这是一个创建于 2428 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2018-08-08 13:16:28 +08:00
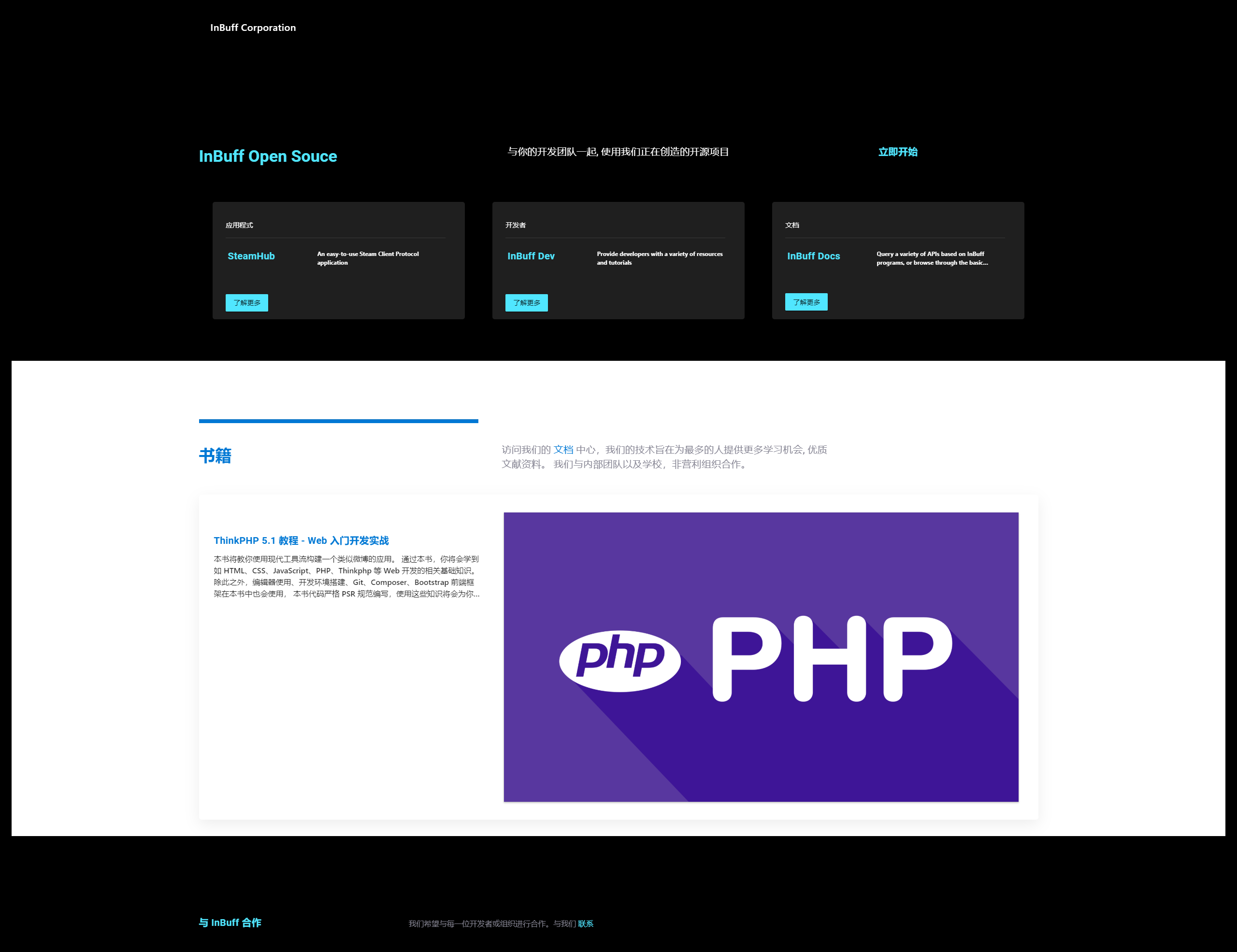
吸收了各位的意见,做了一点小调整:

黑色版本布局和色调有问题,
不知道各位老哥看看类似白色色调的怎么样:
https://dev.inbuff.cn/

黑色版本布局和色调有问题,
不知道各位老哥看看类似白色色调的怎么样:
https://dev.inbuff.cn/
第 2 条附言 · 2018-08-09 09:46:10 +08:00
Fluent Design 还是不适合我这种对设计一无所知的,照着抄都抄不好,
决定用 MD 去抄 Google 家的产品介绍,例如:
https://www.google.com/intl/zh-CN/about/products/
https://www.google.com/search/about/ ,
https://www.google.com/chrome/.
