写在前面哈
这个方案只是出于学习和分享的目的,肯定是不建议在生产环境中使用的。并且不是最优的方案,只是一个简单的实现。
实现
- 使用 GitHub Pages 自定义子域名,然后通过 404 页面实现跳转。
- 本地使用
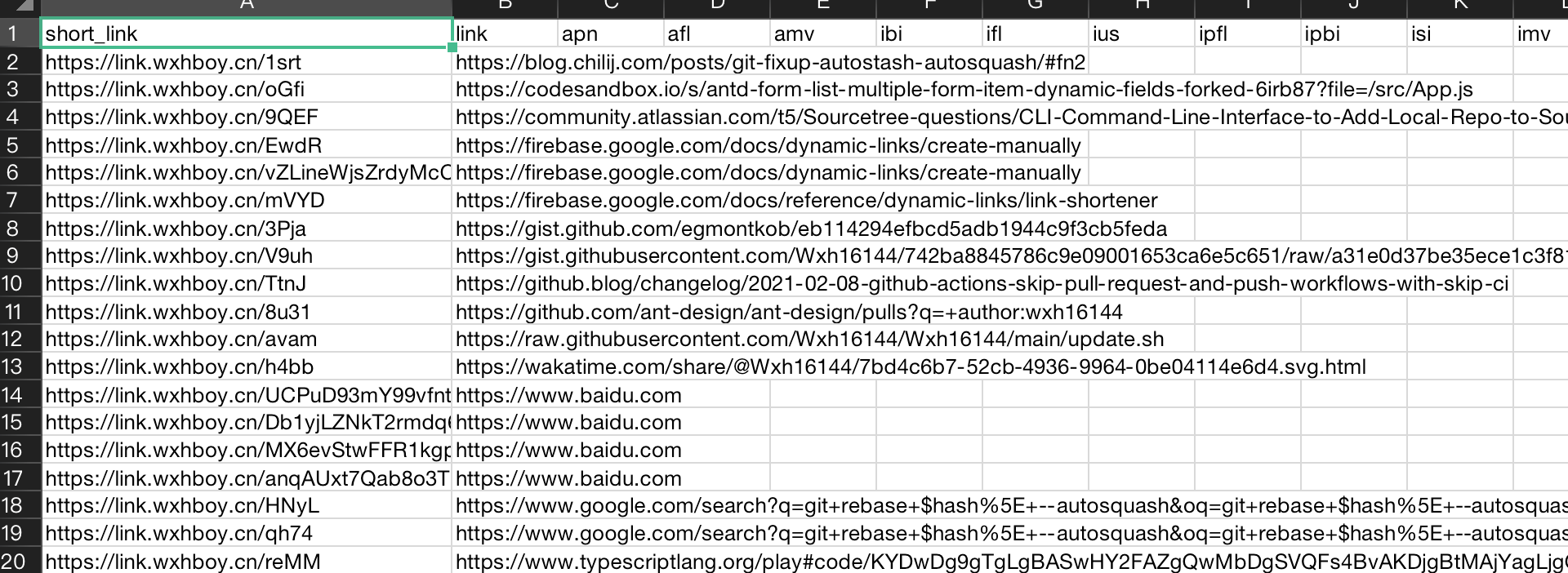
git commit --allow-empty -m将每一个真实网址作为一个 commit message 提交到 GitHub 仓库。 - 由于每一个提交都会生成一个唯一的 SHA-1 值,然后通过这个 SHA-1 值作为短网址的路径。
- 最后在 404 页面中通过 GitHub commits api 用 SHA-1 值获取到 commit message ,然后跳转到真实网址。
比如: https://link.wxhboy.cn/22bb (22bb 是一个 SHA-1 值)
以上就是整个实现的思路。源码在这里, Wxh16144/links/blob/gh-pages/404.html
Firebase Dynamic Links 迁移
Firebase Dynamic Links 已被弃用,不应该在新项目中使用。该服务将于 2025 年 8 月 25 日关停。
由于以前使用的 Firebase Dynamic Links 服务,并且最近登录后发现弃用提示。发现提供了数据导出的功能,所以就导出了历史数据。

这里可以用脚本将导出的数据的真实地址一条条的转换成 commit message ,然后提交到 GitHub 仓库中。
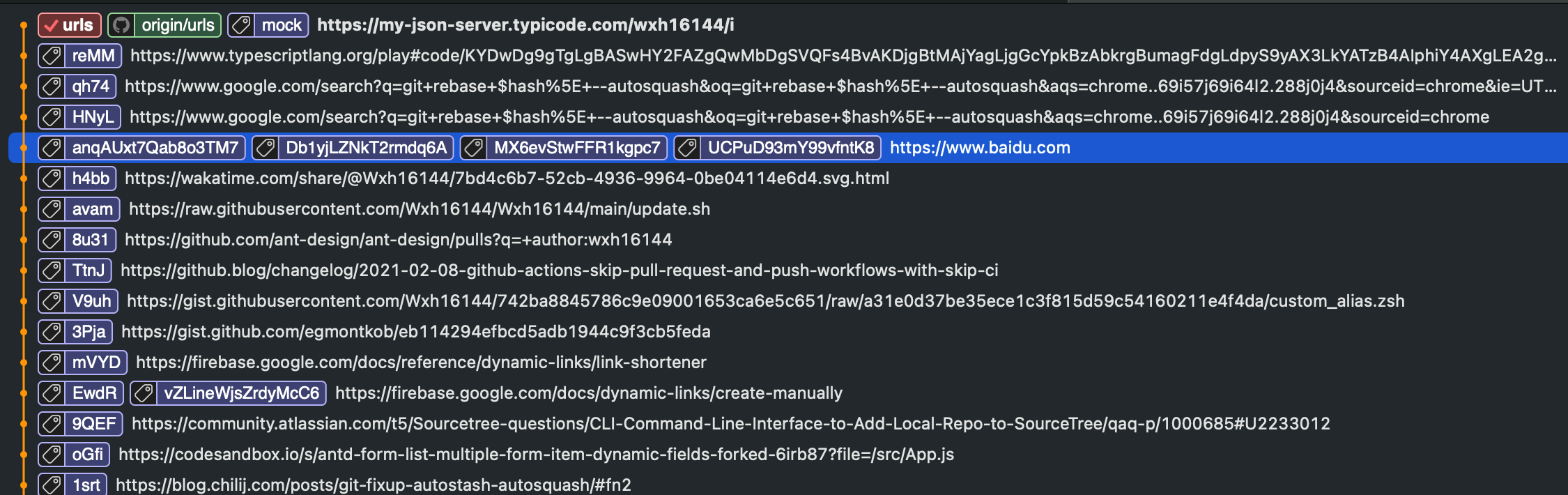
但是之前的路径是不一样,所以我们可以痛过 tag 来实现一一对应。就像这样:

如上操作后,我们就可以通过 tag 或分支名来实现语义化的路径
总结
用 SHA-1 值作为路径,虽然不是最短的短网址,但是可以保证唯一性。
加上之前网络上出现过一篇名为 《 Anyone can Access Deleted and Private Repository Data on GitHub 》 的文章,说的是即便删除了有关分支和 tag 依然可以通过 api 获取到提交的信息。微软回应这是设计如此。
所以我们在仓库只要有 push 过的提交,都可以通过 SHA-1 值来获取到提交信息。也就是说,这个基于 SHA-1 值的短网址服务是可以永久保留的。
