背景
手里有一些零零散散的工作。都是用 Python 不同脚本完成
可以抽象的、简单的类比成,就例如 PDF 转换、分割、合并等操作。
(只是说可以这么理解,实际就是不同的任务,不同脚本执行罢了)
虽然我已经将相关脚本转换为一个脚本,从命令行就能调用。
但是总归还是有点繁琐(包括每次各种路径、参数等设置)
所以如果用一个网页版,点击就操作不是降低工作量了?
想法
这理论上应该不难吧,这肯定不难!
其实就是网页上,放置一些按钮,点击不同按钮执行不同的脚本罢了
通过和 GPT4 对话,很快的就用 Flask 实现了最小单元的功能。
就是页面上两个按钮,上传文件再下载文件,这并不困难。
但是问题是「太丑了」,具体的我做了挺多尝试
1 、直接让 GPT 发挥 ❎
我尝试过,让他美化页面,但是完全让 GPT 自己去规划,结果和想要的天差地别。
并且,虽然我不是专业的前端,但是我也能看出来,他写出来的 html 代码,是机器不规范的。
并且多交流几轮,可能每次返回的代码,都和之前的差太多。有时候突然样式全部没有了。
所以如果纯交给 GPT ,我觉得解决肯定能解决,但是返回的页面,我感觉比大学生作业都简陋。
2 、告诉 GPT 怎么写 ❎❎
我再尝试,和他描述清楚,需要几个几个按钮,都在哪里。
很遗憾,这样更不行,GPT 似乎很难完全理解你(个人感觉如果我交代事情,会尽可能说的比较详细)
而且调整样式,似乎用文字也很难描述
3 、画个原型图给 GPT ❎❎❎
又尝试,把我想要的文本、按钮,大概放在页面的什么位置。