不过这种网站用图片的好多,完全不知道图片应该放什么从哪里找.
决定用 MD 去抄 Google 家的产品介绍,例如:
https://www.google.com/intl/zh-CN/about/products/
https://www.google.com/search/about/ ,
https://www.google.com/chrome/.
不过这种网站用图片的好多,完全不知道图片应该放什么从哪里找.
101
levenmode 2018-08-08 20:03:43 +08:00
没偏差,是真丑
|
102
lausius 2018-08-08 20:25:38 +08:00
上半部分不错,下半部分还要排版。
|
103
mary9 2018-08-08 20:31:28 +08:00
留白真多,文字不够醒目。布局也不合理。
|
104
SKYNE 2018-08-08 20:35:19 +08:00
配色有点问题吧
|
105
huiyadanli 2018-08-08 20:35:51 +08:00 这配色简直对眼睛的摧残。。黑与亮绿。。看着很难受
|
106
JCZ2MkKb5S8ZX9pq 2018-08-08 20:44:10 +08:00 视觉元素单调,可以考虑加背景或者底纹。
对齐逻辑杂乱,区块划分随意。三方块的内部上下左右边距都不一样,其它对齐也有问题,阅读顺序也没有照顾到。 移动端适配问题也不少。 白色版影子叠方块,黑按钮加黑影,又多出来不少小问题。 现代设计有个可以算通识的基础,就是 [形式服务于功能] 。一些简单的原则,比如重要的内容站视觉重点会比较大,比如阅读顺序的设计,就都是服务于功能的 [设计] 。 所有的大前提还是想明白要 [说] 啥。比如 [了解更多] ,是不是应该占最大的视觉重心,这个就看你想的表达意图了,也就是 [功能] 。表达意图明确了,再用一些美术的技术去突出该突出的,隐去不需突出的,引导用户阅读,这是所谓 [形式] 的部分。 现在流行极简风格,用色少留白多,应该是 form follows function 的结果,不是目的。 |
107
sphawkcn 2018-08-08 20:47:36 +08:00 其他的不说了,就第一眼布局就有大大的问题。顶部核心区空那么一大块留着过年吗?
|
108
Kylin30 2018-08-08 20:56:59 +08:00
你抄的这个微软的底子本身就不大好看
|
109
gimp 2018-08-08 21:01:51 +08:00
事实证明,常规布局确实有道理的...
|
110
soho176 2018-08-08 21:07:29 +08:00
白色的还行,黑色是真丑。
|
111
iConnect 2018-08-08 22:23:03 +08:00
黑色很酷,但很难掌控,没两把刷子不要轻易用。白色的不容易好,但也不容易坏,自认为审美眼光上不去,最好的方式就是内容即设计,MD 风格其实更容易掌握,FD 有点难度。
|
112
sxlzll 2018-08-08 22:23:43 +08:00
本来一屏能显示完,非要搞那么多无用的宽间距
字体大小和比例也不对劲 |
113
fossis 2018-08-08 23:35:03 +08:00 |
114
wsh1108 2018-08-08 23:37:27 +08:00 via Android
现在应该是流行大量留白,简约的
|
115
zn 2018-08-08 23:41:01 +08:00
各个组件单独拿出来看的话还可以,但是整体放在一起看真的丑,一点都不协调。实话实说。
|
116
tetsai 2018-08-09 01:07:15 +08:00
要么全黑要么全白啊,这两个完全搭不在一起的配色咋看
|
117
fuermosi777 2018-08-09 01:14:37 +08:00
挺好看的,但是很多细节处理得很糟糕。比如对齐,padding 等等。
|
118
asdf123101 2018-08-09 01:19:27 +08:00 via Android
大概是对比度太高了吧
|
119
dartabe 2018-08-09 01:33:44 +08:00
非常丑 配色有问题
|
120
bomb77 2018-08-09 01:52:23 +08:00
老老实实对齐不好吗
|
121
EugeneYWang 2018-08-09 01:59:09 +08:00
知其然也要知其所以然啊。
微软这种工业设计肯定有目的的,人家用黑色打底是为了突出内容。微软就是为了突出一个 logo,你看他下面几个 Div 也配合内容改变了背景色。 说到底还是让专业的人做专业的事情,不然至少学一下配色在设计里的应用。 |
