这是一个创建于 2121 天前的主题,其中的信息可能已经有所发展或是发生改变。
- 排序问题
假如接口返回的数据是 3 1 2, 但是前端需要展示的是 1 2 3, 并且没有分页, 一共就 3 条数据, 那么这个排序是前端做还是后端做.
- 数据整理问题
假如接口返回的是一个数组, 但是前端需要一个树, 那么这个数据整理是前端做还是后端做.
我的想法是后端和展示层不依赖, 数据整理和排序都应该是展示层的工作.
实际情况是前端做起来很费力, 只能我专门写一个整理好的接口.
再次说明了: 技术问题最终还是人的问题.
第 1 条附言 · 2019-07-02 13:36:28 +08:00
后端这些都可以做, 没问题. 但是因为树型接口我已经改了好几次了
刚开始我给了一个数组, 前端说组件不支持这种数据结构, 要我给一个树
我改接口, 给了一个树
测试提 BUG, 说树节点的顺序不对
前端说是我的接口问题
我又改接口, 增加了排序
上述的问题本来都可以避免的, 前端已经拿到了全量的数据, 怎么整理, 怎么排序都由前端决定.
现在, 测试给前端提 BUG, 前端再把 BUG 转给我, 大费周章值得吗
刚开始我给了一个数组, 前端说组件不支持这种数据结构, 要我给一个树
我改接口, 给了一个树
测试提 BUG, 说树节点的顺序不对
前端说是我的接口问题
我又改接口, 增加了排序
上述的问题本来都可以避免的, 前端已经拿到了全量的数据, 怎么整理, 怎么排序都由前端决定.
现在, 测试给前端提 BUG, 前端再把 BUG 转给我, 大费周章值得吗
101
zongwan 2019-07-03 08:00:54 +08:00
1. 后端数据结构 解耦前端组件
2. 可缓存数据 由后端做 3. 每个用户都不一样的数据 由前端做 4. 传递的数据尽量平铺,不要有太深的层级 |
102
pastgift 2019-07-03 08:04:21 +08:00
我觉得前后端各自都有展示层,并不冲突。
后端的展示层就是返回数据格式,同样一套数据可以输出 HTML、JSON、XML,包括结构细节都可以不同。 前端的展示层就直接是 UI 了,同样一套数据可以显示成表格、图表等等。 具体实现上要看业务, 如果你的一个后端接口对应前端的一个页面,那谁做都一样,或者说这根本无所谓前后端分不分离。 如果你的一个后端接口可以提供给前端各个模块使用,作为后端是有必要提供一些基本的输出选项的(比如数据格式、排序),当然前提是后端系统本身得自洽有意义 说到底还是一个职责划分的问题,出现这样的情况严格来说并不是前端或者后端的问题,是系统设计有问题,接口定义、指责和边界没有经验或者根本没想过。 |
103
sutra 2019-07-03 08:11:37 +08:00
前后端你一个人包揽了,就没这个问题了。
|
104
zhang77555 2019-07-03 08:59:04 +08:00
后端只提供数据,前端觉得数据不好用自己加中台转换,现在前端还有不会 node 的?
后端应该集中精力在接口的并发能力,架构的可扩展性,如何应对后面的业务升级,而不是和前端撕你这个接口是应该给我个数组还是一个树. |
105
mara1 2019-07-03 09:10:05 +08:00
开发前双方碰一下,约定格式,给个 demo,照着开发,中间有小的修改,比如顺序问题,让前端自己写个函数转一下,2 分钟的事情。
比较大的改动,那就要双方再碰一下,最好拉着老大,研究一下为啥改,老大说改,那就改,加时间嘛。 |
106
l00t 2019-07-03 09:13:40 +08:00
不分页的排序跟后端有个屁关系。自己排序不是前端最基本的工作之一吗?给 10 个字段,要求点击字段名就按该字段排序,这种需求再常见不过了吧,难道都传给后端重新调一次?
