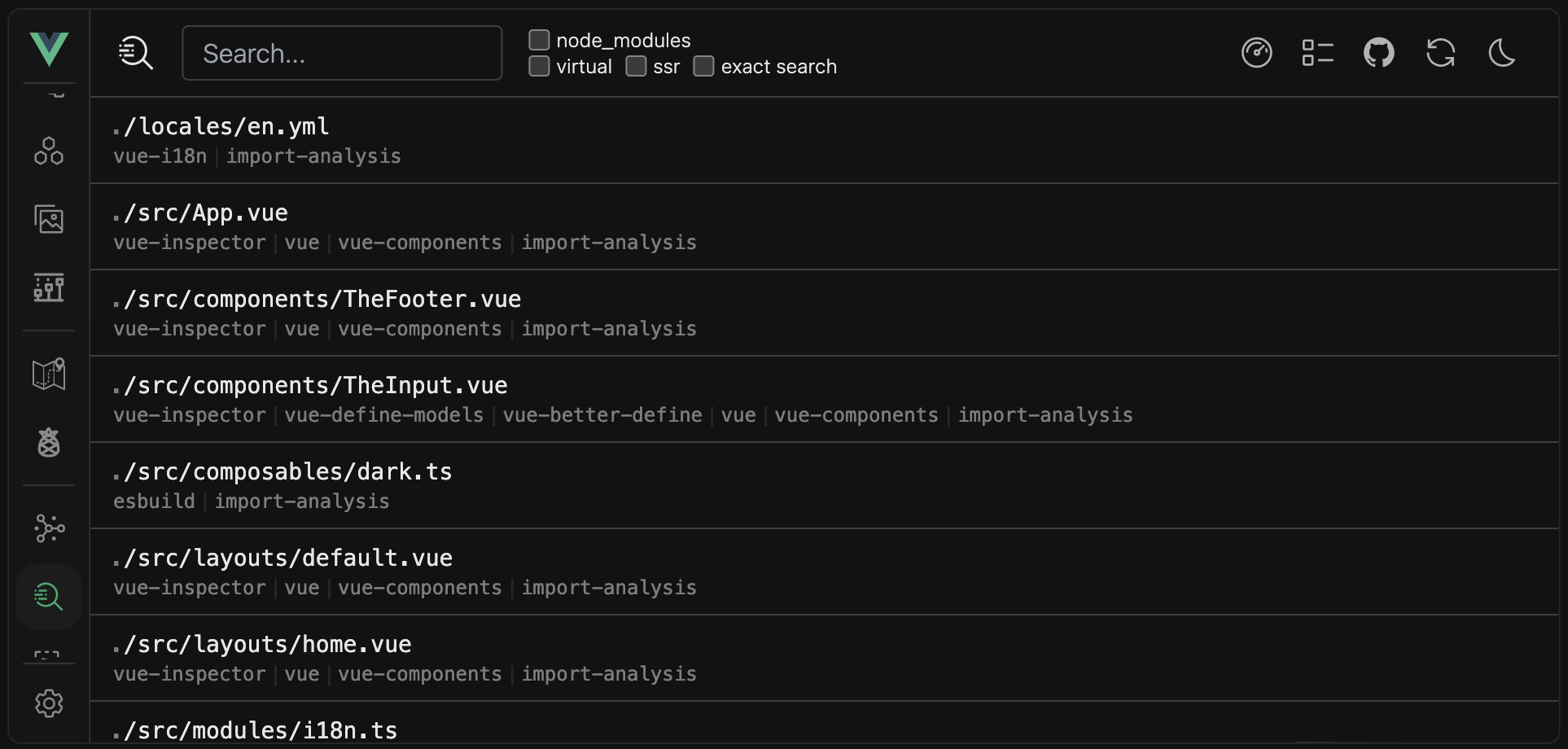
Inspect
Inspect 集成了Vite -plugin- Inspect,允许你检查 Vite 的转换步骤。了解每个插件如何转换你的代码并发现潜在问题是很有帮助的。

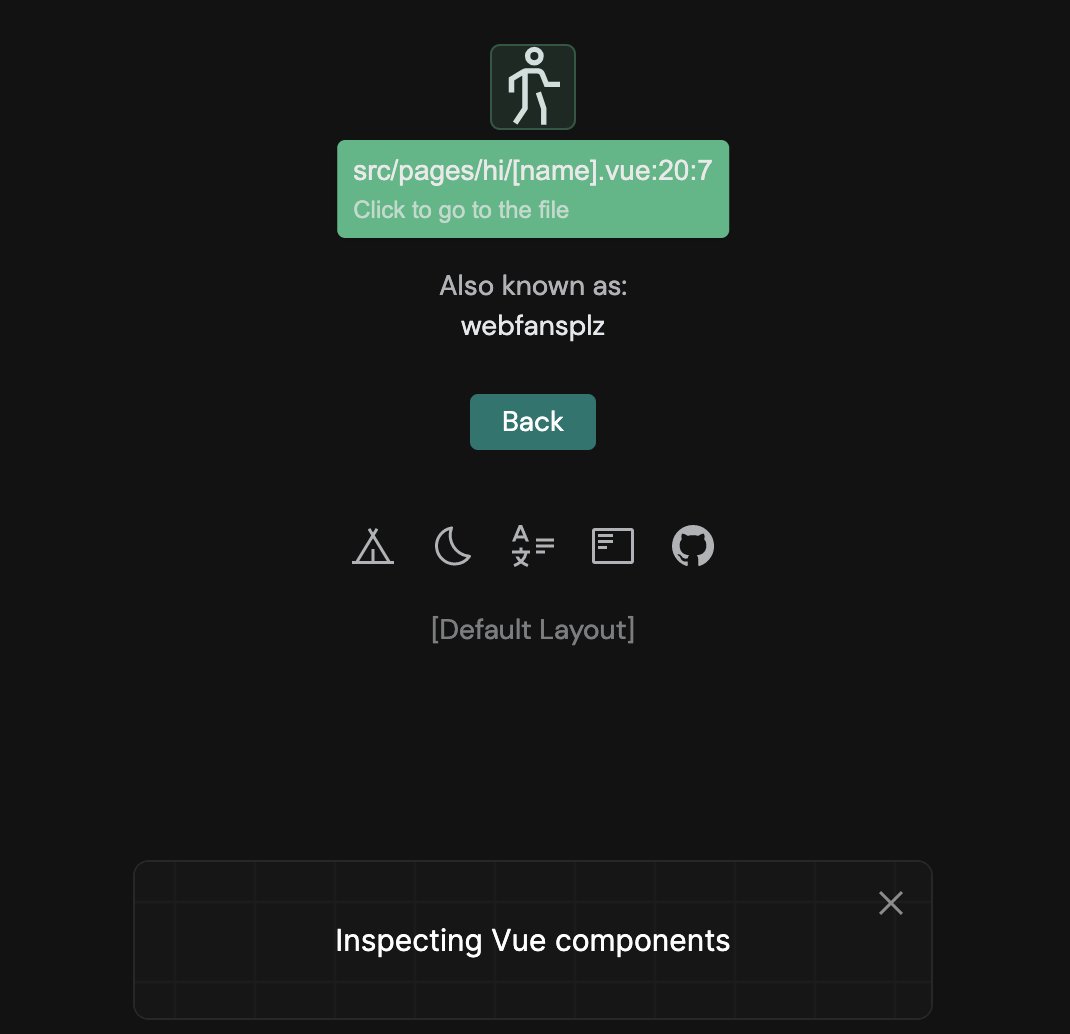
Inspector
你也可以使用“Inspector”特性来检查 DOM 树,看看是哪个组件在渲染它。单击以转到特定行的编辑器。使更改更容易,而不需要彻底了解项目结构。(此功能基于vite-plugin-vue-inspector实现)

Vue DevTools 用法
安装
# vite-plugin-vue-devtools
npm install vite-plugin-vue-devtools -D
配置
import { defineConfig } from 'vite'
import VueDevtools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevtools(),
vue(),
],
})
注意事项
- 插件仅作用于开发模式
- 仅支持 Vue3.0+
- 目前仅支持单实例 Vue 应用 (多实例支持即将到来)
- 不支持 SSR 应用 (如果你正在使用 Nuxt ,请直接使用nuxt/devtools)
-
遵循 Vue devtools 配置,如果你配置了
hide选项,它将同样作用于此插件,例:// 这个 Vue 实例将被插件忽略 createApp({ render: () => h(App), devtools: { hide: true, }, })
致谢
这个插件的灵感高度来自于 Anthony Fu 创作的nuxt/devtools,并且复用了它的 UI 及一些功能。
结语
插件目前还处于 Early Preview 阶段、欢迎任何想法及 Bug 反馈。如果它对你有所帮助,请给它一个Star支持作者 ♥️。
1