缺点
说完我们的骚操作,也要说说缺点。
- 由于每一个真实网址都是一个提交,所以会导致仓库的提交记录非常多,不利于查看。 (可以通过 tag 或分支名来实现语义化的路径)
- 因为 GitHub 仓库是公开的,所以短网址也是公开的,不适合敏感信息。
- 由于是通过 404 页面实现跳转,所以会有一定的延迟。
- 404 页使用了 GitHub api ,所以会存在一定的请求次数限制。
以上,这是一个玩具~
试试看文中提到的短网址
方案是借鉴 https://github.com/ant-design/u.ant.design 的。
如评论区说的,直接写在一个 map 里面就好了。
但是我没有这么做是想到 sha-1 是唯一的,并且不可以修改。写 map 可以随时修改,看喜好
另外说一下 fork 我的这个仓库是不行的,我在文章中提到的 《 Anyone can Access Deleted and Private Repository Data on GitHub 》https://trufflesecurity.com/blog/anyone-can-access-deleted-and-private-repo-data-github 这篇文章可以了解一下。
⚠️⚠️ 简单来说你 fork 后 push 了一条 message 的 sha-1 为 5c94 (来自评论区的 http://307.run/5c94) ,但是你再用我的自定义二级域名也可以跳 https://link.wxhboy.cn/5c94 到目标位置...
So~
大家 fork 我的 repo 后就属于团伙了, 按需的玩哈,或者参考 u.ant.design 自己维护一个 map 也行。
1
nagisaushio 73 天前
天才!
|
2
hellodigua 73 天前
太骚了这操作,想都想不到
|
3
evan1 73 天前
这不是天才是什么!
|
4
tutouguai 73 天前
难你天?
|
5
abinnz 73 天前
办法不错,就是有安全风险,泄露 GITHUB_TOKEN
|
6
SoyaDokio 73 天前
怎一个骚字了得,高,实在是高!
|
7
8fQJ4SKWTUrK68eC 73 天前
看不懂,但字多,应该很牛逼!