|
107
LeeSeoung 2019-07-03 09:19:37 +08:00
前后端都搞一遍就能互相体谅了。。排序问题 在数据量大的情况下 前端处理是非常影响性能的,而且这种操作有时在后端就是一个 order by 的事情。还有如果前端用了 UI 框架,那么数据格式一般都是有要求的,这个时候需要前端主动把数据格式先整理给后端,方便后端按照格式返回。
|
108
good1uck 2019-07-03 09:42:34 +08:00 via Android
sql 后加个 orderby 方便还是前端多层级数据排序方便?
|
109
amumu666 2019-07-03 09:56:31 +08:00
后端只管写 SQL 取数么?那前端传 SQL,前端处理数据格式不就得了么?后端不需要了,你说的灵活可以实现,非常灵活。
我现在做的项目就是这样一个畸形的接口模式。因为设计他的人前后都写,在这种前后端谁做都可以的情况下,他混淆了前后端的责任。 你说的两个问题都是后端的问题,只取数完全不涉及业务么?那确实后端不需要了,前端取数就可以了。 再次说明了: 技术问题最终还是人的问题. |
110
meszyouh 2019-07-03 10:03:35 +08:00 via Android
问题:前端技术不咋地
|
111
ktonline 2019-07-03 10:12:29 +08:00
说这么多都是扯淡,你自己去分别后端实现一下 前端实现一下就行了呗
|
112
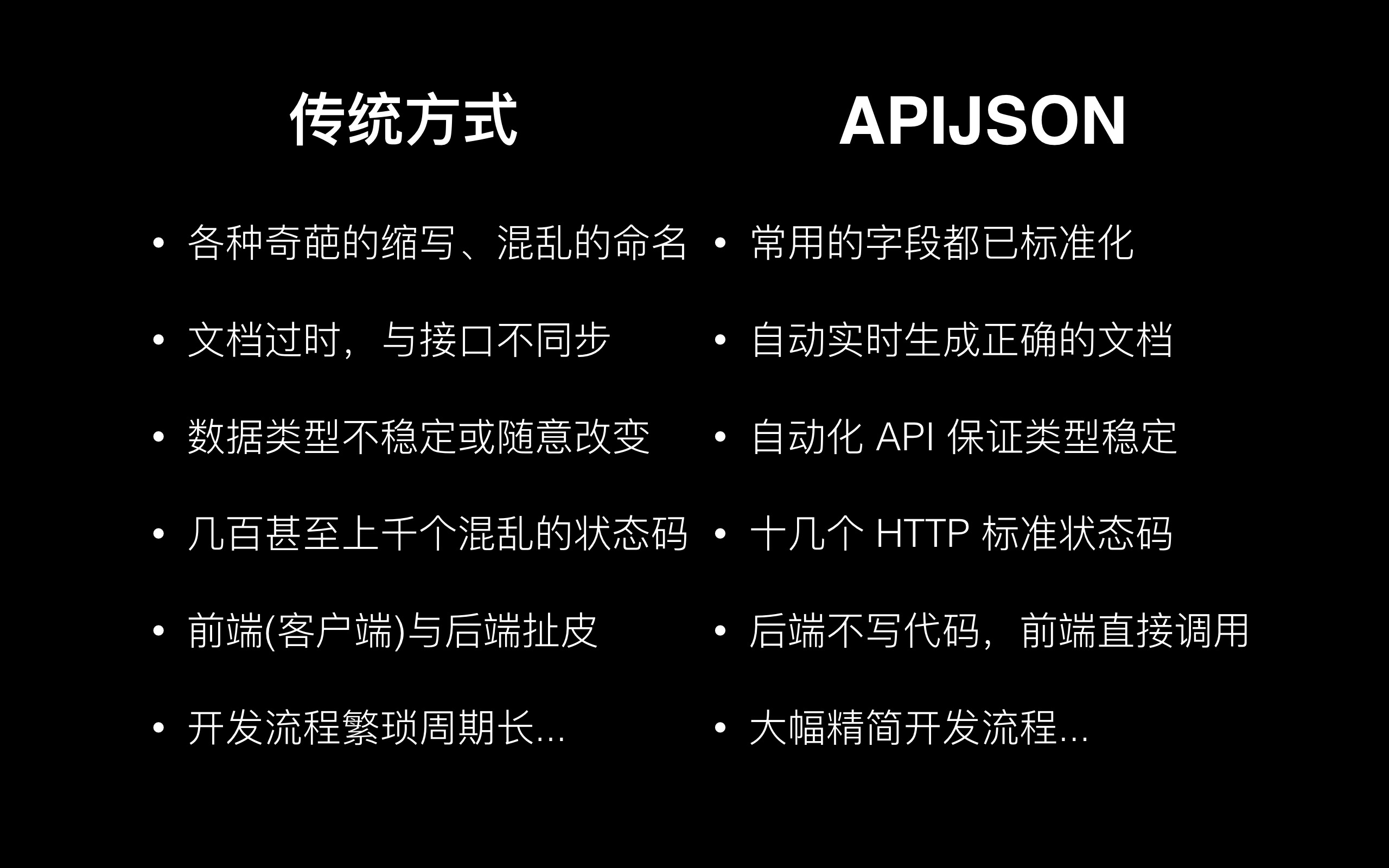
TommyLemon 2019-07-03 10:14:54 +08:00
 APIJSON 就是用来解决前后端关于接口各种联调和扯皮等问题的。 排序?前端传 "@order": "id+", "@order": "date-" ... 想怎么排就怎么排,后端不用写代码自动支持。 分组?前端传 "@group":"userId", "@group":"momentId" ... 想用哪个字段就就用哪个字段,后端不用写代码自动支持。 分页?前端传 "count":10, "page":1 想怎么分就怎么分,后端不用写代码自动支持,还能 "query":2 同时查数据和总数。 MySQL, PostgreSQL, Oracle 等各种数据库常用功能全都「自动化」 支持,不用后端写代码: ```sql "key[]":{} // 查询数组 "key{}":[1,2,3] // 匹配选项范围,WHERE key IN(1,2,3) "key{}":"<=10;length(key)>1..." // 匹配条件范围,WHERE key<=10 OR length(key)>1 OR ... "key()":"function(arg0,arg1...)" // 