在白板上画好,给 GPT4 ,结果依旧是十分崩溃的
4 、直接给目标页面给 GPT ❎❎❎❎
实在受不了了,我直接找了几个我期望实现的页面,发给 GPT 让他仿照着给我一个可以实现类似效果的代码。
然后我再魔改,因为之前搭建个人 wiki 或者 blog ,找个模板爆改还是可以的。
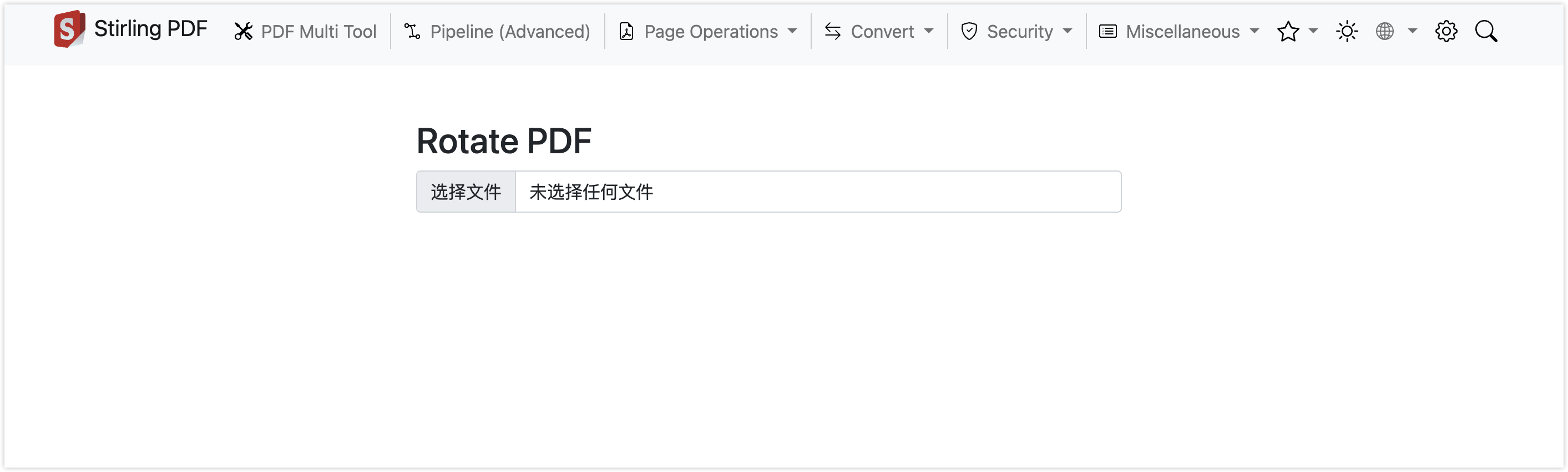
具体的,我很难描述,大家看图吧,下面是我让他实现的目标页面(想着先来个简单的)

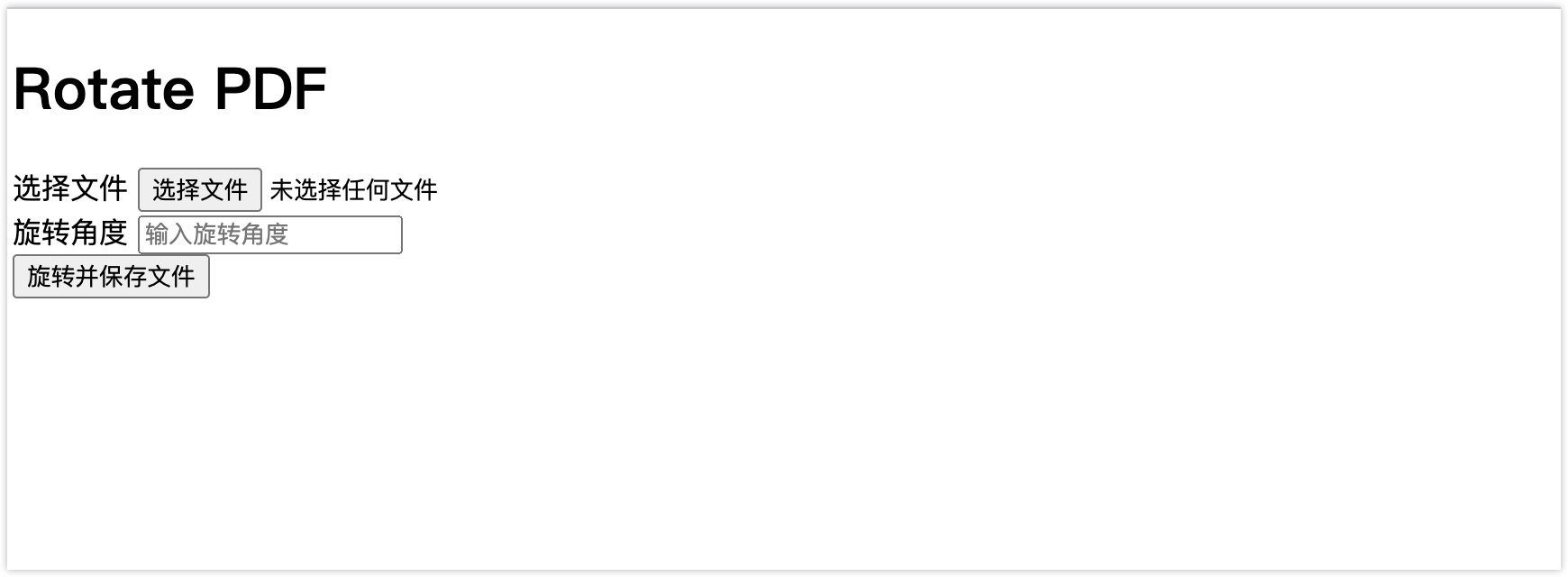
下面是 GPT4 返回代码的效果

怎么说呢,就问你有没有实现把,理论上我只要用 flask 给每个按钮的功能绑定一下,就完事了
但这玩意吧,我都不好意思拿出来
5 、自己学吧
自己搜了些,html 的布局教程,怎么说呢,到不说跨技术栈如隔山。
就是什么 grid ,container 什么的,我能大概明白是啥,但让我从 0 开始写,我很难写出来。
6 、其他拖拉拽的在线零代码工具
感觉是图一乐
疑问
现在的疑问是
1 、我的方向应该没错吧,我觉得这么简单的一个页面的设计(最多加一个使用说明页面),用不到什么 vue/react 等,就 html+css 就完全 ok 了把
2 、像这种,单个页面,没有复杂设计,就是一个 header (上面几个按钮),然后中间是一些文本、按钮的排列(这里的排列希望能美观一些,我可以自己在纸上画出来)有没有什么比较好用的工具生成 html 和 css 。或者是比较好的教程,可以快速上手的?