|
8
lijilin92 73 天前
666
|
9
fj19 73 天前
这个路子确实有点野
|
10
mobile8 72 天前
hhh LGTM
|
11
Wvg9eBo3U0c8BLd2 72 天前
TMD 甘! 你真是一个天才
|
12
vampuke 72 天前 奇技淫巧
|
13
deplives 72 天前
你小子还真是个天才
|
14
xiaowoli 72 天前
什么奇技淫巧,你分明就是 甜菜!
|
15
asilencebtf 72 天前
woc 难他天
|
16
musi 72 天前 via iPhone
啊? 这? 啊?
|
17
Leung818 72 天前
我?六!
|
18
suhu 72 天前
```json
{ "message": "API rate limit exceeded for ****. (But here's the good news: Authenticated requests get a higher rate limit. Check out the documentation for more details.)", "documentation_url": "https://docs.github.com/rest/overview/resources-in-the-rest-api#rate-limiting" } ``` github 是有 rate limiting 的 鉴于机场 ip 万人骑的原因,不建议用于生产(和 OP 说的一样) |
20
kristofer 72 天前
真想看看你的小脑瓜里都在想什么。嘿嘿嘿
|
21
dqzby 72 天前
太有意思了
|
22
jadehare 72 天前
牛逼,跟当时看到浏览器两个页面用 localstorage 定位一个感觉,骚,牛逼。
|
23
hjzx050935 72 天前
这个有点好玩
|
24
rimwindy 72 天前
有意思
|
25
whoami9426 72 天前
天才!
|
26
fengpan567 72 天前
出院!!!
|
27
macaodoll 72 天前 via Android
怎一句牛逼能形容的
|
28
CoderAdam 72 天前
挺有想法的,牛逼!!!
|
29
M5tuA 72 天前
牛逼
|
30
96 72 天前
|
31
guanhui07 72 天前
牛逼
|
32
prosgtsr 72 天前
出院!!!
|
35
fengmk2 72 天前
|
36
coldle 72 天前
看傻了,天才!
|
37
ysc3839 72 天前 都用网页跳转了,完全可以把列表写进网页里。
实际上建议用 Vercel 或者 Firebase Function 等 Serverless 服务来跳转,也是直接把链接写进脚本里即可。 |
38
lonely701 72 天前 奇技淫巧,文化水平还需要提高。
|
39
Tianket 72 天前
天才!
|
41
timothyye 72 天前 via Android
奇淫技巧是什么意思?特别淫荡的技巧?
|
42
MEIerer 72 天前
牛 b
|
43
x86 72 天前
天才,想给你做个免费的开颅手术看看里面都放了啥
|
44
HENQIGUAI 72 天前
确实天才
|
45
querysecret 72 天前
SHA1 不是摘要算法吗,摘要算法不是都有可能碰撞吗,是唯一?
|
46
wangxiaoer 72 天前
@abinnz #5 这个 token 好像不是必须的?
|
47
wangxiaoer 72 天前
@jadehare #22 细说什么情况?
|
48
jadehare 72 天前
|
49
uds9u32br 72 天前
有点意思
|
50
bigbigeggs 71 天前
牛逼,sha 是 2dfcb2bec39d48cfad67b574014f71bc869998ce 这么长,怎么确定用哪几位就可以确定唯一一个提交了?
|
51
GeruzoniAnsasu 71 天前
@bigbigeggs OP 的源码直接用 github 的 API 查询的,git 的实现把 hash 作为 refs 路径的一部分,用 trie 管理
|
52
Vfei2017 71 天前
请教一下,这个的应用场景是什么
|
53
qqjt 71 天前
不是哥们
|
54
lijianan 71 天前
看不懂,但是小红哥 nb
|
55
htccav 71 天前
完全看不懂,但是很牛逼
|
56
intoext 70 天前
纠正,成语是奇技淫巧,不是奇淫技巧
|
57
3085570450tt 70 天前
挺有创意的,大哥牛逼
|
58
vcbal 70 天前
666,可以可以,感谢楼主分享
|
59
phatzhong24 70 天前
这是什么应用场景?
|
60
ixx 70 天前
哈哈哈 原来不只我自己用 404 页面做跳转
我之前做的导航 就是利用 404 页面实现 “域名/任意 github 用户名” 转成“域名/?任意 github 用户名” 这种传参的方式 就可以 实现导航数据托管在用户自己的仓库里 根据名字 拼接取导航数据了 |
61
FlyToSKy 70 天前
有点东西
|
62
qinyui 70 天前
跟那个用 sleep 排序有的一拼
|
63
p1gd0g 69 天前
有点意思
|
64
Tanix2 69 天前
思路清奇,不过考虑易用性,还是写个脚本简单,可以自定义路径。我之前发过一个相关的帖子: https://linux.do/t/topic/295282
|
65
suofeiya 69 天前
GitHub 被你玩出花了哈哈.
|
66
etata 66 天前
这尼玛太搞笑了。。。。
|