这是一个创建于 967 天前的主题,其中的信息可能已经有所发展或是发生改变。
书接上文,我是后端但是现在被抓去写一个文档搜索网站
感谢各位 V 友提供的思路,现在基本写好了页面,但是核心逻辑我还没有想清楚。
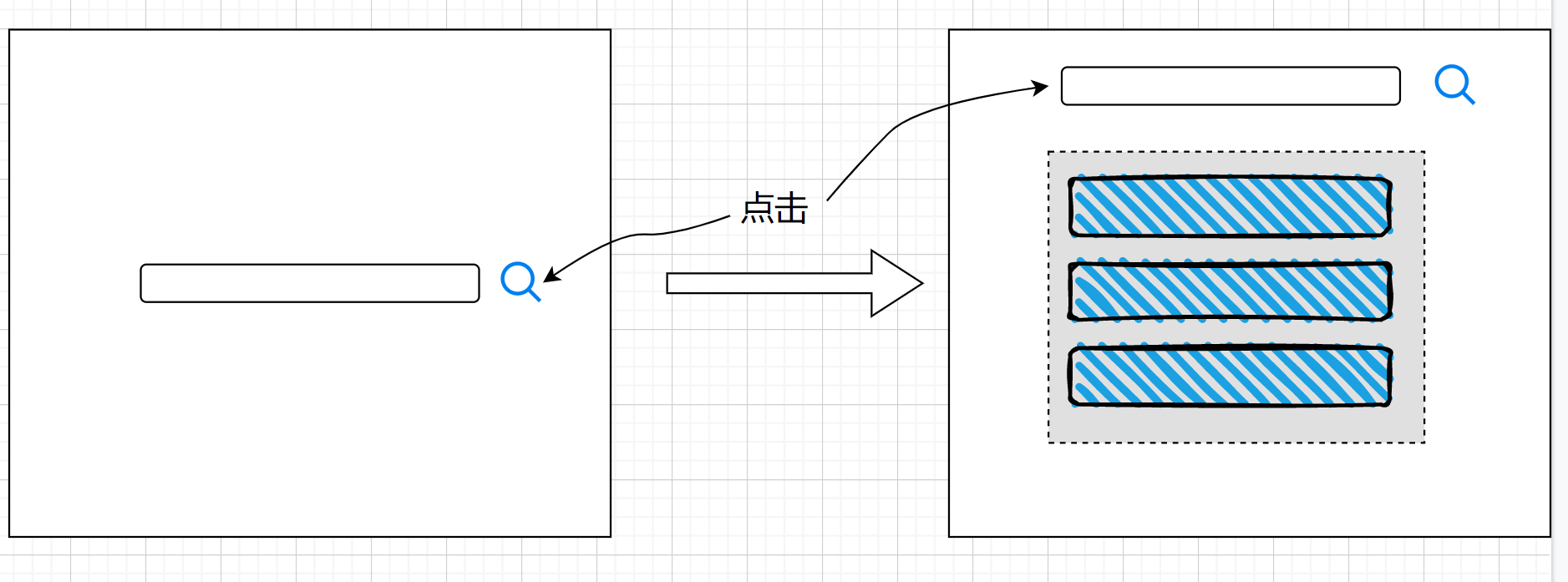
总结一下就是 [当我点击搜索按钮时,在当前页面下,搜索栏上移并固定,并且在当前页面展示搜索结果]

不知道有没有大神可以提供点思路或者我学习的方向
关键问题就是如何在当前页面实现这样的功能,或者说鼠标点击搜索那一刻需要执行的操作怎么实现。
是否是基于 Ajax 的还是基于什么前端的技术?我该去哪找到类似的教程去学习。
1
lcy630409 2022-08-26 10:57:23 +08:00
........
