libvips, CGO 与 purego——如何让 Go 应用跨平台编译运行
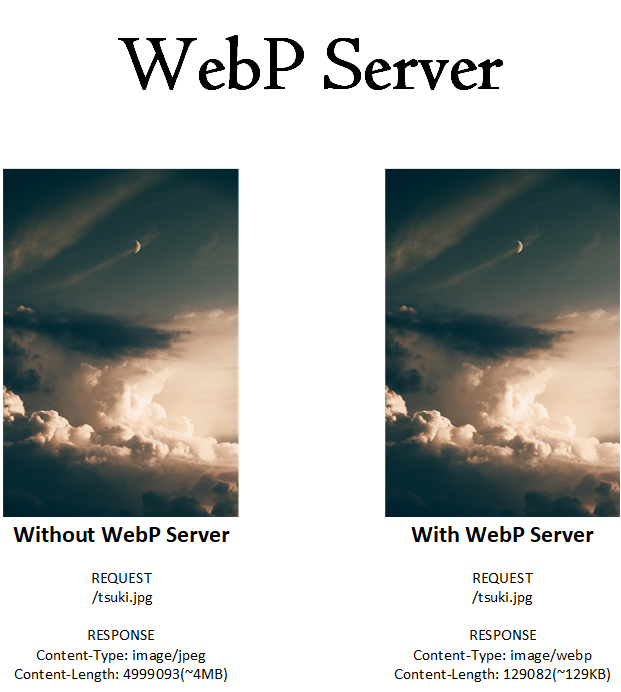
n0vad3v · n0vad3v · 2023-07-04 13:05:35 +08:00 · 1235 次点击WebP Server Go 是一个开源的 Web Server ,可以在不改变图片 URL 路径的情况下自动优化/压缩(比如转换成 WebP/AVIF 格式),来起到减小页面体积,加速站点访问的效果。

是一个在各大浏览器都支持 WebP/AVIF 格式,但是作为站长而言又有大量 png 等 “原始” 图片格式时的一个桥梁,可以在不对目前已有图片进行手动批量修改的情况下输出更加 “现代” 且体积更小的图片格式。
有一些相关的文章在这里:
- 让站点图片加载速度更快——引入 WebP Server 无缝转换图片为 WebP
- 个人网站无缝切换图片到 webp
- 优雅的让 Halo 支持 webp 图片输出
- 使用 WebP Server Go 优化图片提升网站加载速度
前段时间我们在调研了 libvips 库之后发现他对于图片的处理速度远超过我们之前的 chai2010/webp 库,转换速度提升了 5 倍以上(相关 PR: https://github.com/webp-sh/webp_server_go/pull/190 )
Prefetching... 100% |███████████████████████████████████████████████████████| (219/219, 9 it/s)
Prefetch completeY(^_^)Y in 23.350871663s
Prefetching... 100% |█████████████████████████████████████████████████████| (219/219, 2 it/s)
Prefetch completeY(^_^)Y in 1m49.868976512s
不过在迁移到 libvips 库之后我们遇到了一些新的问题,例如 libvips 库的安装方式更加复杂,对于使用 Binary 来运行 WebP Server Go 的用户来说会遇到包括但不限于 libvips 安装不上,Glibc 版本不够高等问题(相关 PR 可以在 https://github.com/webp-sh/webp_server_go/issues/236 中看到),鉴于此,我们调研了 Glibc 的问题(尝试在低版本系统上编译 libvips ),libvips 库的安装问题(尝试手动编译),同时还探索了 purego 的使用方法,虽然最终发现还是推荐用户直接用我们构架好的 Docker 容器来运行最为省心,但是我们还是记录了我们的趟坑历程,并分享给大家~
文章较长,考虑到观看体验,我们打算不直接在这里贴文章全文,有兴趣的朋友可以在 https://blog.webp.se/golang-libvips-cgo-zh/ 看到全文~
一点题外话:
最近我们在探索一个新的业务形式,被称为 WebP Cloud Services 下的 WebP Cloud ,类似我们的开源组件 WebP Server Go 的 SaaS 版本,用户只需要用 GitHub 登录,然后填写源站地址,即可获得一个新的带 WebP 转换的,带 CDN 和缓存的新地址,比如 100KB 的图片 https://blog.webp.se/hetzner-arm64/c1-board.png 地址变成 WebP 版本的只有 60KB 的 https://p2k7zwb.webp.ee/hetzner-arm64/c1-board.png 地址(且画质几乎不会衰退)。
 |
 |
|---|---|
https://blog.webp.se/hetzner-arm64/c1-board.jpg |
https://p2k7zwb.webp.ee/hetzner-arm64/c1-board.jpg |
| 107.81 KB | 64.52 KB |
此外,你还可以通过传入 ?width= 参数来直接生成缩略图
 |
 |
|---|---|
https://blog.webp.se/hetzner-arm64/c1-board.jpg |
https://p2k7zwb.webp.ee/hetzner-arm64/c1-board.jpg?width=200 |
| 107.81 KB | 7.27 KB |
如果你觉得这个服务有意思,欢迎登录 WebP Cloud Dashboard 来体验,如果你好奇他有哪些功能,可以来看看我们的文档 WebP Cloud Services Docs。
1
sbilly 2023-09-04 19:31:01 +08:00
这个适合 CDN 业务,感觉比较窄
|