这是一个创建于 529 天前的主题,其中的信息可能已经有所发展或是发生改变。
我想找一个 js 跟踪调试分析工具,比如我在页面上点击了一个按钮,会触发一个 js 执行流程,我想看到每一步的执行。这里所谓的每一步,指让代码一行一行地执行,每执行一行,影响到了哪些变量、这些变量被影响前后的值、进入到了哪一个函数。 这相当于一个前端破解工具了。不知道有没有这样的工具?我知道 chrome 调试工具可以有此帮助,但是感觉还是不够方便。
1
bigha 2023-09-10 07:36:41 +08:00
不知道你说的不够方便指的什么,chrome 的调试工具远比你描述的这些功能还多
就好比,你有女朋友了,还一直说想找一个能能够完美替换撸管子的工具! |
3
bigha 2023-09-10 07:55:35 +08:00 @hokman 当然可以啊,可以设置从浏览器加载 js 开始就触发调试模式
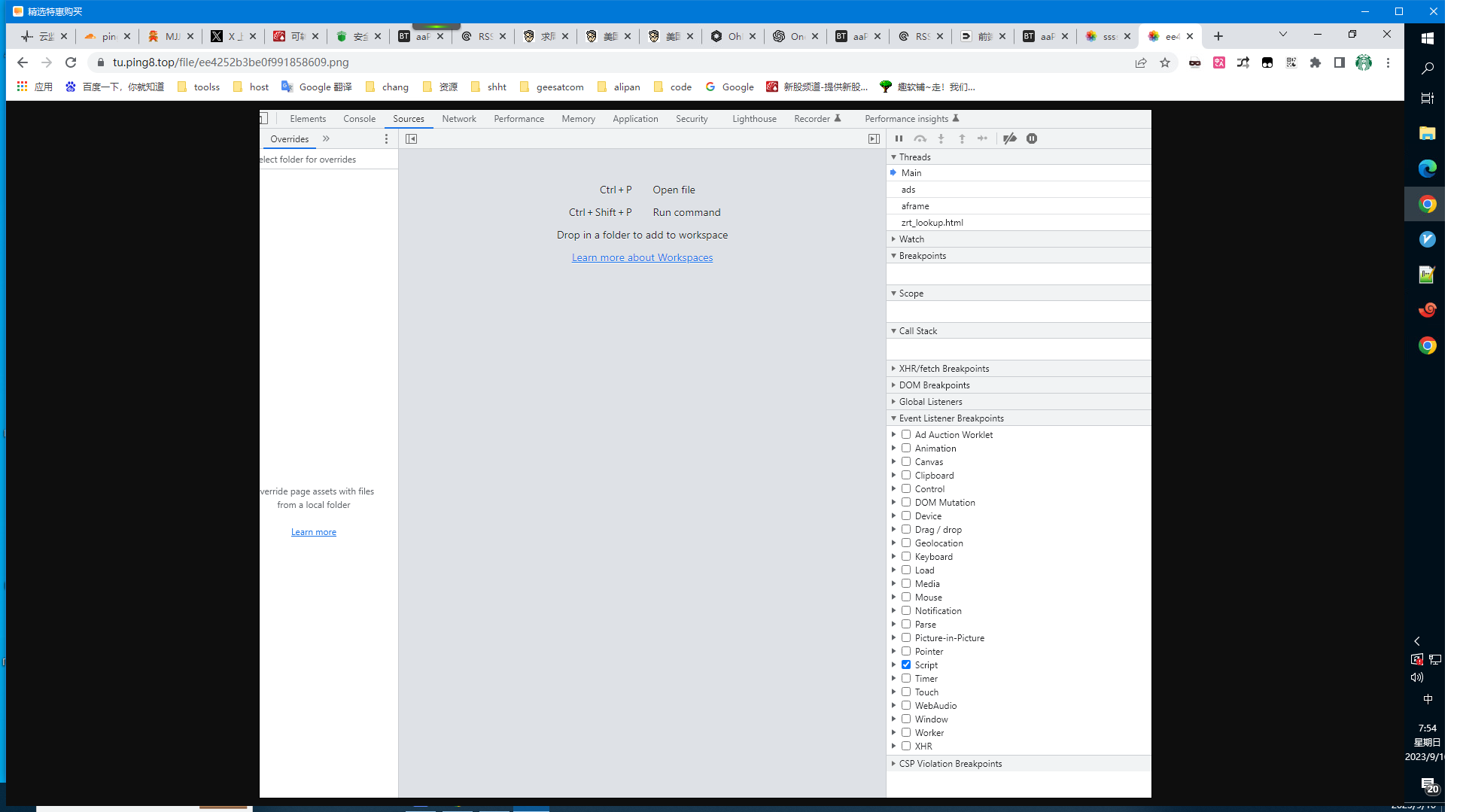
事件监听断点,然后把 javascript 勾选上就好了  |
5
acthtml 2023-09-10 09:18:58 +08:00
按 f9 就是单步执行
|