这是一个创建于 513 天前的主题,其中的信息可能已经有所发展或是发生改变。
项目中有一块,需要用到上传车牌车牌号到系统里,用了下腾讯云的 ocr 车牌号识别做了个小功能。通过腾讯云的 orc 识别,将车牌号录入到后台。
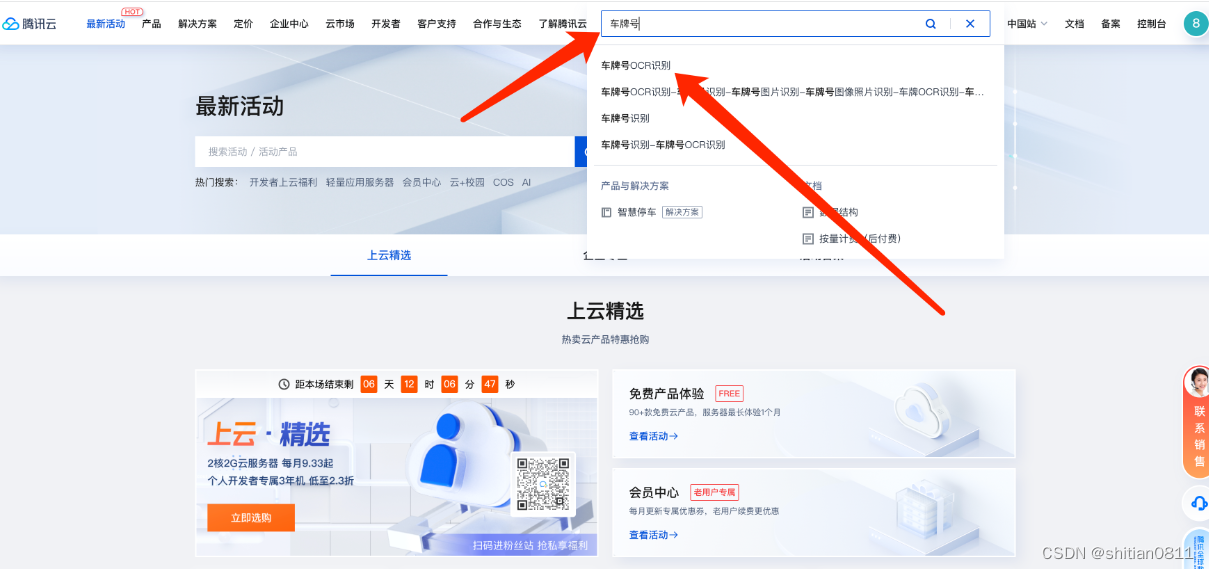
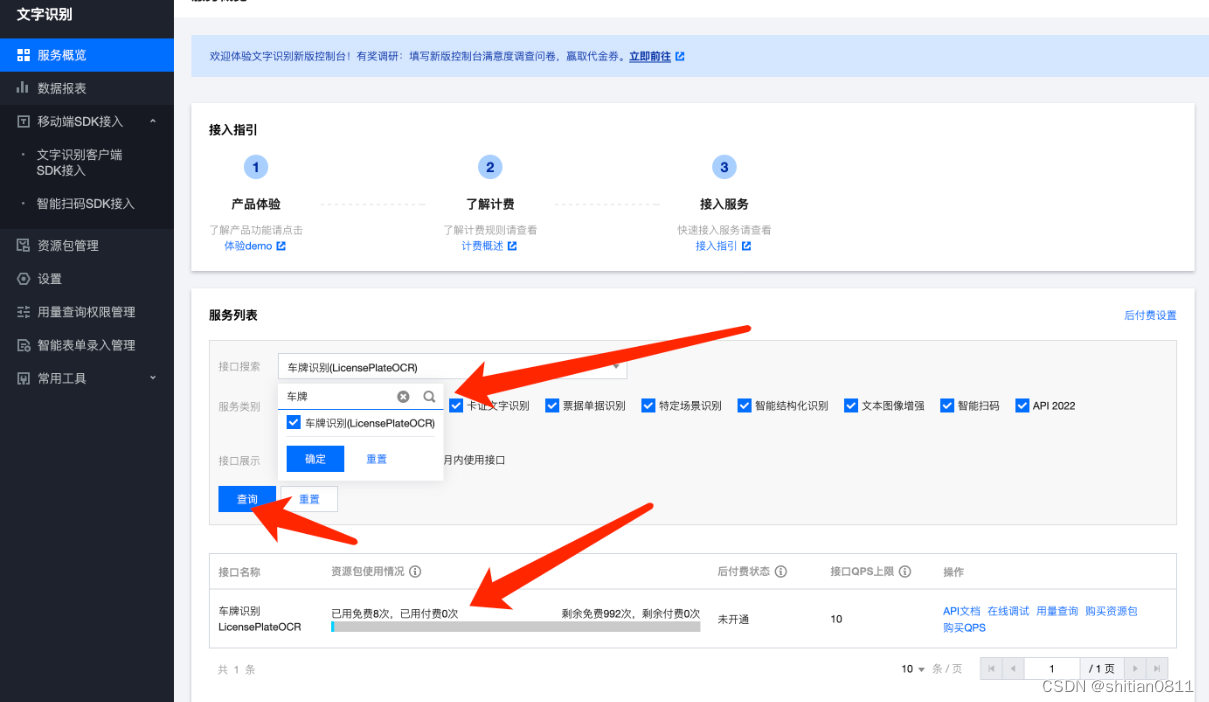
一,首先我们需要登录到腾讯云,然后搜索一下 orc 或者车牌号

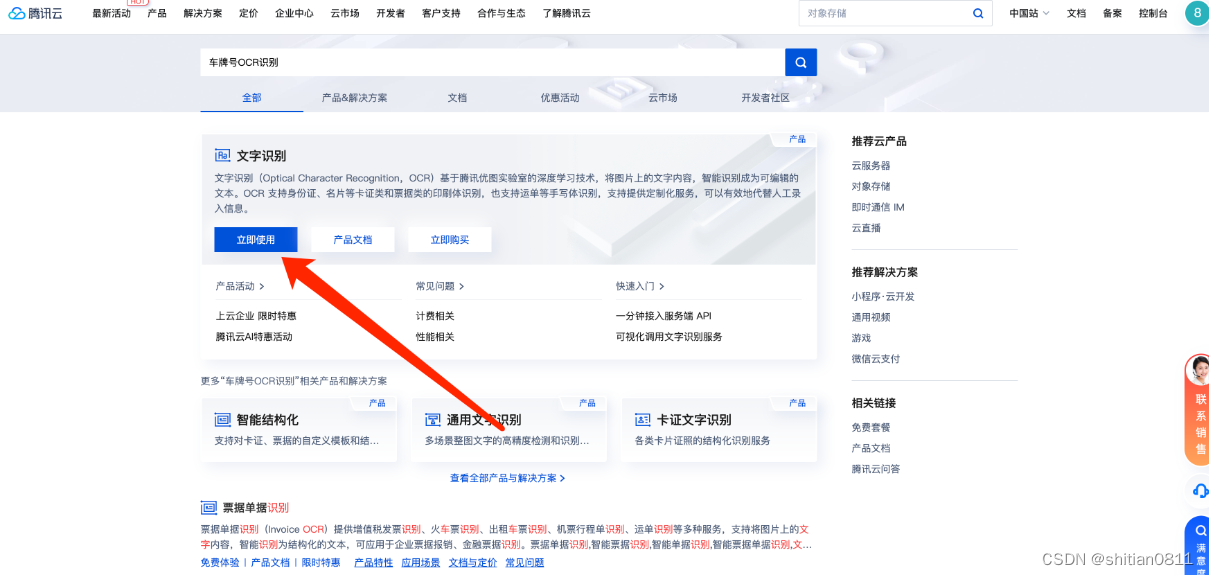
二,进入后就是文字识别版块的一些介绍,我们直接点击立即使用。

三,然后根据引导开通一些文字识别接口,腾讯云目前会送接口次数,可以免费使用。

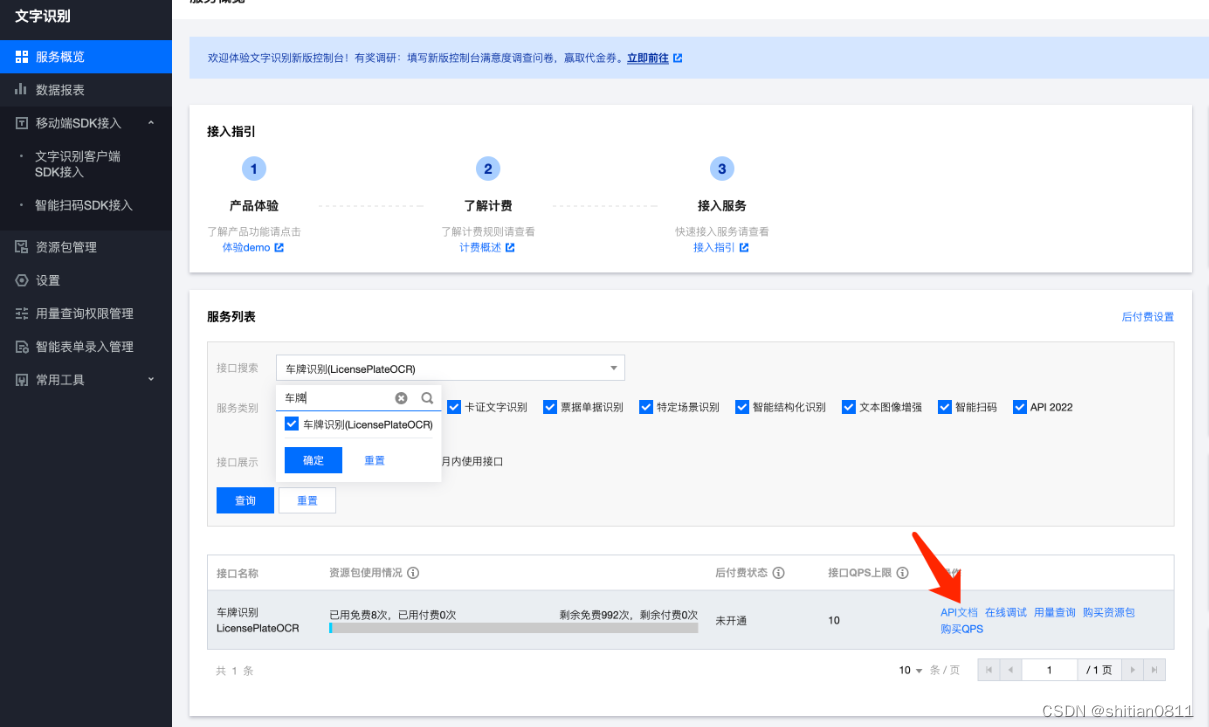
四,点击接口旁边的文档,可以先熟悉一下文档

五,然后我们就可以开始上代码,这里以微信的 weui 为例配合 php 做了一个简单的例子,大家可以将下面的 html 和 php 复制到自己的服务器,进行创建对应文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>物业车辆录入</title>
<link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/2.3.0/weui.min.css">
</head>
<body>
