Dcat Admin v1.6.5 发布 - 高颜值后台系统构建工具,增加全新表格样式 (更符合国内审美)
jqh · 2020-07-29 10:28:03 +08:00 · 5641 次点击前言
从发布预告帖到现在不知不觉已经过去将近 4 个月时间,不得不感叹一下时间过得真快!在这 4 个月期间Dcat Admin受到很多同学的关注和支持,在大家的推动下Dcat Admin也日益完善和成熟,我也一直积极听取每个用户意见,保持着高频率的更新。
至此1.0虽然还有一些不太合理的设计和需要打磨之处,但功能上已经足够的完善和成熟,接下来更新频率会放缓,将会把重心转移到2.0的开发上,如果顺利的话可以在9月份上线!
这里也非常感谢关注和支持这个项目的同学们,我的初心不会变,做一个对大家有用的高品质项目,然后持续维护下去!
新功能简介
下面简单的介绍下1.6和1.6.5上线的主要功能,更多更新内容查看请前往 https://learnku.com/docs/dcat-admin/1.x/update-log/8710
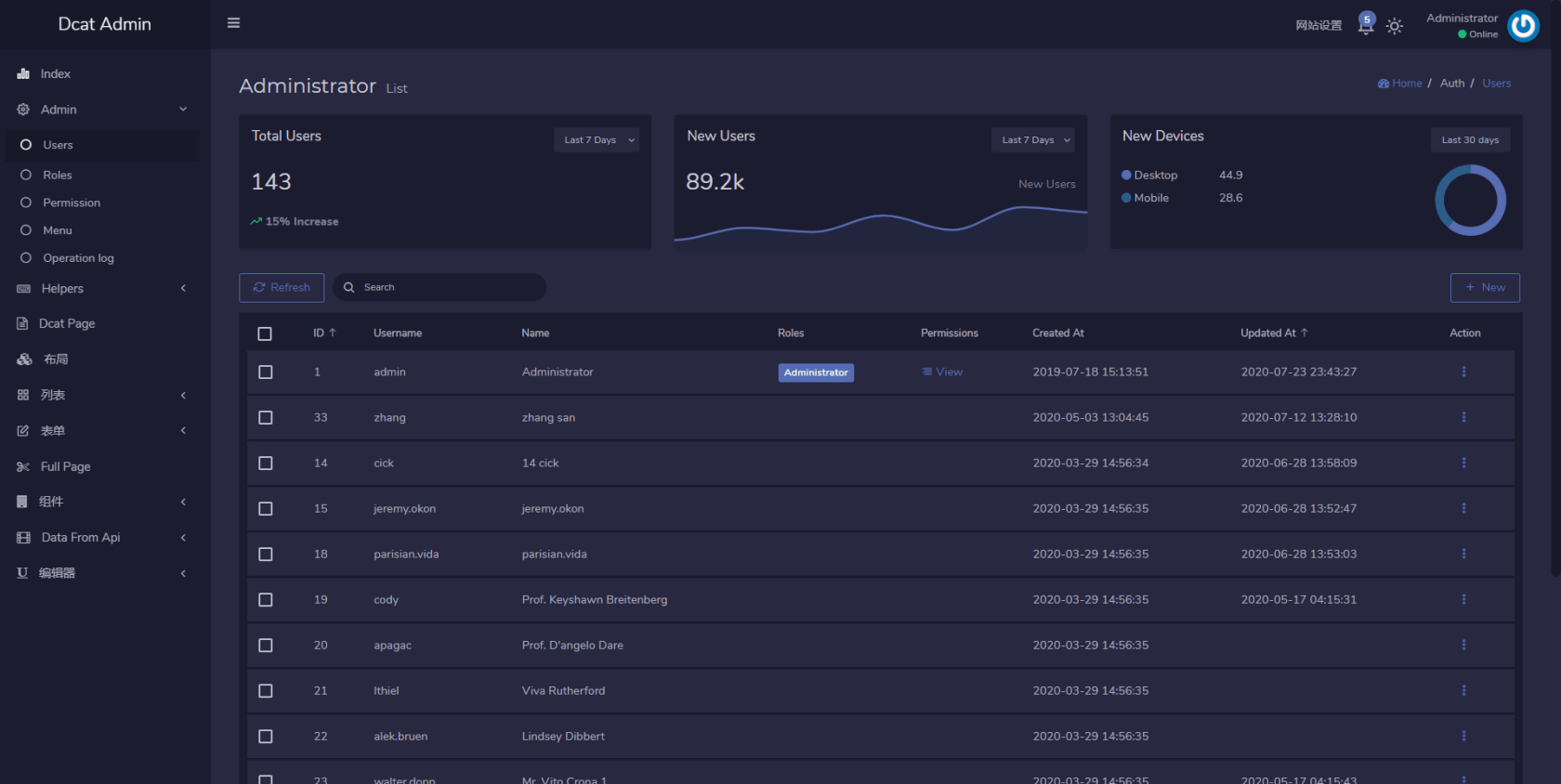
1.全新表格样式
在这个版本开始,默认的表格布局将会采用 table_collapse 模式,效果如下


如果想要切换回旧版本的表格布局样式,可以在 app/Admin/bootstrap.php中加上
Grid::resolving(function (Grid $grid) {
$grid->tableCollapse(false);
});
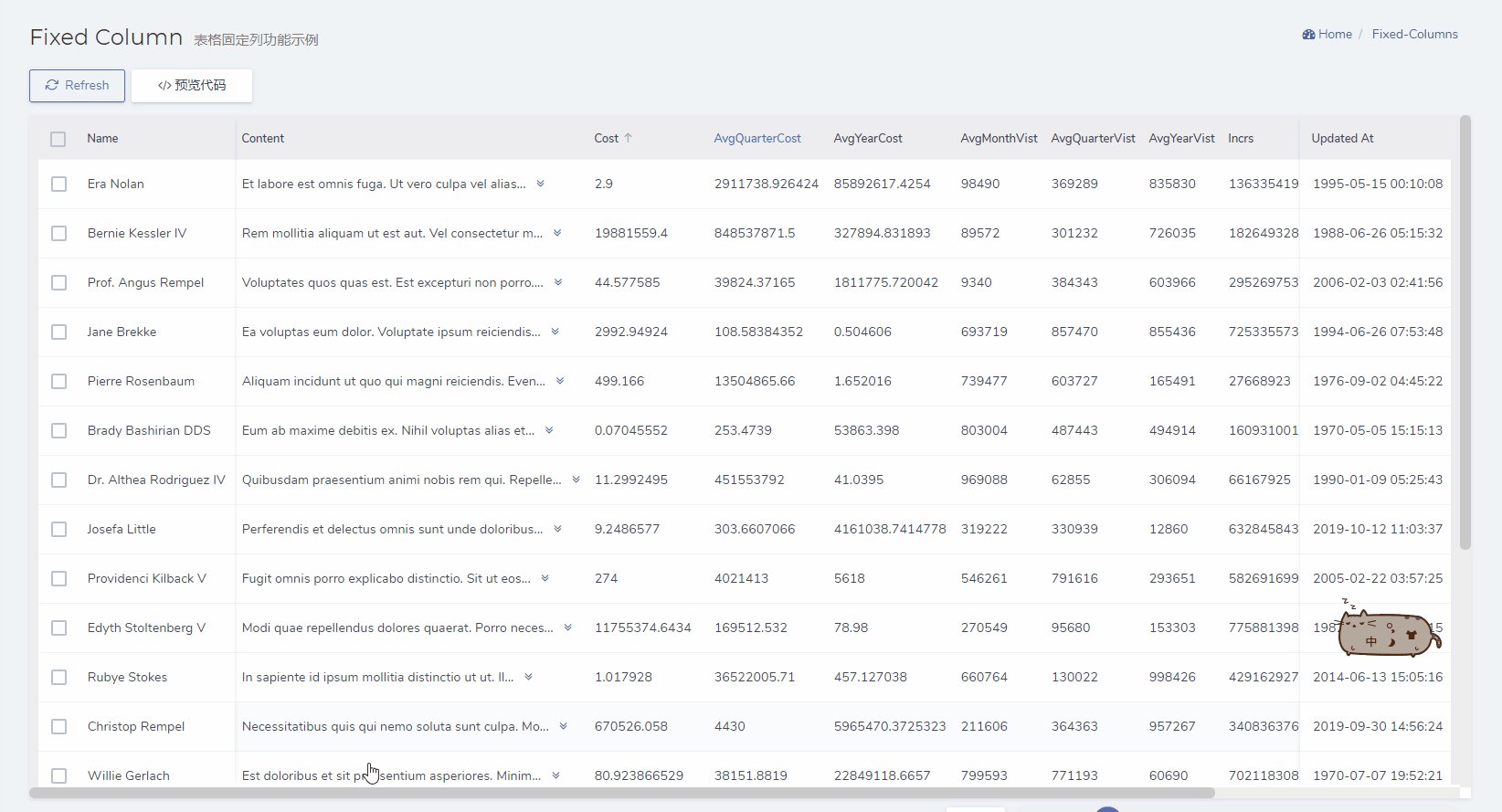
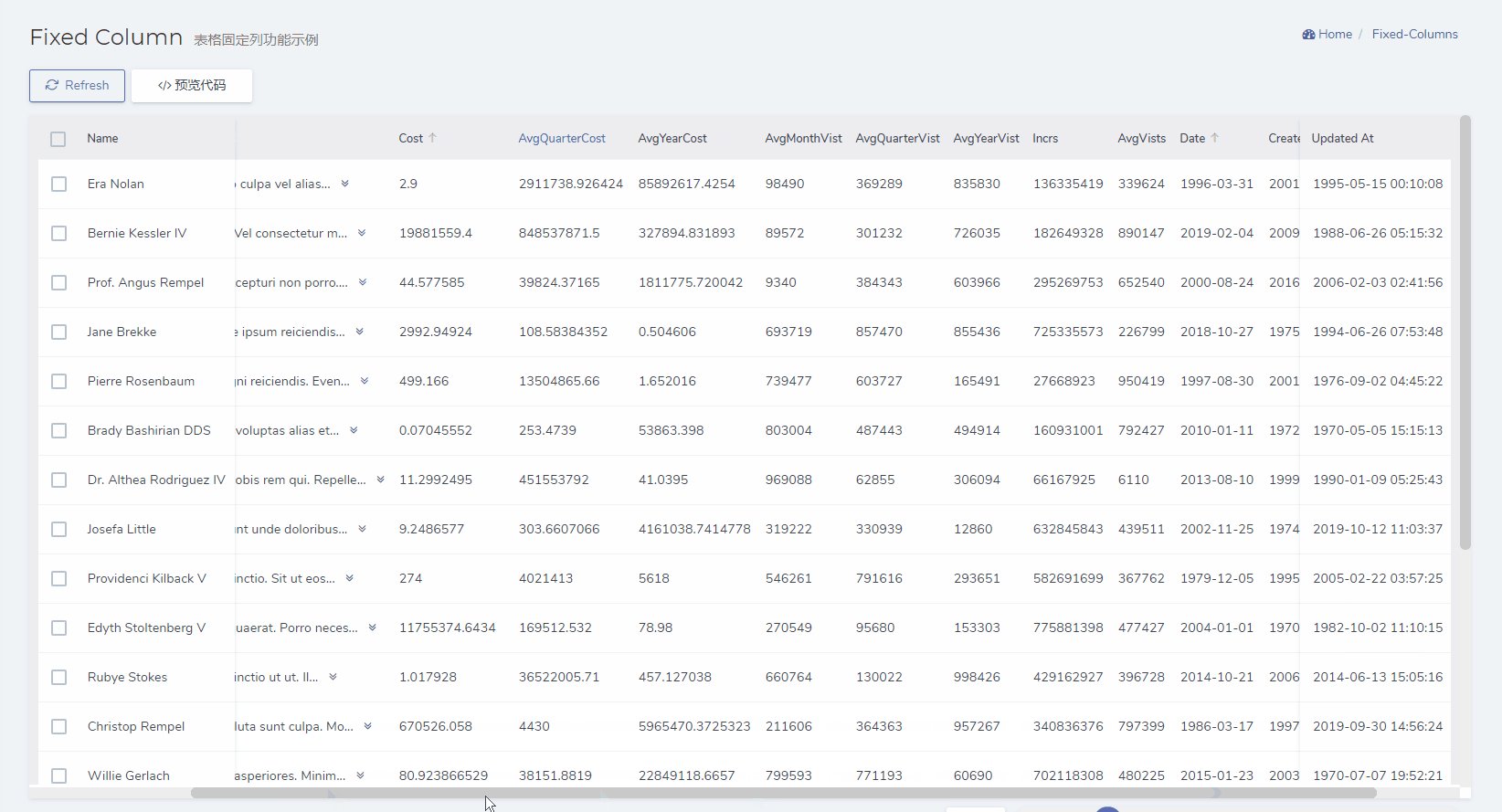
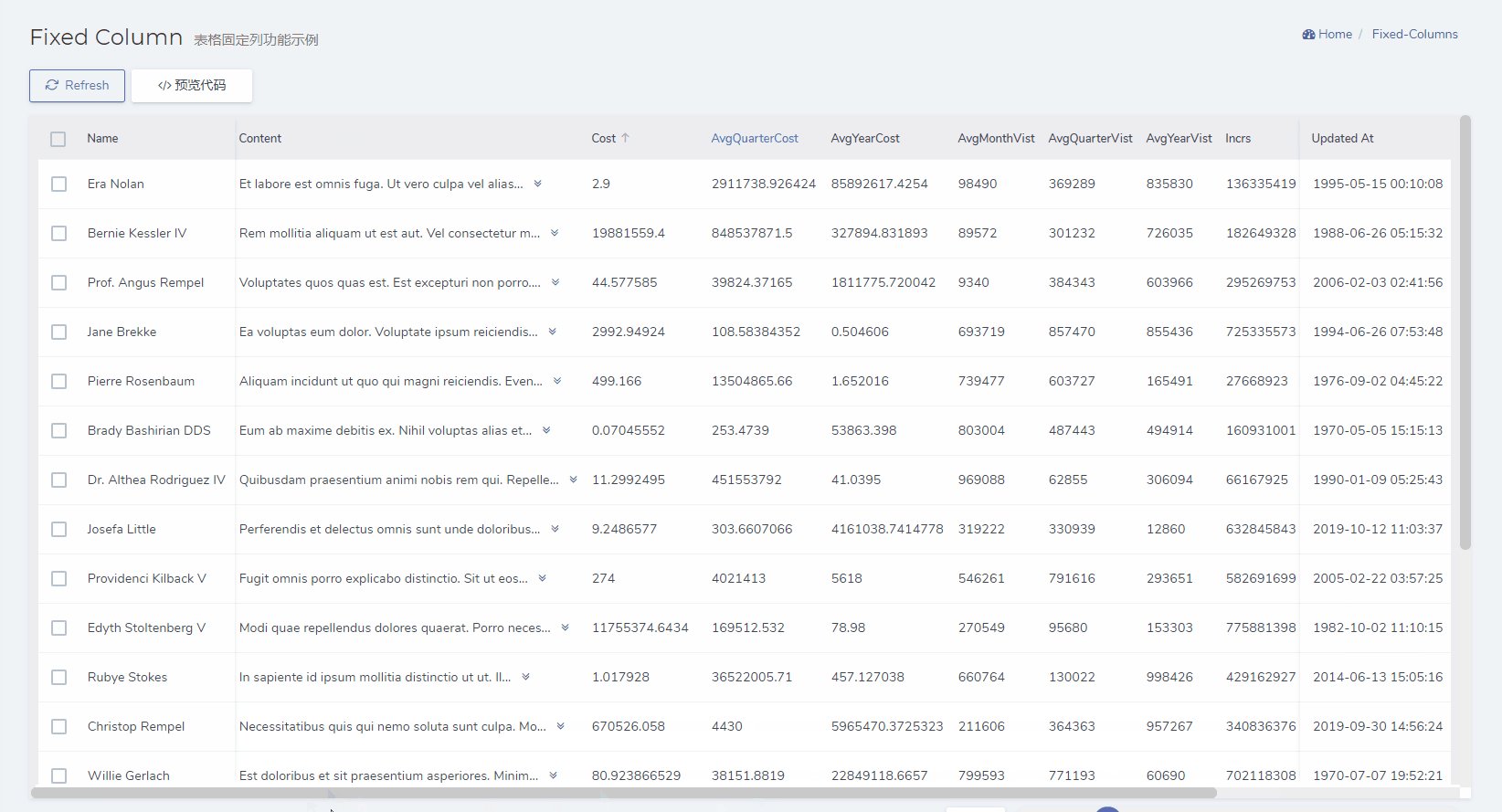
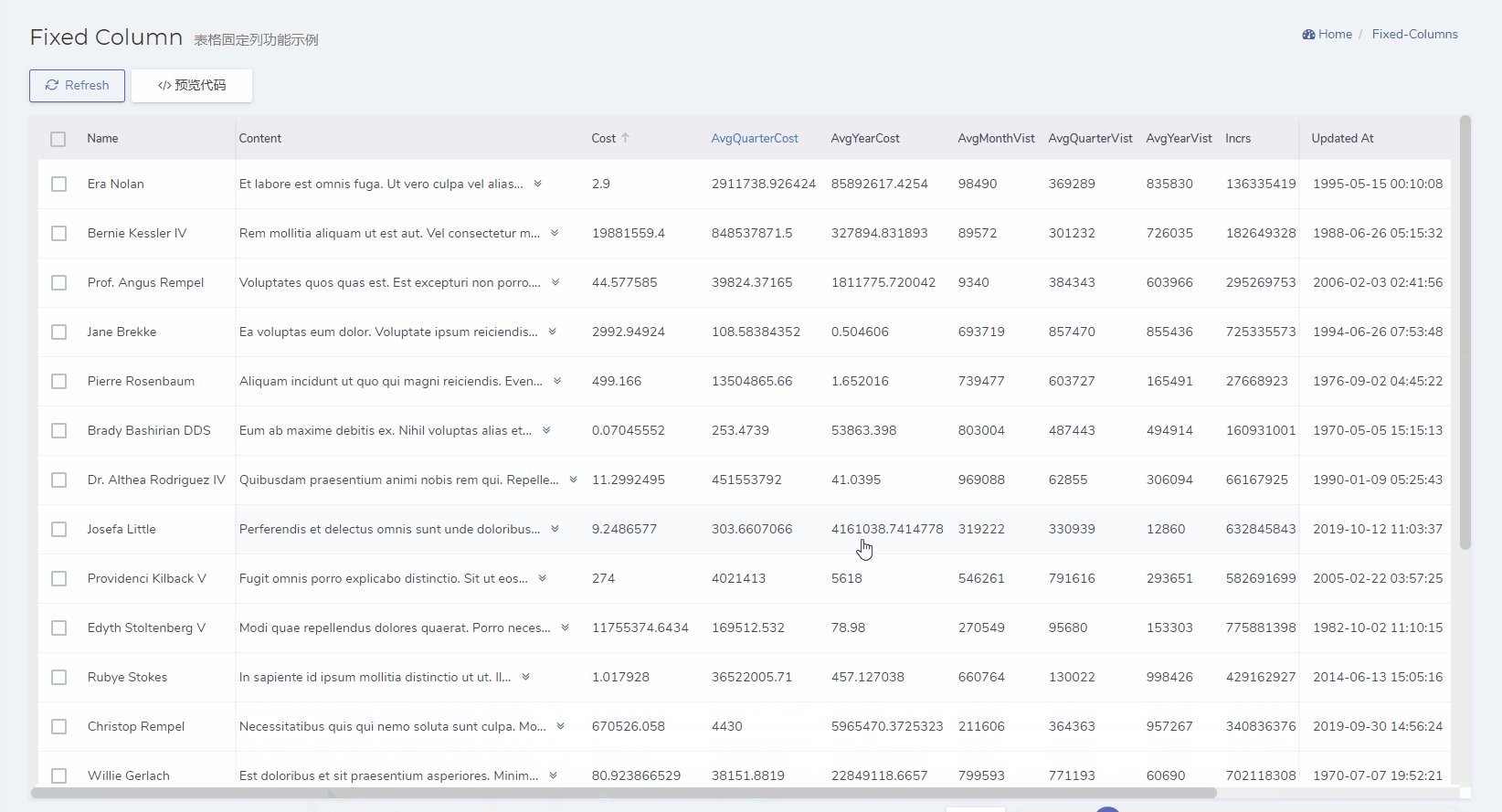
2.表格固定列
注意这个功能支持组合表头功能,但不兼容列字段隐藏功能!
通过 fixColumns 方法可以给表格设置固定列,第一个参数表示固定从头开始的前三列,第二个参数表示固定从后往前数的两列,(第二个参数可不传,默认为-1 )
