这是一个创建于 581 天前的主题,其中的信息可能已经有所发展或是发生改变。
本人 UI 设计师出生,然后转前端,再转后端十年,最近苦心钻研 react ,算是大成了,hook 真的很不错,现在根据业务使用需要打算做一套后台前端,经过调研发现前端组件库未来发展趋势非 headless ui 莫属。
本来打算使用 solid svelte ,这些库也是未来的趋势,奈何现在轮子比较少又不想自己造,还是继续使用 react 。
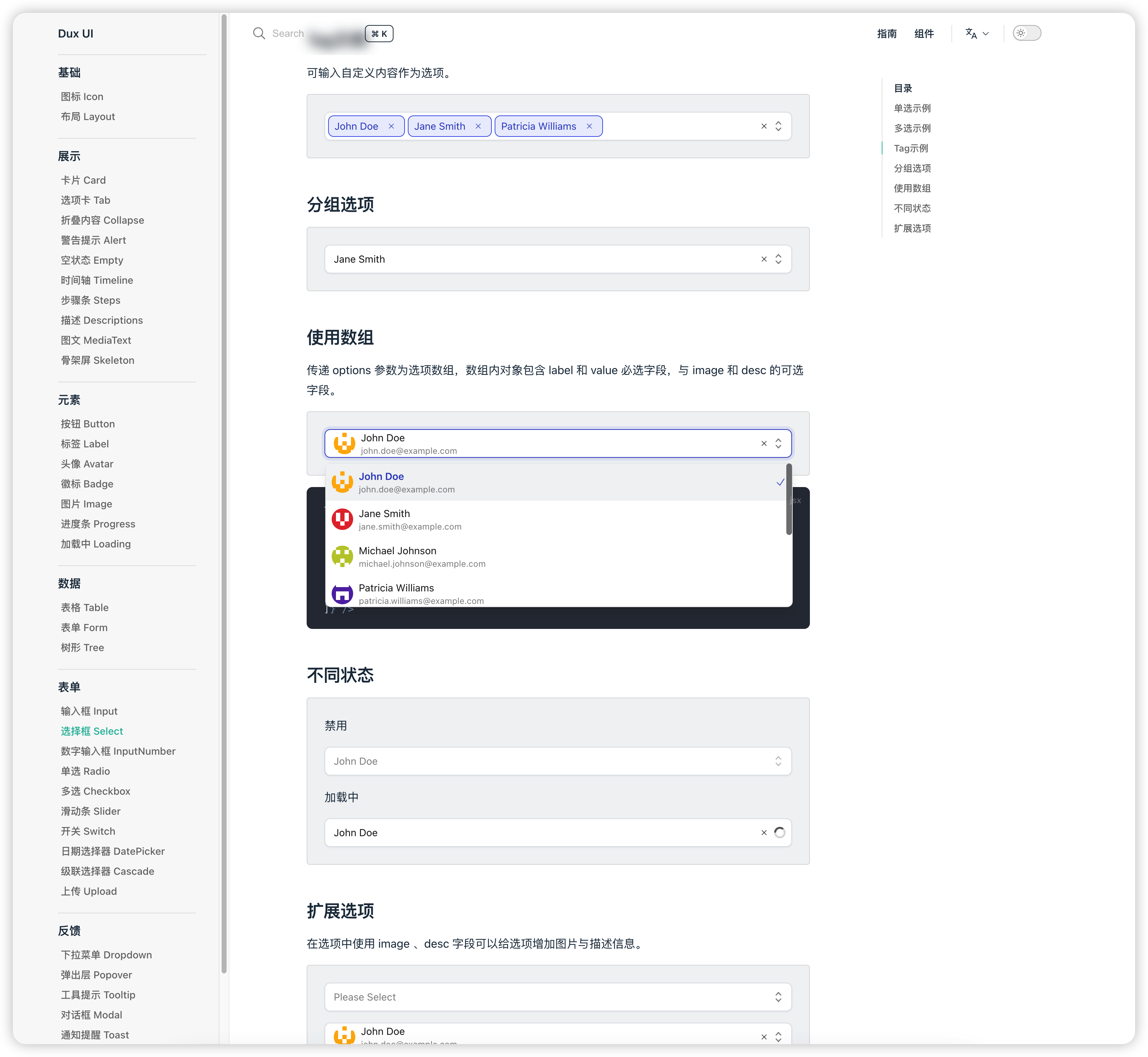
使用 radix ark 等 headless ui 库结合 unocss 根据 UI 设计做封装做了一套 UI 库,基本都完成了,不得不说 headless 的理念真的很不错,后期我只需要同步升级这些库和调整样式即可。
但是几个必要库找不到可以自定义的代替品,比如 tree select 、Cascade 、datetime picker 等这些在国内常见国外基本没有的,强迫症目前很纠结,又不想自己造轮子,主要是没精力去维护,现在已经好多个开源项目要维护了,导致现在就差最后这几个组件了,码友们有推荐的方案么?
本来打算使用 solid svelte ,这些库也是未来的趋势,奈何现在轮子比较少又不想自己造,还是继续使用 react 。
使用 radix ark 等 headless ui 库结合 unocss 根据 UI 设计做封装做了一套 UI 库,基本都完成了,不得不说 headless 的理念真的很不错,后期我只需要同步升级这些库和调整样式即可。
但是几个必要库找不到可以自定义的代替品,比如 tree select 、Cascade 、datetime picker 等这些在国内常见国外基本没有的,强迫症目前很纠结,又不想自己造轮子,主要是没精力去维护,现在已经好多个开源项目要维护了,导致现在就差最后这几个组件了,码友们有推荐的方案么?
1
512357301 2023-07-01 19:39:49 +08:00 via Android
前端小白。歪个楼,“设计师出生”,emmm ,答主山西人?别误会哈,我有好几个山西同事对*ng 、*n 分不清,哈哈哈
|
4
karott7 2023-07-01 21:42:26 +08:00
可以拿 antd 的来用,移除其中的样式,用 tailwindcss 来自定义样式。我没试过这么做,楼主可以试试,antd@5 目前的样式用的是 css-in-js 方案。
|
5
lilei2023 2023-07-02 11:06:51 +08:00
想知道怎么算大成??
|
7
349865361 OP |
8
349865361 OP 不纠结了,都是强迫症作祟,目前就先计划不足的组件用 Rc 补充
 |