Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 616 天前的主题,其中的信息可能已经有所发展或是发生改变。
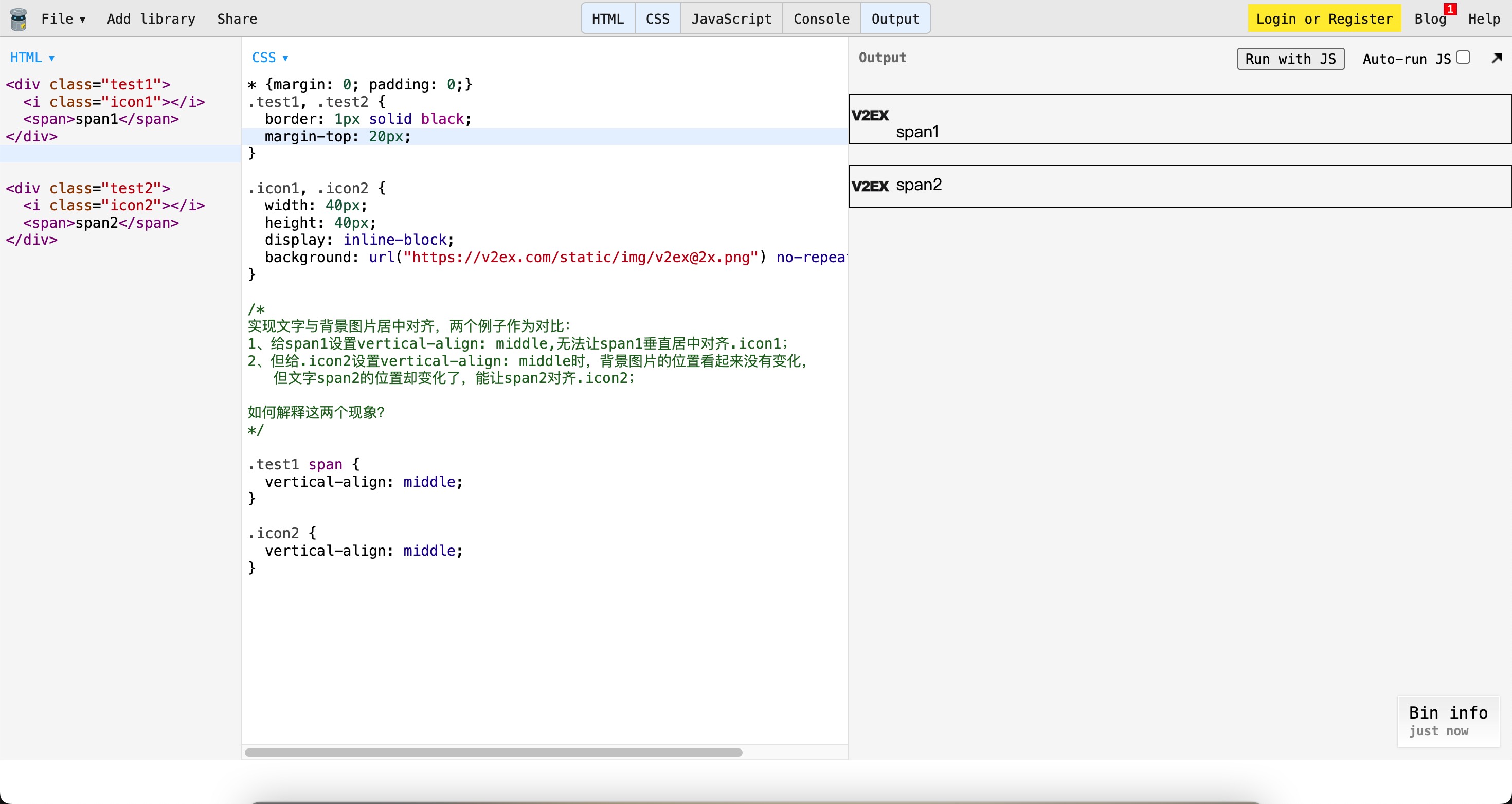
运行地址: https://jsbin.com/mipexucegi/edit?html,css,output

3 条回复 • 2023-05-19 21:01:32 +08:00
1
jasonyang9 2023-05-13 09:44:55 +08:00 |
2
tt2020 2023-05-16 16:39:54 +08:00 题主对 vertical-align 理解的不到位.
vertical-align 是定义元素相对于父元素来对齐的. 比如: 例子里,可以加 font-size: 4em; 看看效果 见文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align |
3
chnwillliu 2023-05-19 21:01:32 +08:00 via Android vertical-align 定义的是行级元素即 display inline 或 inline-box ,inline-flex 等,在行盒内垂直方向如何对齐。行盒高度由 line-height 决定,想象成英语作业本的四线三格,vertical-align 不同取值就是指定行盒内的行内盒子怎么和该行的四线三格对齐。
inline 元素创建出来的行内盒子比较简单,想象它自己也创建了个四线三格,默认 baseline 对齐行盒的 baseline 。上下标对齐就是行内盒的基线对齐行盒四线中的其他位置。你也就能理解 css 怎么做到一行内不同大小字体文字怎么实现的混排了。 对于 inline-block 元素就麻烦了,因为 inline-block 内部可以包括无限的其他元素,可以有各种行啊块啊,它作为一个行内盒子和行盒的四线三格怎么个对齐法呢?但 inline-block 内部总归是一堆块啊行啊的吧。spec 规定 inline-block 元素的 baseline 定义为内部常规流中的最后一个行盒的 baseline ,absolute 和 float 不在该列。如果 inline-block 内部没有行盒,那么 baseline 就是 margin 盒子的底边。 好了现在就可以分析你的 test1 了。test1 创建了一个行盒,line-height 从 body 继承。icon1 默认 baseline 对齐 test1 创建的行盒的 baseline ,也就是 40px 的底部,span1 创建的盒子要把中线对齐行盒的四线三格的中间,也就是基线往上一半格。行盒必须包含住行内所有盒子的高度,所以行的四线三格外会因为内部参差不齐导致实际高度比 line-height 高,test1 只有这一个行盒因此高度就是 test1 内容盒子的高度。你可以根据浏览器默认 body 上的 font-size 和 line-height 进而算出 test1 有多高,看看跟实际渲染的高度是否一致。 |