$grid->fixColumns(2, -2);
效果

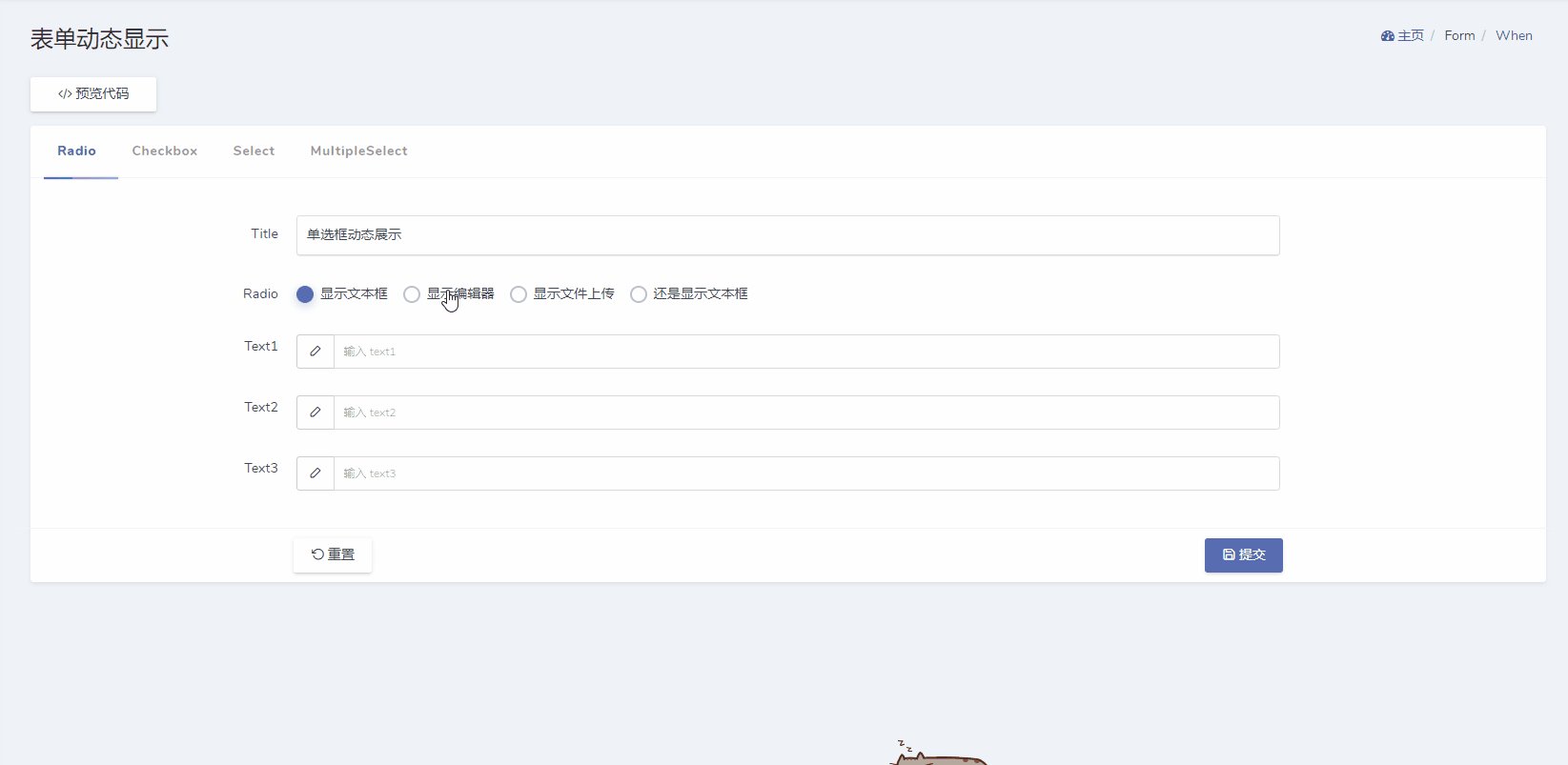
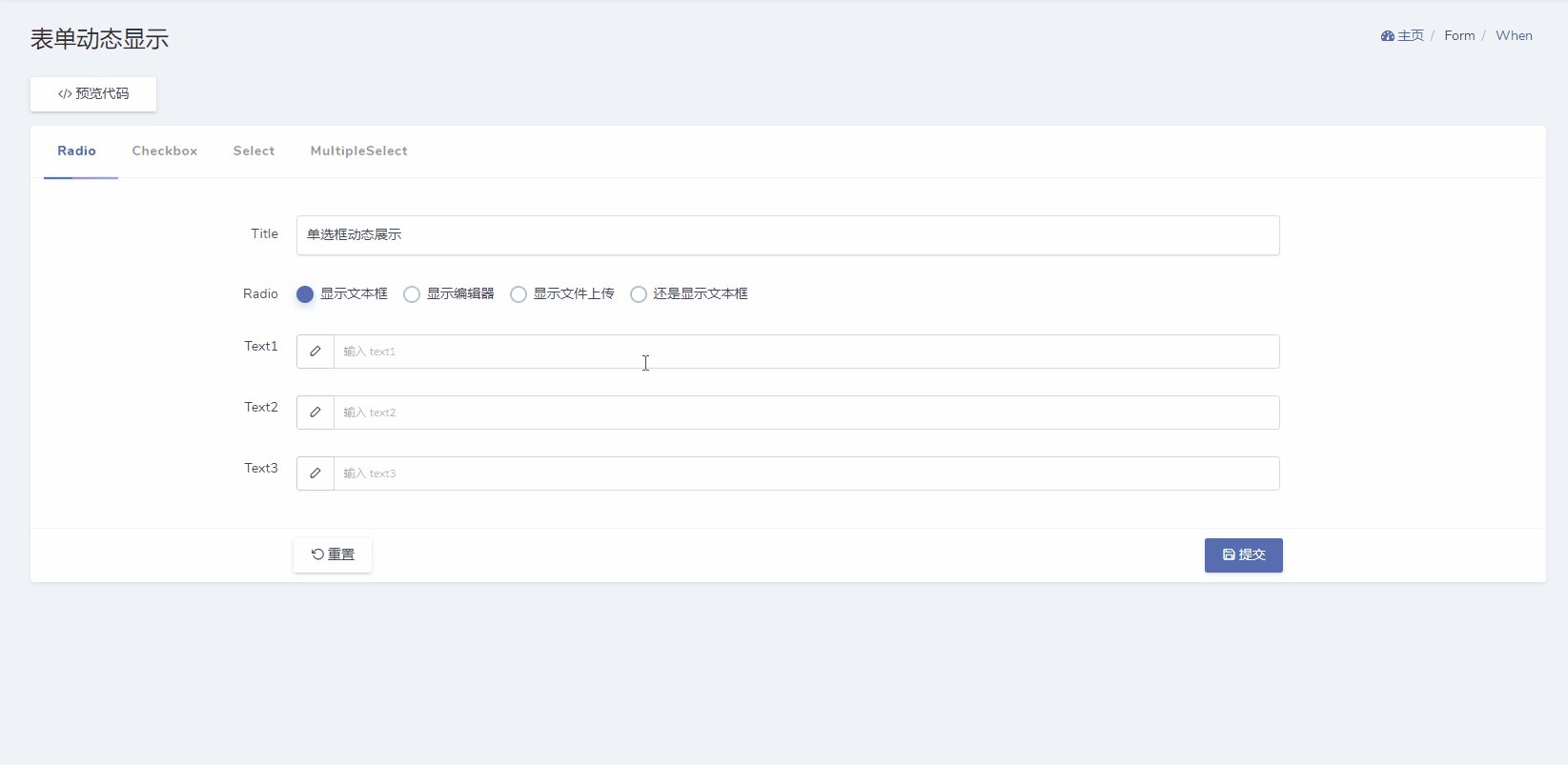
3.表单字段动态显示
此功能在工具表单中一样有效,更多用法请参考文档表单字段动态显示
$form->radio('radio')
->when([1, 4], function (Form $form) {
// 值为 1 和 4 时显示文本框
$form->text('text1');
$form->text('text2');
$form->text('text3');
})
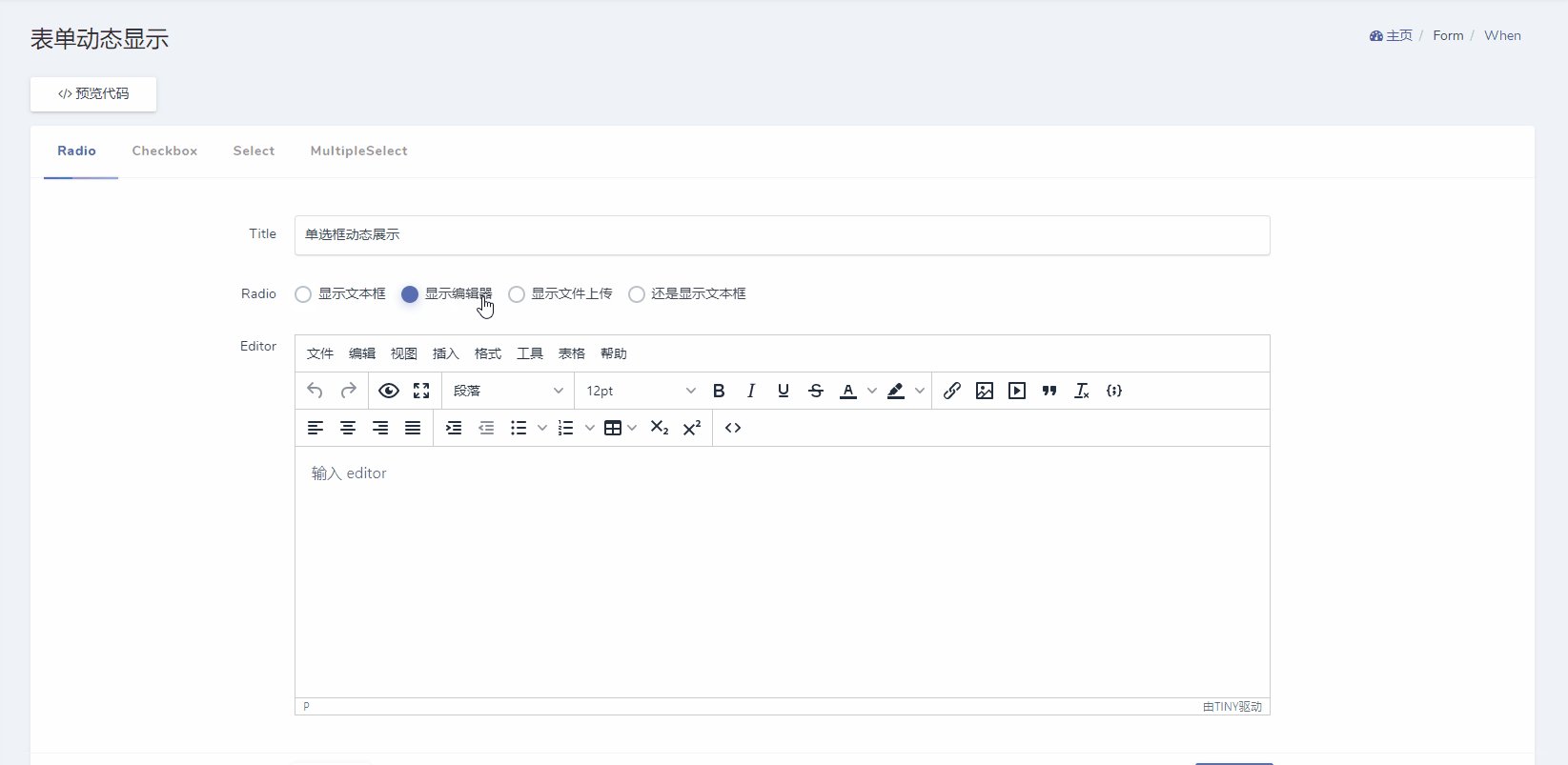
->when(2, function (Form $form) {
$form->editor('editor');
})
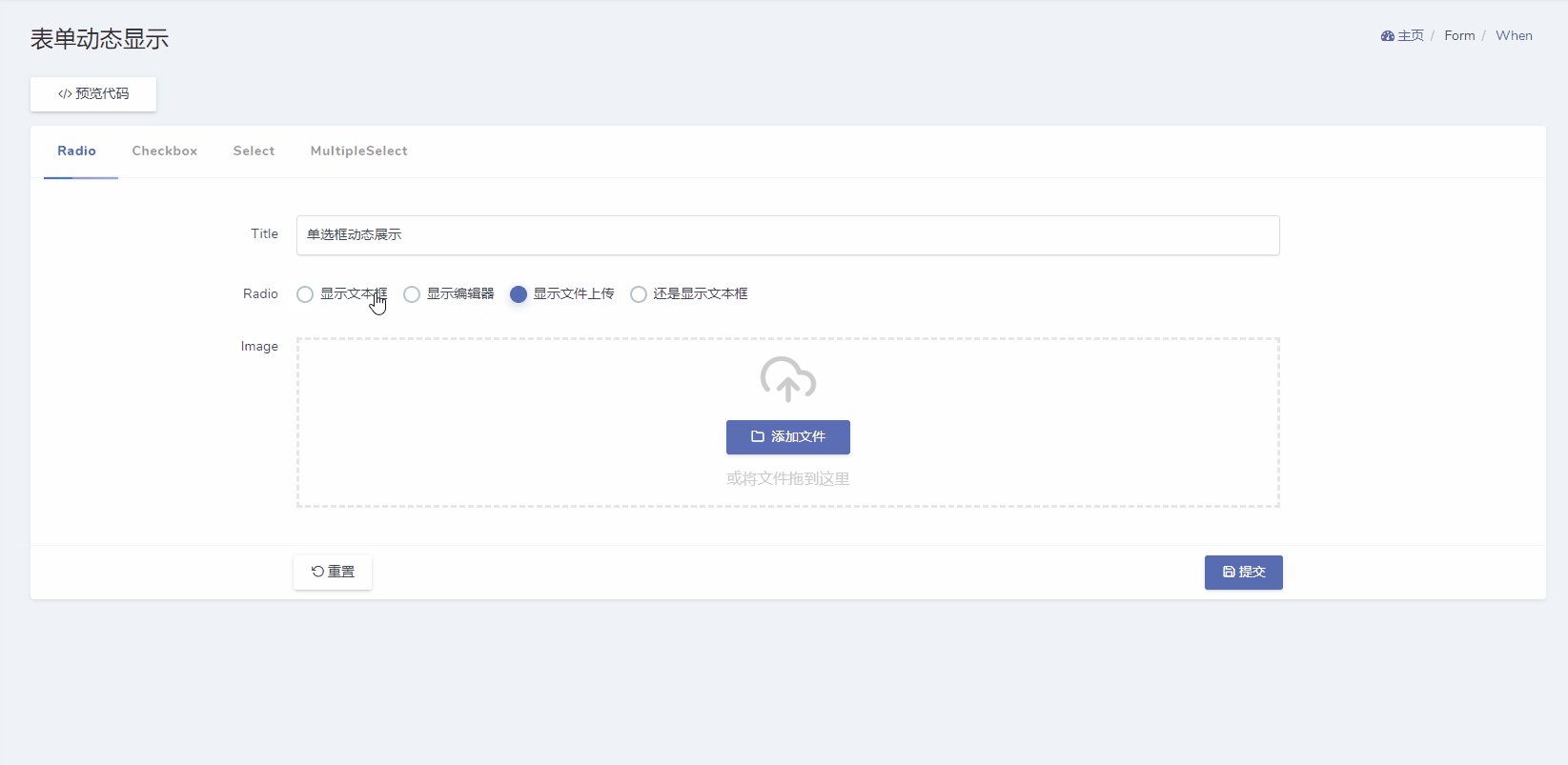