jquery 一把梭 |
3
lcy630409 2022-08-26 11:00:59 +08:00
前端页面可以
先写好列表页的 div 和 css ,输入框 通过 jquery 读取数据 post 到后台获取列表过来,然后 each 遍历一边 输出结果到列表页的 div 里去 jquery 教程 https://www.runoob.com/jquery/jquery-tutorial.html 之前没附带学 div+css 么 后端一般都会一些的  |
4
fengci 2022-08-26 11:01:23 +08:00
前端的关键字是:联想搜索, 后端的关键字:ES 联想搜索,后端解决方案很多看你习惯了
|
5
hua123s 2022-08-26 11:02:27 +08:00
能用别人的 sass ? docsearch 可以考虑下,可以看下我的网站有效果 https://powerfulyang.com/
|
6
stardustree 2022-08-26 11:03:10 +08:00 怼产品,啥破需求,点一下输入框输入焦点的位置还移动了,容易让人眼花。打回重新设计。
|
7
Slshaolong 2022-08-26 11:06:26 +08:00 via Android
写 js 可以 用 js 判断 就好了 或者你试试新建一个页面
|
8
devswork 2022-08-26 11:08:16 +08:00
jquery ,下面的 list div 给个 display=none ,然后点击搜索请求后台数据,得到数据后进行循环拼接 DOM 拼接到 list div 里面去,然后把 list div display 属性去除了,他就显示列表了,上面的搜索框上移的话,就是 margin-top:50px,有数据后 margin-top:10px.
如果用 vue 就简单很多了 |
9
cmdOptionKana 2022-08-26 11:09:09 +08:00
既然是点击按钮触发的,直接在事件里写代码就可以了呀。
1. 给搜索框加了个 <a href='#search-input'>, 点击搜索时跳转到该锚点,自然就顶置了 2. 直接在下方显示搜索结果即可 如果想好看一点,可以写 css 让 搜索框固定在顶部。 |
10
cmdOptionKana 2022-08-26 11:10:07 +08:00
写错了,是加个 id='#search-input'
|
11
ggp1ot2 OP @lcy630409 #3 div+CSS 这套还是会一些的,不然也不至于让我来弄,不过都是写一些静态页面,这种需要交互的还没有写过😁
|
12
ggp1ot2 OP @stardustree #6 在打了
|
13
lcy630409 2022-08-26 11:14:02 +08:00
@ggp1ot2
没有啥高大上动态效果要求,就直接 jquery 吧 最简单省事,看下 jquery 的 "jQuery 选择器" “jQuery - 添加元素” “jQuery 遍历”“AJAX get() 和 post() 方法” 就差不多了 如果 嫌遍历麻烦,就后端拼接 div 直接给页面添到 div 里去就行 |
14
yaphets666 2022-08-26 13:55:19 +08:00
很简单,动态绑定 class 就行,但是好像你不懂前端,完全不会的话,需要系统学习。
|
15
ggp1ot2 OP @yaphets666 #14 只会一点点,就是可以基于现有的网页魔改,从 0 写写不出来
|
16
qzhai 2022-08-26 15:10:00 +08:00
jquery 下载不太合适 太重了,es 的新特性大部分浏览器也都支持的。
思路很简单。 css + js 实现。 首先用 css 写一个搜索结果页。然后基于一个 classname 把结果隐藏 & 搜索框 下移。 这里建议用 flex 和 transform 来实现,因为做动画用 c3 性能是最好的。 上来默认 隐藏搜索结果。输入内容后 ajax 填充结果 在 把 classname 换掉 过渡到结果页即可。 |
17
yaphets666 2022-08-26 15:20:36 +08:00
@ggp1ot2 点击事件中处理两件事,1:搜索框 position 的 top 赋值,试输入框上移。2:appendChild ,插入显示内容。就这么简单。
|
18
ggp1ot2 OP @yaphets666 #17 感谢感谢,这个思路就完全看懂了
|
19
stoluoyu 2022-08-26 16:16:36 +08:00
本来想给你写个 demo 讲下思路的,看了你前一个帖子,其实你直接可以用现成的东西,比如 vuepress 这种,看文档就行了,对前端要求不太高(自我感觉)。
|
20
ggp1ot2 OP @stoluoyu #19 大神!能否提供下思路。。其实我有考虑过使用 vue 的,只不过我没有使用过,在我印象里面,就是一个写前端的框架,是一个大家伙,感觉我的学习成本会很高。。
不知道您说的 vuepress 对前端要求不高是指什么? 我现在进度就是,找了一个 html+css 写的搜索页面(有搜索按钮,但是没有设置任何的点击反应) 目前就卡在这里,不知道如何基于这样的一个静态页面去修改。换句话说,不知道从何下手去动这个搜索按钮。 如果可以,我愿意付费来少走一些弯路。 |