122
EugeneYWang 2018-08-09 02:01:51 +08:00
BTW,我是不觉得 LZ 的内容和内容设计有什么值得用黑色打底,没什么好突出的呀。你用了黑色打底,又多一块白色的背景。就像一条黑色礼服打了一块白色补丁一样显眼。个人看法是微软的设计没问题,LZ 抄的不到位,没有设计语言的概念
|
123
EugeneYWang 2018-08-09 02:03:16 +08:00
最新一个白色打底的好太多
|
124
KasuganoSoras 2018-08-09 03:20:48 +08:00
你这个主题太 Dark♂了
|
125
tsui 2018-08-09 04:09:29 +08:00
就算抄设计抄的像,怎么也不能抄 MSFT 啊。。
|
126
ilgharkus 2018-08-09 04:22:10 +08:00
配色有点问题,留白太多了
|
127
ilgharkus 2018-08-09 04:26:29 +08:00
|
128
Ailoli 2018-08-09 08:39:30 +08:00 via Android
不好看,落差太大了
|
129
secsilm 2018-08-09 09:13:26 +08:00
布局差不多,缺张背景图
|
130
crazygod 2018-08-09 09:15:06 +08:00
你这个配色太 low 了
|
131
agdhole OP @iConnect #111 MD 的确实好抄点,也没有什么布局配色风险.
@EugeneYWang #122 设计太难了,昨天在看设计布局入门的文章,还是先用 MD 顶上去吧,等修炼到一定水平了再去尝试其他的. @ilgharkus #127 谢谢,配色确实有很大的问题. @fossis #113 懂设计的就是不一样啊,一下子好看了十倍. @crazygod #130 老实说是个人非常喜欢这个高对比的黑青色,不过 95% 的人都觉得瞎眼 @JCZ2MkKb5S8ZX9pq #106 写代码的时候随便写了几个框框就完事了,没想到设计还有这么多门道,什么对齐阴影字体大小这些的. |
132
HarveyDent 2018-08-09 09:40:49 +08:00
《写给大家看的设计书》
|
133
agdhole OP |
134
ioth 2018-08-09 09:58:31 +08:00
不美。
|
135
zh0408 2018-08-09 10:04:53 +08:00
不是同一个色系的颜色不要超过三种
|
136
LuciferMoo 2018-08-09 10:10:28 +08:00
颜色反差太大, 纯黑纯白这种, 看着眼睛有点疼...
|
137
cedoo 2018-08-09 10:11:23 +08:00
第一感觉, 类似外国网站风格, 但是 中文字体没选好, 看着很敦实,简单来说 , 很丑。
PS: 为啥我感觉英文字体的选择性要大很多。 |
138
pandasoda 2018-08-09 10:13:13 +08:00
白蓝配 我觉得不错
|
139
LWXYFER 2018-08-09 10:22:31 +08:00
这个大横杠 23333
|
140
agdhole OP |
141
dartabe 2018-08-09 10:28:10 +08:00
感觉白色调没什么大问题
|
142
ii4Rookie 2018-08-09 10:39:03 +08:00
布局有问题
|
143
chuhemiao 2018-08-09 11:09:27 +08:00
|
144
impony 2018-08-09 11:53:17 +08:00
设计先从对齐开始
|
146
Admstor 2018-08-09 12:12:02 +08:00
不要随便模仿微软的布局
真的挺难做到那么好看 相比较苹果的模仿起来就容易多 |
149
tieshu 2018-08-09 17:11:11 +08:00
黑色太黑了,不好,看着压抑,不要纯黑,可以灰一些。字体颜色太亮了,可以暗一些,或者换个颜色。下面白色,跟上面黑色反差太大了,要不就设计成两页,上面是黑色基调,下翻一页,是白色基调。
|
150
a632027512 2018-08-09 22:27:40 +08:00
没人吐槽打开网站超级慢吗。。。黑白色对比太难受了。
|
151
koal 2018-08-10 03:13:30 +08:00
我能说,非常丑吗?
|
152
sunzongzheng 2018-08-10 09:15:44 +08:00 via Android
看图片,文字很小也很难受
|