->when(3, function (Form $form) {
$form->image('image');
})
->options([
1 => '显示文本框',
2 => '显示编辑器',
3 => '显示文件上传',
4 => '还是显示文本框',
])
->default(1);
效果

更多更新内容查看请前往 https://learnku.com/docs/dcat-admin/1.x/update-log/8710
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者非常友好。
在线演示站点 | LearnKu 官方文档 | Github 主页(如果喜欢这个项目不妨点个 star,感谢支持!) | Gitee 主页
升级方法
composer update dcat/laravel-admin
本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force
我说这个话是有前提的,我是指在这种面向后端开发者的后台系统构建工具(可以不写前端代码或尽量少写前端代码)中,jq 的效率会比 vue 、react 高。
原因是因为我把常用的后台常见组件(如表格、表单、筛选器等等)都封装成后端组件,让开发者只需调用一个简单的后端组件就能马上实现一个功能相对复杂的页面,而不需要自己写 HTML 和 css 这些前端代码,在这种情况下采用 JQ 组件,对后端开发者而言显然效率就更高,更简单容易上手,也容易扩展。
在这种情况下如果采用 vue 、react 这样的前端框架的话,一个是后端开发者不一定会,门槛就提高了;另外一个是扩展功能也会造成一些麻烦,每次扩展个小功能都要重新编译打包,效率就下降了。
如果说的不对欢迎拍砖指正。
1
thtznet 2020-07-29 11:32:02 +08:00 jQuery? 加油,告辞。
|
2
justin2018 2020-07-29 11:37:45 +08:00
能前后端分离不 😁 喜欢这模板~ 但是后端是 node😢
|
3