21
moranrs 2022-08-26 17:09:16 +08:00
学过 div+css ,那应该是没学过 js ,这个功能会点 js 自然会有解决思路,建议不要考虑其他,先简单学习一下 js ,
|
22
dsggnbsp 2022-08-26 17:14:59 +08:00
我来说一下吧 一个就是请求接口 最原始的就是 ajax 拿到数据之后渲染到页面下面的框框 css
有个 display 的(开始的时候给 none )改一下值让他显示你拿到的数据 |
23
constantFix 2022-08-26 17:20:47 +08:00
懂点 js 就行,css 的定位加点动画 js 监听下搜索点击事件,改变搜索框的位置。基本 css 就可以了
|
24
ksc010 2022-08-26 17:31:50 +08:00
说下我常用的思路
首先设计好 div 层级关系; """ <div class="classA"> <div id="J_searchbar" ><input /></div> <ul id="J_result"> <li>...</li> <li>...</li> <li>...</li> ... <ul> </div> 最外层 有两个类 classA classB 默认最外层 div 是 classA 然后你就按照 第一张图写 css 就行了 在写 classB (这时候<div id="J_searchbar" class="classB">)按照第二图写 js 需要做的就是 监听时间 ajax 请求后 将内容渲染到 #J_result 中 并且切换 classA 到 classB |
25
ggp1ot2 OP @moranrs #21 了解,这就开始学,其实我目前就是这个状态,就是拿一个部署好的页面,让我修改什么 css 样式基本很熟悉了,就是 js 很薄弱
|
27
stoluoyu 2022-08-26 17:59:23 +08:00
@ggp1ot2
https://vuepress.vuejs.org/zh/ https://vitepress.vuejs.org/guide/what-is-vitepress 看看文档就成,其实我的建议是别自己写了,用这些现成的工具把你的 markdown 变成文档。 |
28
l864494871 2022-08-26 18:12:28 +08:00
<style>
.search{ margin-top:230px; margin-left:300px } .content{ width:100%; height:100px; border:1px solid red; display:none } </style> <body> <div class="search"> <input/> <button class="btn_search">搜索</button> </div> <div class="content"></div> </body> <script type="text/javascript" src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script> $(document).ready(function() { $('.btn_search').click(function(){ $('.search').css('margin-top','100px') $('.content').css('display','block') $.ajax({ method: "GET", url: "xxxxx", async: false, data: {}, success: function(response){ //response 要么你自己后端拼装好 .html(直接显示) $("content").html(response); } }); }) }); </script> |
29
akira 2022-08-26 22:55:32 +08:00
@stardustree 百度不就是这么干的咯
|
31
stardustree 2022-08-30 10:32:33 +08:00
@akira 所以百度垃圾么,可以对比下 google 是咋搞的。
|
32
Joker123456789 2022-08-31 16:21:33 +08:00
点击后,触发一个动画事件(可以用 jquery ,css3 , 个人推荐 jquery ,因为 css3 的动画我实测过没 jquery 流畅),动画事件的逻辑很简单,就是将 margin-top 改到指定的高度。 这样他们就会 慢慢往上移动了。
下面的 div ,默认隐藏,然后用 jquery 的 淡入动画 显示出来就好了。 div 里的内容 用 ajax 去渲染。 ----------------------------------------------- 如果你要用 vue ,react 之类的框架,那么 除了 数据渲染这一步不一样,其他步骤都是一样的。 ----------------------------------------------- 如果你找到了现成的组件,那么忽略上面我说的全部。 |