1
lyonbot 196 天前 告诉 gpt 让他引入 tailwind css 美化界面,有奇效
|
2
GG668v26Fd55CP5W 196 天前 via iPhone
|
4
andrew2558 196 天前
Claude 这方面要强很多,可以试试
|
5
ggp1ot2 OP @andrew2558 谢谢,因为一直都是用的 GPT (主要是订阅了),可能就被限制了。
也是记得经常看到各种公众号发过大模型在这方面的能力,结果一尝试,发现可能就是博眼球?离实际用起来还是有点距离的😂 |
6
Lynntox 196 天前
你不如找个模板 丢进去他就知道要怎么弄
|
7
GG668v26Fd55CP5W 196 天前 via iPhone |
8
GeekGao 196 天前
思考方向就不对,你认为这不难,其实很难,单纯的引入 LLM 生成代码的不确定性最大。
现实中是可以使用 figma 这类的设计工具,利用插件,转换为 CSS HTML 代码的 |
9
zictos 196 天前
你自己要跟 gpt 说布局问题的,比如响应式,确保手机和电脑都能用。
比如说电脑上的宽度是 1024 像素,某些文字和图片有特殊需求(如字体、字体大小、字体颜色、居左居中)都要说明,还有比如需要打开网页就自动通过 js 将光标定位在输入框也要说明 |
10
daodao 196 天前
|
11
yb2313 196 天前
你用 py 为什么不直接用 strmlit 好像是叫这个
|
12
jellyX 196 天前
gpt 写 css 就是小学生水平, 写 js 还可以
|
13
vvxsin 196 天前
你需要让他引入前段框架,比如 bootstrap 什么的
|
14
cmdOptionKana 196 天前
一直不理解为什么有的人说 “零基础” 用 GPT 做啥做啥,啥都能做。
我觉得应该很难才对。 |
15
zhangk23 196 天前
告诉 gpt 载入 jquery 和 tailwindcss 的 cdn 写成一个文件
|
16
z1WhpL268TWE173O 196 天前
我也有这个需求, 因为经常需要设计 html 格式的邮件,各位有什么更好的建议吗?
|
17
iwdmb 196 天前
Claude
|
18
whoami9426 196 天前
怎么用 ai 来做 UI 设计呢?
|
19
qinggumeng0423 195 天前
过于复杂,不好改;其实必定要改的;除非可以与设计稿有一些差距,目前的情况是这样。
|
20
z1829909 195 天前 虽然 gpt 没法完全胜任, 但是你截图的效果明显是你描述的问题.