<div class="weui-cells__title">车牌号拍照上传</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__bd">
<div class="weui-uploader">
<div class="weui-uploader__hd">
<p class="weui-uploader__title">车牌号上传</p>
</div>
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles"></ul>
<div class="weui-uploader__input-box">
<input class="weui-uploader__input" type="file" accept="image/*" capture="camera" id="uploaderInput">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="submitBtn">提交</a>
</div>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.2.1/weui.min.js"></script>
<script>
// 监听文件选择事件
document.getElementById('uploaderInput').addEventListener('change', function (event) {
var files = event.target.files;
var file = files[0];
if (!file) {
return;
}
// 创建 FileReader 对象,用于读取文件
var reader = new FileReader();
reader.onload = function (e) {
var base64Data = e.target.result; // 获取图片的 Base64 数据
// 创建图片元素并显示在页面上
var img = document.createElement('img');
img.src = base64Data;
img.style.maxWidth = '100%';
img.style.marginTop = '10px';
document.getElementById('uploaderFiles').innerHTML = '';
document.getElementById('uploaderFiles').appendChild(img);
};
reader.readAsDataURL(file);
});
// 监听提交按钮点击事件
document.getElementById('submitBtn').addEventListener('click', function () {
var img = document.querySelector('#uploaderFiles img');
if (!img) {
alert('请先选择图片');
return;
}