远程调用函数,fun.invoke("function", value0, value1...) "key@":"key0/key1.../targetKey" // 引用赋值,ON Table1.key = Table2.targetKey "key$":"%abc%" // 模糊搜索,WHERE key LIKE '%abc%' "key~":"^[0-9]+$" // 正则匹配,WHERE key BINARY REGEXP '^[0-9]+$' "key%":"2018-01-01,2018-10-01" // 连续范围,WHERE key BETWEEN '2018-01-01' AND '2018-10-01' "key+":[1] // 增加 /扩展,SET key = json_array_append(key, '$', '1') "key-":888.88 // 减少 /去除,SET key = key - 888.88 "name:alias" // 新建别名,SELECT name AS alias "@column":"id,sex,name" // 返回字段,SELECT id,sex,name "@group":"userId" // 分组方式,GROUP BY userId "@having":"max(id)>=100" // 聚合函数,HAVING max(id)>=100 "@order":"date-,name+" // 排序方式,ORDER BY date DESC, name ASC "@schema":"sys" // 集合空间,SELECT sys.Table "@database":"POSTGRESQL" // 跨数据库 "@role":"LOGIN" // 访问角色 ``` |
113
TommyLemon 2019-07-03 10:15:01 +08:00
|
114
rain0002009 2019-07-03 10:30:14 +08:00 当只有前端用这接口的时候会扯皮 当 app 也要用这接口的时候 哈哈哈 cto 一定叫服务端改
产品:这个页面的这个数据 改成 按时间倒序吧 app 大佬:这个我直接从接口拿的,叫服务端改吧 前端菜鸟:对呀,对呀 服务端大佬:这个接口都没分页的,叫他们自己改改吧 app 大佬:噢,行吧 产品:要多久啊 app 大佬:改改一分钟,审核一星期,下周见 产品:... ... 前端菜鸟:我改好了 cto:叫服务端改吧,以后这种服务端能改的 都服务端改吧 服务端大佬:好吧 前端菜鸟:哦,我改回去 此时 app 大佬 打开了保温杯 喝了一口茶 |
115
l00t 2019-07-03 10:30:45 +08:00
@TommyLemon #112 终于出现了!