需要告诉他组件的大致大小, 样式, 色彩风格, 布局, 不然他就按照最简洁版本来. |
22
zsc8917zsc 195 天前
你需要描述一个美化的效果,如果描述不出来,可以指定一个前端框架
你也可以先描述简单效果,然后先让 gpt 自己优化提示词,之后用他自己优化的提示词再让他出页面 |
24
oeyoews 195 天前
0 和 1 之间其实差的最多
|
25
megamilk 195 天前
试试 Claude AI ,最近看到的一个案例: https://x.com/rileybrown_ai/status/1814062312472694992
|
26
Y2hpbG9o 195 天前
我也不懂开发,Claude AI + Tailwind CSS + Prompt (分别扮演产品经理、前端工程师、资深 UI 设计师给出优化建议,按照优化建议进一步优化),实测效果: https://watermark.chiloh.cn/
或者 Python 写的代码,简单点,直接让改成 Streamlit 网页应用 |
30
Huelse 195 天前
你需要专门优化这个方向的 AI ,说白了 AI 就是个有限的集合大杂烩,并不是真的有智商有想法的东西
|
31
ggp1ot2 OP @zsc8917zsc 是的,我也发现,其实问题在于我可能没法专业的描述,只会说页面有哪些按钮,但是不知道在前端的思考里面,怎么描述更具体
|
32
ggp1ot2 OP |
33
ggzhyipeng 195 天前
不会前端的话就用 python 的轮子啊. 例如 FastUI, pywebio 这种库用来做这类工具页面再适合不过了, 样式默认也还能看. 或者也可以考虑客户端 (轮子很多, tkinter, pysimplegui, pyside 等) 甚至 tui (在终端的界面, py_cui) 和交互式的命令行程序 (如 bullet 库)
|
34
renmu 195 天前 via Android
python 有不少自动生成 web ui 的工具,很多的 ai demo 工具页用得都是这个
|
35
GG668v26Fd55CP5W 195 天前 via iPhone
|
36
weilaa 195 天前
screenshot to code ,一张图片就可以生成代码,html + tailwind css ,让它加点动画啥的都不是问题
|
37
tcper 195 天前
直接用 GPT 确实难点。我目前看到比较靠谱的就是 figma 里面输出代码的插件,很多支持 react ,vue ,tailwind 输出,而且因为知道图层结构,代码看起来还可以。
不过你只有一张效果图就难了。 |
38
vacuitym 195 天前
感觉如果实在不懂,不如花几百找个人帮你做了
|
39
huangcjmail 195 天前
好奇问下,用这些 AI 能生成多个文件,类似实际工程的项目吗?还是说主要只输出单文件,然后在这个基础上修改后再放进自己的项目?
|
40
iceprosurface 195 天前
你要先生成一些组件,然后告诉 gpt 你现在有的组件有哪些,然后让他用这些组件去生成会的到比较稳定的结果。
其他几家 ui 稿子自动生成代码的基本都是这么做的 |
41
iceprosurface 195 天前
|
42
durian308 195 天前
可以试试这个工具 https://github.com/liujilongObject/aimg2code ,默认模型 gpt-4o, 对于图转 html+css 效果还不错
|
44
guguji5 195 天前
你需要的是 https://ide.code.fun/
|
45
aoguai 195 天前
GPT 完全不能胜任是错误的。
或许你应该学习一下 Prompt 该如何编写。 在这里我给出一个初步 Prompt: ``` 我需要快速转化为 HTML 。以下是我的需求和背景: **背景:** 我手头有一些零零散散的工作,都是用不同的 Python 脚本完成的,例如 PDF 转换、分割、合并等操作。我已经将这些脚本整合到一个脚本中,可以通过命令行调用,但设置路径和参数等操作还是有点繁琐。因此,我想开发一个网页版应用,通过点击按钮来执行不同的脚本,以简化工作流程。 **想法:** 网页上放置一些按钮,点击不同按钮执行不同的脚本。这应该不难,我用 Flask 实现了基本功能:页面上有两个按钮,可以上传和下载文件。 **具体需求:** - 我希望页面有一个 header ,上面有几个按钮,中间是一些文本和按钮的美观排列。 - 一个简单的页面设计,只能使用 HTML 和 CSS ,不需要 Vue/React 等复杂框架。 - 请你参考我上传是图片实现 请给出完整的代码。 ``` 输出效果如下: https://files.catbox.moe/xd1dzp.png https://files.catbox.moe/n8s8j9.png 这只是一个初步 Prompt 在此基础上你可以继续优化 Prompt ,甚至可以将前端页面代码全部丢给他,让它在此基础上继续完善。 |
46
z1WhpL268TWE173O 194 天前
@lyonbot 请问能给点更具体的提示吗? 如何用 gpt 引入 tailwind css 美化界面?
|
47
z1WhpL268TWE173O 194 天前
|
48
lovessz 194 天前
不是所有东西都需要大模型,用 codefun 吧
|
