
JavaScript 最初是为 Web 应用程序而创建的。随着前端技术的发展,比起纯 JavaScript 脚本,大多数开发人员更喜欢使用基于 JavaScript 的框架来开发 Web 应用,如 Vue、React 等。这些框架大大简化了你的代码,也使你能够完成更多的全栈工作。
使用什么类型的框架决定了应用程序的敏捷程度。**因此,您必须慎重选择。**在充满多样性的前端生态中,有两个框架十分引人瞩目——Ember.js 和 Vue.js 。
本文,我们将就这两个框架进行对比,帮助你判断哪个框架才更适合你。
开发者为什么要为选择框架而犯愁?
在开始对比这两个框架之前,我们应该先了解:选择一个框架的决定因素都有哪些:
- 代码必须简单易懂
- 应以更少的代码量产出更多的功能
- 应提供一个布局合理的工作框架
- 是否支持内置路由或外部插件的路由
- 应该能够在页面加载时传输更多数据,从而使页面成为单页应用( PS:单页应用程序的使用体验更好)
- 在单页架构中,如果用户需要共享应用子页面链接,那么框架应该具备基于 URL 路由不同功能的能力
- 更严格的模板选项有助于实现双向绑定
- 不应与任何第三方库产生冲突
- 应该很容易测试框架内的代码
- 应为 Ajax 调用提供 HTTP 客户端服务
- 文档必不可少,并且应该是完整且最新的
- 应该与浏览器的最新版本兼容
只有保证所选择的框架符合上述基本条件,才能够最大程度的确保 Web 应用程序的构建顺利。
下面我们就来详细分析 Ember.js 和 Vue.js 框架之间的异同。
Ember.js

Ember.js 是一个基于 MVVM 模型的开源框架,该框架主要用于创建复杂的多页面应用程序。它最大的特点是:持续推出最新的特性,并不会丢弃任何旧功能。
与大多数前端开发框架不同,使用 Ember.js ,您必须遵循一套严格的 JS 体系结构,也就是说,Ember.js 并不具备高度的灵活性。不过,正是得益于这套 JS 体系结构,Ember.js 明显更加完善、稳定,您可以使用其任意版本推出的工具与最新版本集成,却不必过分担忧兼容性问题。
因为 Promise 无处不在,所以你可以用简单的方式编写代码和模块,通过调用 Ember.js 提供的 API,以实现高度复杂的功能。
在性能处理方面,Ember.js 创建了相似的绑定机制和 DOM 更新,允许让浏览器一次性处理它们,以提高工作性能(这样做的好处是:避免为重复工作增加算力,浪费大量时间)。
作为一个流行的前端开发框架,学习指南必不可少。Ember.js 明确了一般应用程序的组织和结构,确保你不会犯任何错误。
Ember.js 的模板基于 Handlebar 语法,借助它可以使你轻松阅读和理解模板,同样也能使页面加载速度变得更快。除此之外,你不必每次在页面上添加或删除数据时都更新模板,因为这一切,语言本身已自动为你完成。
最后,Ember.js 拥有一个活跃的社区,其定期更新框架并确保向后兼容性。
让我们花几分钟总结一下 Ember.js 的特点:
- Ember.js 是适用于复杂结构、多页应用程序的 MVVM 模型的开源框架
- Ember.js 持续提供最新功能,且不会丢弃任何旧功能
- Ember.js 遵循一套非常严格的结构框架,不能提供太高的灵活性
- 借助 Ember.js 完善的控制系统可帮助你与新版本完美集成
- Ember.js 对避免使用过时的 API 版本有着严格的指导
- Ember 的 API 可帮助您以简单的方式使用复杂的功能
- Ember.js 提供高效的运算机制,以保证运行效率
- Promise 确保你使用 Ember.js 的任何 API,以达到编写模块化脚本和简洁代码的目的
- Ember.js 是一个完全加载的前端框架
- Ember.js 框架稳定,因为所有组件都具有相同的功能和属性
- Ember.js 具有明确定义的限制,可防止您使应用程序复杂化