jqh OP @thtznet 你对 jq 有什么偏见?实际上在这种后台系统上 jq 的开发效率和上手难度会比 vue 和 react 好很多,从产品的角度来看 jq 依然能打
|
4
jqh OP @justin2018 后面会单独把这个模板的 HTML 抽出来成一个项目
|
5
doyouhaobaby 2020-07-29 11:43:56 +08:00
不错,看起来
|
8
RedBeanIce 2020-07-29 12:07:57 +08:00
java 党默默流泪。
|
9
jqh OP @RedBeanIce 后面会开放这个模板 HTML~
|
10
bsg1992 2020-07-29 12:54:05 +08:00
你这些是 封装好的组件 还是东拼西凑出来的 html 模板
|
11
wslsq 2020-07-29 13:10:44 +08:00
支持
|
13
jqh OP @bsg1992 后台代码,大概有 90%都是重复的,这个项目就是把这些重复的后台组件代码抽象封装成一个简单的 PHP 组件,让开发者只需要简单的调用几行 PHP 代码就可以构建出一个完善的后台系统,基本不用再写 HTML 和 css 、js 。
并且这些组件的重写和扩展也非常简单和方便,如果有需要也可以写自定义页面。 |
14
jqh OP @agdhole 如果你是纯自己编写的话,可能 vue 和 react 确实是效率高,代码也更简洁。
而我指的效率高是在,我把后台项目的组件都封装好的情况下,用户基本不需要再自己写那些繁琐的 HTML 和 CSS 、JS 代码的情况下,JQ 组件会比 react vue 等组件效率更高,扩展也更加简单,更容易上手。 |
15
jqh OP @agdhole 如果你用过 laravel nova,就会明白我说的意思,我这个项目面向的用户是后端开发者,对前端可能不是那么精通的那种。而且后台项目大部分也对技术栈没什么要求,主要是功能体验能不能满足。
|
17
madpecker009 2020-07-29 13:44:06 +08:00
收藏一下
|
18
zhw2590582 2020-07-29 13:45:47 +08:00
jq 的开发效率比 vue 和 react 高嘛?