jKpzPv20NjX56i44 2023-05-12 16:41:38 +08:00
看上去不错。已 star
|
2
optional 2023-05-12 19:39:02 +08:00
star+1
|
3
vinciarts 2023-05-12 22:29:54 +08:00 via Android
看起来很棒!其实我一直想有个工具,就是不用再纠结文件 /组件 /资源的位置,以及各种乱七八糟语法,心智负担很重,我能不能像看 inspector 一样去编辑这些东西呢,明明这样才更直观。
|
4
Dragonphy 2023-05-12 22:41:05 +08:00
从 Tony 直播间追到 V 站
|
5
Huelse 2023-05-13 01:26:23 +08:00
支持,只要功能到位,常用功能流畅就好
|
6
bojackhorseman 2023-05-13 09:40:09 +08:00 via iPhone
啥时候支持 vue2.7 就好了🥹
|
7
DesnLee 2023-05-13 20:35:55 +08:00
很棒!已 star
|
8
a632079 2023-05-13 21:38:12 +08:00
看上去比官方的工具完善多了!非常感谢,已 ✨ 收藏。
|
9
coolfan 2023-05-14 16:05:36 +08:00
这个依赖视图也太帅了😍回去试试
|
10
darksheep9527 2023-05-14 20:59:52 +08:00
仅支持 Vue3.0+ 有点可惜了 现在还用不了
|
11
agileago 2023-05-23 18:13:15 +08:00
Support for the experimental syntax 'decorators' isn't currently enabled
|
12
agileago 2023-05-23 18:14:22 +08:00
https://github.com/agileago/fe-template 能适配一下这个模板么
|