- Handlebar 作为 Ember.js 的模板语言,可使你可以轻松阅读和理解模板,且有助于更快地加载模板
- Ember.js 有一个活跃的社区,可以定期更新框架并保证其向后兼容性
Vue.js

开发人员一直在试图寻找新的框架来构建他们的应用程序,而他们的核心诉求只有一个:速度快、成本低。
基于此,用 Vue 就够了。
这个框架很容易被开发人员理解并且能够以极低的成本使用。当然,选择它的理由还有很多:简单的编码方式、健全的帮助文档和活跃的生态系统。
在 Web 应用程序开发中,Vue.js 在软件语言方面结合了很多优点。它的体系结构更易使用,并且,使用 Vue.js 开发的应用程序很容易与现代化的应用程序集成。
Vue.js 使用了服务器端渲染流的方法,这样做有两个好处:1. 使服务器具有较高的响应速度; 2. 非常适合 SEO (自然搜索)。通过服务器端渲染,视图直接在服务器上呈现,这十分便于搜索引擎直接抓取到这些网页内容。
Vue.JS 是一个非常轻量级的框架。正因如此,它也比其他框架快得多。
如果你愿意,甚至还可以进一步减少它的体积——使用 Vue.js 可以将模板和编译器分离为虚拟 DOM,只需部署 12 KB 的压缩文件,就可以在您的机器中编译模板。
Vue.js 的另一个重要特点是:它可以轻松地与使用 JavaScript 脚本创建的 Web 应用程序集成,使用此框架可以轻松地对已有应用程序进行更改。
提到集成,就不得不说 Vue.js 与其他前端库的集成情况。Vue.js 可以轻松的集成到其他前端库中,也就是说,您可以在 Vue.js 中插入另一个库,以弥补此框架的不足,而这项功能也使得 Vue.js 成为了一个更为通用的工具。
其实,上面那些都不叫事,对你来说最关心的一定是:上手难度。

正因为 Vue.js 的简单易用,即使是新的开发人员,也会发现使用它来构建应用程序有多么容易。
通过 Vue.js ,您可以返回并轻松检查语法错误。除了测试组件外,您还可以返回并检查所有状态(就任何开发人员而言,这都是一个非常重要的功能)。
最后,Vue.js 也有非常详细的文档,这会帮助你快速上手开发应用程序。
同样,我们来总结一下 Vue.js 的特点:
- Vue.js 能与其他应用程序集成,得益于这项优点,您可以使用它来对现有应用进行更改
- Vue.js 轻巧且快速。通过部署解释器,还可以使它更轻量
- Vue.js 允许您将编译器和模板分离为虚拟 DOM
- Vue.js 丰富的库和组件为你的应用程序带来更多可能
- Vue.js 应用能够快速响应
- Vue.js 的服务器端渲染还有助于使搜索引擎排名更高
- Vue.js 结构简单。易于任何新开发者使用
- Vue.js 可以帮你返回检查结果并更正错误
- 详细的文档有助于快速构建网页或应用程序
重点来啦! Ember.js 与 Vue.js 全面对比
当你需要将原有应用程序向更具现代化的框架迁移时,Vue.js 可以为你提供更多帮助。它结合了许多其他框架的优点,但作为面向开发过程的框架,Vue.js 不提供现成的界面元素库。但是,你仍然可以从许多第三方社区库中拿到你想要的东西。
Ember.js 为您提供了一个值得信赖的成熟框架。当你的开发团队最够大时,这个框架比较合适。由于 MVVM 结构所致,Ember.js 项目团队之间的分工非常明确。
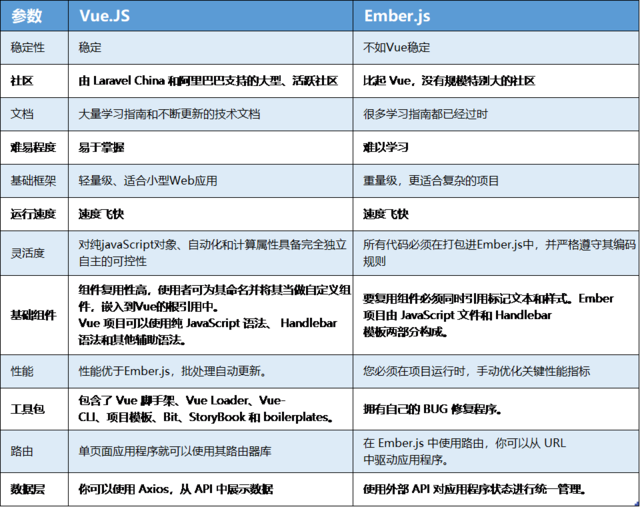
我们很难说谁比谁更具优势。因为,选择哪个框架完全取决于你实际参与的项目类型。Ember.js 和 Vue.js 都存在一些优缺点,通过下表,您可以更清楚的看到:

以上就是本文的全部内容。
笔者的遭遇
正如前文所述,选择什么,取决于您要开发应用程序的规模和类型。