|
19
jqh OP @zhw2590582 我说这个话是有前提的,主要是面向后端开发者以及在让开发者尽量不写前端代码的情况下,可以看上面的回复,这里就不重复讨论这种问题了。
|
20
a852695 2020-07-29 14:22:22 +08:00
初步看了下非常肯定楼主的整体设计,社区有这种优秀的开源也算是大好事,jq 这个大家可以先不喷,目标其实就是快速构建出一个能后端搞定的前端,如果达成了目标并且还能维护,我觉得不用聚焦在 jq 还是 vue 。vue 也是很麻烦的,要 npm 很多东西。
|
22
40EaE5uJO3Xt1VVa 2020-07-29 14:56:29 +08:00
这个高亮的主题,眼睛晃花了
|
23
jqh OP @yanzhiling2001 哈哈这个我觉得还好,可能你把菜单设置为暗色模式会好一点,后续也会开发不同风格主题以满足不同需求的人群
|
25
iwh718 2020-07-29 16:47:42 +08:00 via Android
别说 jQuery 了。用香草 js 也没问题。😂
|
26
ziyeziye 2020-07-29 17:01:58 +08:00
挺好的,正在用
同类产品有 PHP: laravel admin, dcat admin GO: go-admin |
30
jqh OP @bsg1992 这个项目主要面向那种追求效率的项目,比如不需要直接面向用户的管理系统、外包项目、个人项目、创业项目等等。直接面向用户的项目我这边也有,并且上线了反响还不错,这个项目的界面和交互体验还是受到挺多用户认可的。
Safari 也是支持的,我们很多用户都是在 mac 开发 |
31
KasuganoSoras 2020-07-29 20:13:23 +08:00
整挺好,支持一下
|
32
jqh OP @KasuganoSoras 感谢支持
|
33
C603H6r18Q1mSP9N 2020-07-29 23:06:29 +08:00
非常漂亮,惊讶到我了
|
34
whywhywhy 2020-07-30 10:43:53 +08:00
你家官网打开的时候要白屏很久,几分钟了页面都才显示,火狐状态栏提示“正在与 cdnjs.cloudflare.com 进行 tls 握手”
国内网络环境并不好,能否使用国内的 JS 文件 CDN,或者就把 JS 文件放你家网站吧,用不了几个流量。 如果你的程序也是引用这个路径的 JS 文件,那真是大杯具一个。 |
35
whywhywhy 2020-07-30 10:45:27 +08:00
你家官网打开的时候要白屏很久,几分钟了页面都才显示,火狐状态栏提示“正在与 cdnjs 点 cloudflare 点 com 进行 tls 握手”
国内网络环境并不好,能否使用国内的 JS 文件 CDN,或者就把 JS 文件放网站所在服务器吧,用不了几个流量。 如果你的程序也是引用这个路径的 JS 文件,那真是大杯具一个,和程序放一起吧,国外的 JS 文件 CDN 服务指不定什么时候就不稳定了。 |
36
whywhywhy 2020-07-30 11:14:59 +08:00
另外我看了 2 次演示,看到的都是像博客、新闻等简单结构,能否有类似内部系统那样的“一个单据里,一部分是表头,还有一个或多个子表”,例如单据的日期、部门等信息,一个单据里是唯一的,这个单据里还有一个小表格,用来存放这个单据具体的数据例如有哪些物料,每个数量是多少金额是多少,如果能增加这种结构,就能快速的用于搭建内部系统了。。。能被很多中小企业用来搭建内部系统。
一般这种内部系统的界面不是很复杂,输入框一般就是选项目,比如选部门,选日期,选员工,子表里面就是选物料、选物料后自动带入名称、规格、计量单位(单位也可能有多个,默认为某个),然后有个自动计算单价*数量=金额,或者单价*数量-金额*税率=不含税金额。。。 额,我的意思是能否往这个方向也走一步,因为企业内部应用也都是处理数据为主,属于后台界面的一个类别。。 https://i.loli.net/2020/07/30/b1mztoxQYgySudv.png https://i.loli.net/2020/07/30/s3MNLzHSPn8Iel6.png https://i.loli.net/2020/07/30/tC4rX5mO9vUKgeT.png |
37
jqh OP @whywhywhy 好的,这个官网在某些地区确实访问比较慢,后面会更换节点。
https://i.loli.net/2020/07/30/b1mztoxQYgySudv.png https://i.loli.net/2020/07/30/s3MNLzHSPn8Iel6.png https://i.loli.net/2020/07/30/tC4rX5mO9vUKgeT.png 你这几个图的功能肯定都是支持的,就是表格搜索功能,这种布局也支持,十几行代码就搞定了。 |
39
tinzing 2020-08-13 10:46:59 +08:00
这个一定要用 laravel 吗 tp 可以用不
|
40
jqh OP @tinzing 只能用 laravel,新手的话推荐先花半个小时看下这篇 laravel 的入门教程 https://github.com/johnlui/Learn-Laravel-5
|