|
116
TommyLemon 2019-07-03 10:33:29 +08:00
@MotherShip
@akari33 @dongisking @LongMaoz @passerbytiny @stx2012 @cwjokaka @lneoi @cyndihuifei @liuhuansir @serge001 @xuanbg @version @15651980765 @will0404 @raynor2011 @Sapp @TimPeake @deleteDB @freakxx @l00t @drlalll @passerbytiny @hyy1995 @tingfang @dongxiao @zsy979 @a86356 @zhang77555 @good1uck @amumu666 后端不用写代码,自动支持前端定制 排序方式和 JSON 结构,一次获取任何结构、任何数据。 提供 Java,C#,PHP,Node,Python 等后端实现。大家和和气气地工作、早点下班回去陪家人和休息娱乐。 见 # 112 楼回答 https://www.v2ex.com/t/579241?p=2#r_7568676 |
117
mozhizhu 2019-07-03 10:33:45 +08:00
可能不是研讨该前端做,还是后端做的;
尽量把数据结构变更留着服务器端; 既然都是前后分离了,中间可以考虑用一个 node 处理输出数据; 后端依然只管自己的数据输出,中间产生差异化数据,利用中间件调整。 至于中间件谁来维护,谁打赢了,谁决定。。。。/手动狗头 |
118
TommyLemon 2019-07-03 10:36:06 +08:00
@l00t 久等了,话说这不是钓鱼贴吧?/笑哭
|
119
liuhuansir 2019-07-03 11:00:21 +08:00
@TommyLemon 你这种推广方式真心让人反感,大家本来讨论好好的,你上来就贴一大串,你真要推广就自己开贴去
|
120
jorneyr 2019-07-03 11:49:22 +08:00
假如接口返回的是一个数组, 但是前端需要一个树, 那么这个数据整理是前端做还是后端做.
这种要求我觉得前后端做都简单,如果有多个前端,如 Android、iOS、Web、微信小程序等,最好还是后端做吧,免得每个前端都做一遍重复工作。 |
121
lihongjie0209 OP @jorneyr 需要一个树是指前端说他使用的组件需要一个树结构, 我不想接口和前端的组件耦合
|
122
jorneyr 2019-07-03 11:58:38 +08:00
@lihongjie0209 了解是树结构,前端太多的时候,每个前端都做一遍,结果容易不一致导致出错,还重复劳动,如果只有一种前端,谁做都没问题
|
123
lihongjie0209 OP @jorneyr 我说的是前端组件(比如说小程序的一个联动组件)需要, 假如是多端, 手机端的组件需要另外一种结构, 那还要改接口
|
125
Livid MOD |
126
itabas016 2019-07-03 13:12:46 +08:00 via Android
这个不应该啊是谁定义接口,谁说了算吗?
|
127
lihongjie0209 OP @itabas016 我定义了前端不满意. 而且这也不是"谁"的问题, 只是想讨论一下前后分离之后接口该怎么定义
|
129
Mutoo 2019-07-03 15:08:17 +08:00
GraphQL 很好地解决了这个问题,后端只要提供数据访问,前端根据自己的业务需求去组织数据结构。
|
130
balabalaguguji 2019-07-03 15:14:29 +08:00
说到底,每个人都想偷懒一点,才会推来推去。
我前后端都做,一般我会从性能方面去考虑由谁来做,因为我之前是做游戏的,比较讲究性能。 像你这种一次性能返回所有数据的,我一般会选择前端排序,这样更省服务端资源,如果数据库表中数据量不到,而且能数据库 orderby 直接排序,也可以考虑服务端搞定。 树形结构的数据,做之前就要约定要什么结构,拿数据时就直接返回,一般不会再处理,就算处理也一般会选择前端去处理,因为 1w 个人,服务端需要处理 1w 次,而客户端只需要一次。 |
131
balabalaguguji 2019-07-03 15:15:49 +08:00
@lihongjie0209 接口文档,你可以试下易文档 easydoc.xyz ,双方可以事先约定好文档再开工
|