目前,这两个框架都在不断更新和迭代,作为一名开发者,我们除了要考虑每个框架自身的功能与应用场景外,更应考虑各个框架之间的兼容性,尤其对于企业项目来说,重构意味着推翻重来,对原有项目和技术体系来说都将是一场浩劫。而为了避免可能的风险,我建议选择一款相对成熟的商用控件。
以我的亲身经历为例:起初,我们的项目为 SPA 结构,项目核心框架基于 Spring Boot 2.x,其中服务治理为:Spring Cloud、视图框架为:Spring MVC 5.x、持久层框架为:MyBatis 3.x、前端框架为:Vue.js 2.x。项目的主要应用场景是用于 CRM 中销售预测模块的信息录入和展示,通过借助SpreadJS 表格组件,实现 Web 端 Excel 数据交互和 Excel 文件的导入导出,整体项目实施非常顺利。
但是,在项目启动二期的时候,临时接到甲方需求,需要将原来的 SPA,扩展为 200 多个页面的 MPA (大型应用程序),并且加入在线 Excel 编辑和数据填报模块。最致命的是,甲方替换了他们的技术负责人,而这名负责人希望我们用 React 替换现有前端框架。
这就尴尬了!如果重写旧框架,项目能否按期上线暂且不论,光是需要再度投入的研发和测试成本我都不敢去想!只能说天无绝人之路,还好此前的核心业务模块我们使用了第三方表格组件来实现,这部分代码我们不需要再投入大量的研发和测试工作。
最后,我想说的是,开发框架的选择固然重要,但我们有时不仅要考虑框架本身的功能,还要考虑项目与各个框架之间的兼容性。针对个人开发者,自己造轮子确实很爽,但是对于企业来说,快速交付、安全稳定才是王道。
1
yunye 2019-11-21 11:21:16 +08:00 Angular Baby 不香吗?
|
3
loading 2019-11-21 11:25:28 +08:00 via Android
我是菜鸟,我用 vue
|
4
Arrowing 2019-11-21 11:28:09 +08:00
这 AD 真香,可惜我在 OSC 品过了。
|
5
shintendo 2019-11-21 11:38:12 +08:00
这篇文章是楼主原创吗?
|
6
pypy 2019-11-21 11:45:19 +08:00
认真看完对比的那张图的内容、粗略浏览其他文字部分后,更加觉得 Vue 的优势巨大。所以楼主写这个文章是给 Vue 打广告的?(最后这句开玩笑的 ^_^)
|
7
hging 2019-11-21 11:52:13 +08:00
说得好,但是我选 react
|
8
hiplon 2019-11-21 11:54:20 +08:00
|
9
ppphp 2019-11-21 12:05:25 +08:00
接触 ember 一年了,是一个不错的学习对象,但是框架本身越来越复杂,很难一个人做出来项目
|
10
ochatokori 2019-11-21 12:10:57 +08:00 via Android
vue.js(秒答)(狗头)
|
11
agagega 2019-11-21 12:16:47 +08:00 via iPhone
没有深入接触过 Ember,感觉跟 Rails 很像?
|
12
dcatfly 2019-11-21 12:34:40 +08:00
说的对 我选 react。
|
14
Ritr 2019-11-21 12:47:02 +08:00
Angular Baby+1
|
15
shintendo 2019-11-21 13:13:04 +08:00
“通过 Vue.js ,您可以返回并轻松检查语法错误。除了测试组件外,您还可以返回并检查所有状态”
为什么看着像机翻? |
16
beyondex 2019-11-21 17:13:59 +08:00 via Android
我选 angular baby 9 哈哈哈哈
|
17
lands 2019-11-21 18:11:13 +08:00
Angular baby, 这名字好熟悉, 哈哈
|