var base64Data = img.src.split(',')[1]; // 提取图片的 Base64 数据
// 创建一个 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 设置请求方法和 URL
xhr.open('POST', 'https://你的域名/20230824.php', true);
// 设置请求头,指定发送的数据类型为 form-urlencoded
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 监听请求状态变化
xhr.addEventListener("load", function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
var color = response.Response.Color;
var licensePlateNumber = response.Response.Number;
console.log(response);
alert("车牌号:" + licensePlateNumber + ",已录入后台 ");
location.reload();
}
});
// 构造要发送的数据字符串
var imageUrl = 'http://你的域名/20230824.jpg'; // 图片的 URL
var data = JSON.stringify({ imageUrl: imageUrl });
// 发送请求
xhr.send(data);
});
</script>
</body>
</html>
<?php
$postData = file_get_contents('php://input');
$data1 = json_decode($postData, true);
// 获取 base64Data 的值
$ImageUrl = $data1['imageUrl'];
if($ImageUrl){
function get_url($durl)
{
$headers = array();
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $durl);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_BINARYTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLINFO_HEADER_OUT, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
$data = curl_exec($curl);
curl_close($curl);
return $data;
}
$Action = 'LicensePlateOCR';
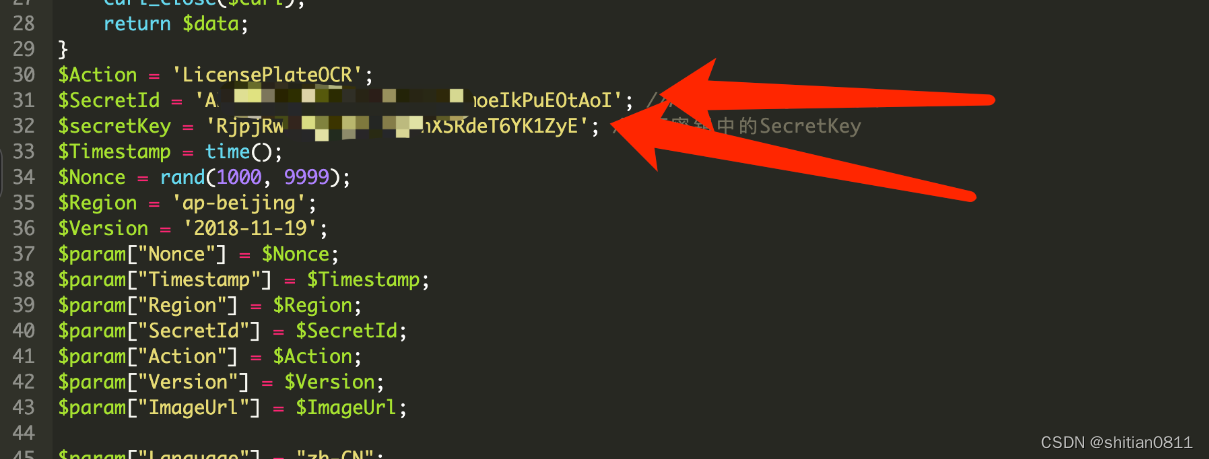
$SecretId = 'API 密钥中的 SecretId'; //API 密钥中的 SecretId
$secretKey = 'API 密钥中的 SecretKey'; //API 密钥中的 SecretKey
$Timestamp = time();
$Nonce = rand(1000, 9999);
$Region = 'ap-beijing';
$Version = '2018-11-19';
$param["Nonce"] = $Nonce;
$param["Timestamp"] = $Timestamp;
$param["Region"] = $Region;
$param["SecretId"] = $SecretId;
$param["Action"] = $Action;
$param["Version"] = $Version;
$param["ImageUrl"] = $ImageUrl;
$param["Language"] = "zh-CN";
ksort($param);
$signStr = "GETocr.ap-beijing.tencentcloudapi.com/?";
foreach ($param as $key => $value) {
$signStr = $signStr . $key . "=" . $value . "&";
}
$signStr = substr($signStr, 0, -1);
$signature = urlencode(base64_encode(hash_hmac("sha1", $signStr, $secretKey, true)));
$URL = "https://ocr.ap-beijing.tencentcloudapi.com/?Action=".$Action."&Version=".$Version."&Region=".$Region."&ImageUrl=".$ImageUrl."&Timestamp=".$Timestamp."&Nonce=".$Nonce."&SecretId=".$SecretId."&Signature=".$signature."&Language=zh-CN";
$data = get_url($URL);
print_r($data);
}
?>
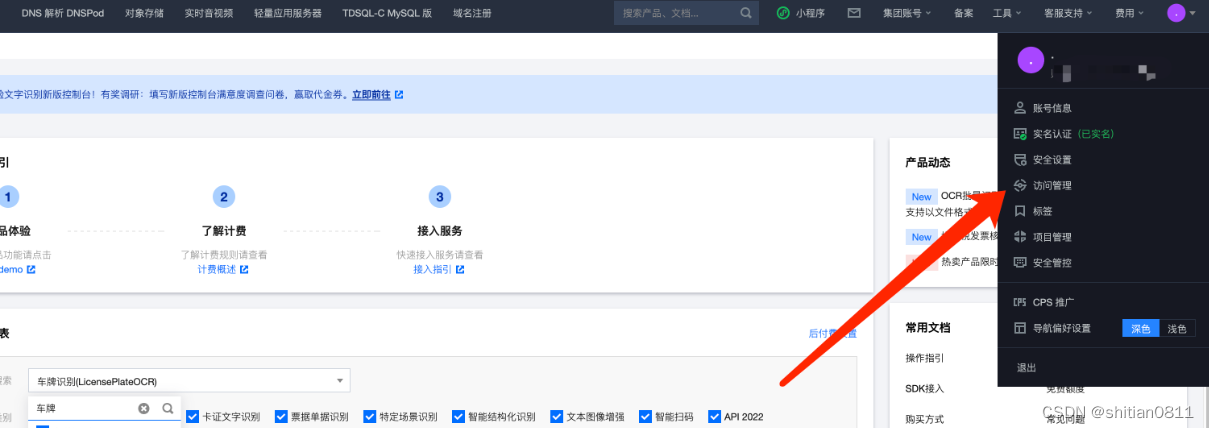
六,创建好对应文件后,我们再回到腾讯云这里来,鼠标移到最右上角,头像这里,然后进入访问管理。
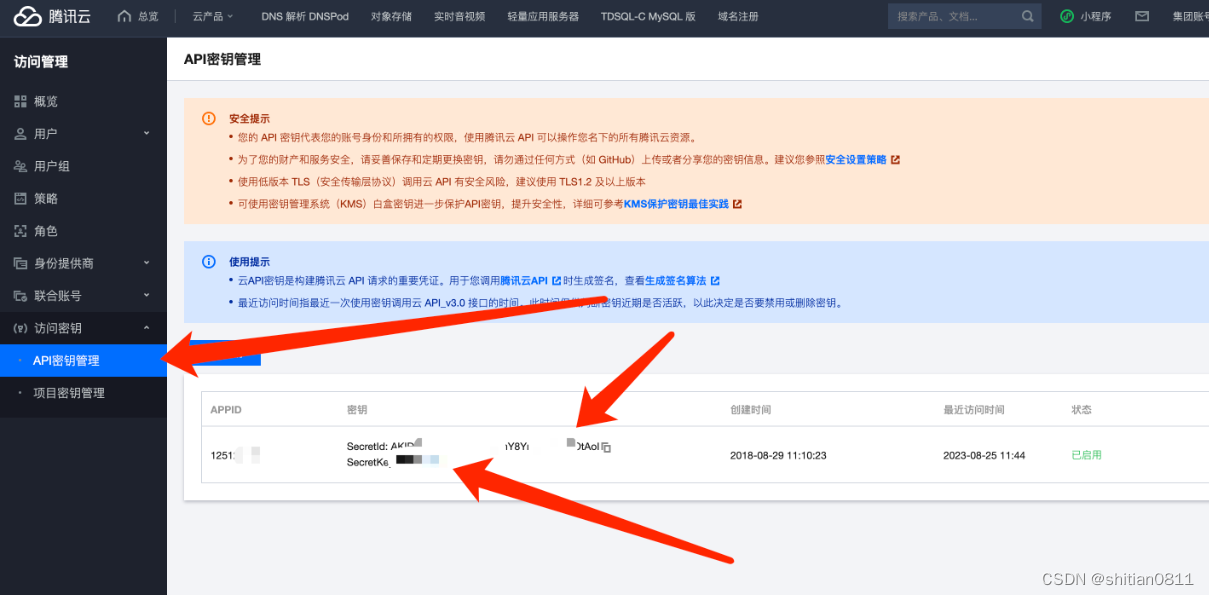
 七,然后进入访问密钥,将密钥的 SecretId 和 SecretKey 复制到 php 代码对应的地方。然后在浏览器打开 html 就可以使用了
七,然后进入访问密钥,将密钥的 SecretId 和 SecretKey 复制到 php 代码对应的地方。然后在浏览器打开 html 就可以使用了

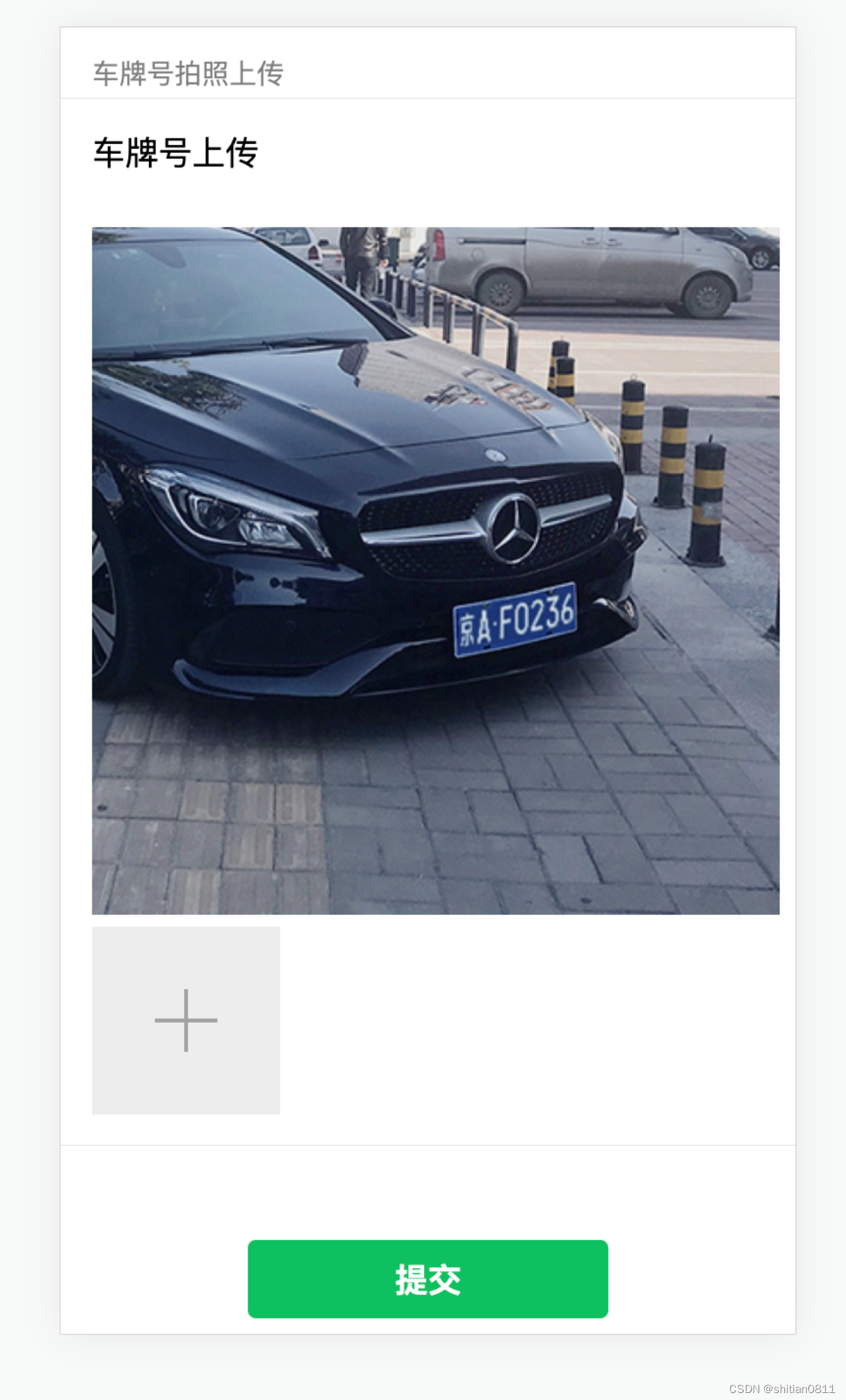
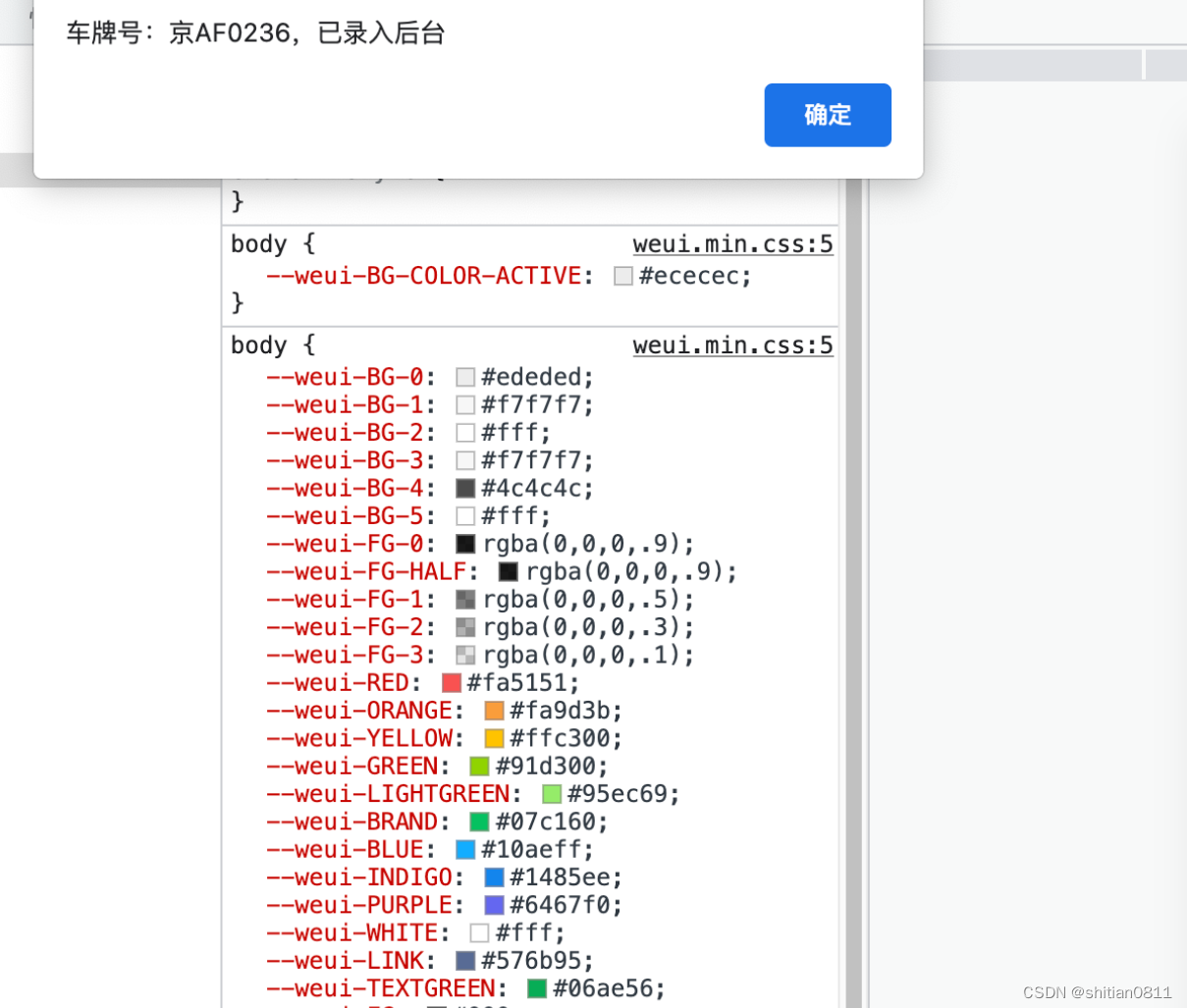
 八,运行效果如下
八,运行效果如下